Colormanagement im Webbrowser
18.03.18 | Kategorie:
ColormanagementGrundlagen
Damit Colormanagement im Web funktioniert, sollten zumindest 2 Dinge gegebene sein:
- Der verwendete Browser ist Colormanagement-fähig, d.h. der Browser unterstützt ICC-Profile und konvertiert Bilder anhand der eingebetteten Farbprofile zur Ausgabe korrekt ins Monitorprofil.
- Bilder ohne Tags (also ohne eingebettete Farbprofile) werden als sRGB interpretiert und von dort ins Monitorprofil konvertiert.
Natürlich wäre es dann noch großartig, wenn jeder Nutzer auch einen kalibrierten Monitor besitzt, aber das ist klarerweise nur Wunschdenken.
Safari
Wer Safari nutzt, muss sich um das Colormanagement nicht weiter kümmern, da es automatisch aktiviert ist und Safari sogar Bilder ohne Tags als sRGB interpretiert. Da nun auch iOS schon seit ein paar Jahren Colormanagement unterstützt, passiert das ganze auch auf allen Apple-Tablets und Smartphones. Abgesehen von Microsofts Surface Pro bzw. Book sind Apples mobile Geräte übrigens die einzigen die brauchbares Colormanagement anbieten.
Firefox
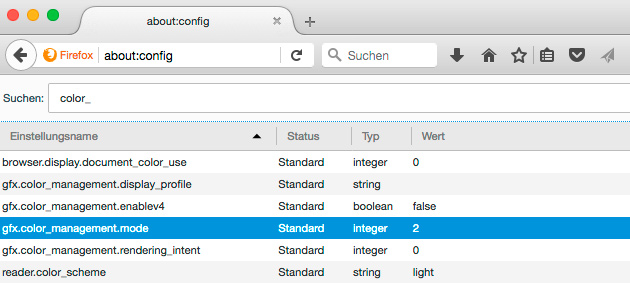
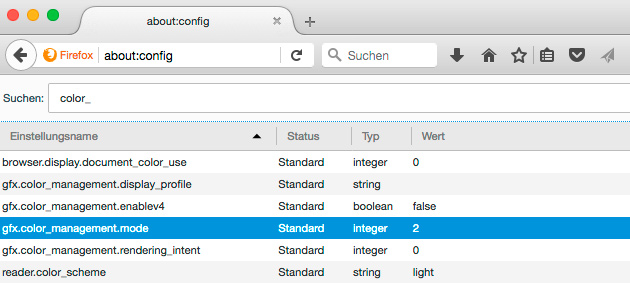
Auch Firefox unterstützt Colormanagement, allerdings muss man dies als User manuell aktivieren. Dazu öffnet man about:config, sucht nach »color_« und ändert dann den Wert von
gfx.color_management.mode von 2 auf 1.

Chrome
Auch die aktuelle Version von Chrome unterstützt Colormanagement.
Weiterführendes
Abgesehen von Bildern gibt es im Web natürlich noch jede Menge andere Elemente. Hier wird das Thema schon deutlich schwieriger, denn CSS-Farben werden beispielsweise nicht colorgemanagt. Das kann vor allem auf Wide-Gamut-Monitoren zu übersättigten Farben führen. (Mehr dazu hier:
Was hat es mit Apples Wide-Gamut-Displays und dem DCI-P3-Farbraum auf sich?)
Wer will, kann seinen Browser mittels diesem
Web Browser Colormanagement Test über die Colormanagement-Fähigkeiten testen.
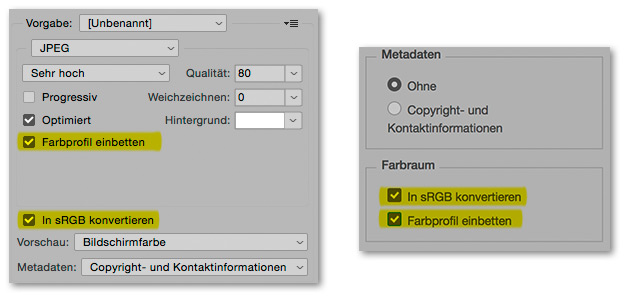
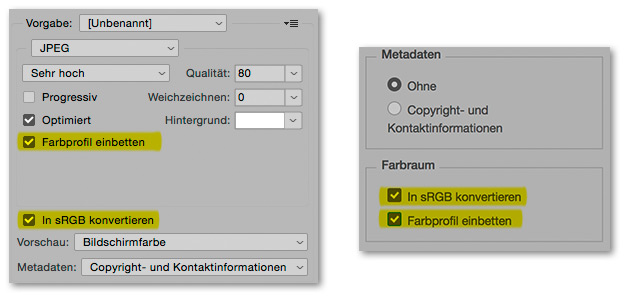
Übrigens: Wer Bilder fürs Web erstellt, sollte beim Speichern immer nach sRGB konvertieren und das Profil einbetten:

Links: »Für Web speichern« (bis inkl. Photoshop CC2017); Rechts »Exportieren als« (ab Photoshop CC2018)
Tags: iOS, Web, Colormanagement