Mit den »Retina iMacs Late 2015«* hat Apple erstmals Wide-Gamut-Displays in den Macs verbaut. Genau genommen handelt es sich dabei um DCI-P3-Displays, also Panels, die in der Lage sind, alle oder fast alle Farben des DCI-P3-Farbraums darzustellen. Sehen wir uns an, welche Vor- und Nachteile das hat.
Was sind Wide-Gamut-Monitore?
Standardmonitore, also jene, die wir um etwa zwei- bis dreihundert Euro kaufen, decken in etwa den Gamut des sRGB-Farbraums ab. Alles was an Farben darüber hinaus geht, können solche Monitore nicht darstellen. In der Realität gibt es aber natürlich deutlich mehr Farben, als der sRGB-Farbraum umschließt. Will man nun digitale Bilder so naturgetreu wie möglich darstellen, muss man auf einen Wide-Gamut-Monitor zurückgreifen. Auch diese können natürlich nicht alle in der Natur vorkommenden Farben abbilden, aber doch deutlich mehr als Standardmonitore. Wide-Gamut-Monitore werden daher in der professionellen Bildbearbeitung eingesetzt, damit beispielsweise die Daten, die in den Raw-Files einer Kamera vorhanden sind, auch dargestellt werden können. In der Druckvorstufe wiederum werden Wide-Gamut-Monitore auch deshalb eingesetzt, weil sie Ausgabefarbräume wie PSO Coated v3 deutlich besser darstellen können. Standardmonitore sind beispielsweise nicht in der Lage, reines Cyan darzustellen. Wide-Gamut-Monitore erzielen hier sichtbar bessere Resultate. Softproofs machen daher nur mit Wide-Gamut-Monitoren wirklich Sinn. In der Regel können solche professionellen Monitore etwa 99% vom AdobeRGB-Farbraum darstellen. (Hier gibt es aber auch deutliche Unterschiede.)
Der Nachteil von Wide-Gamut-Monitoren
Wide-Gamut-Monitore sind für manche Zwecke also unumgänglich, dennoch haben sie auch einen Nachteil gegenüber den Standardmonitoren: Unprofiliertes Bildmaterial wird zu gesättigt dargestellt. Warum?
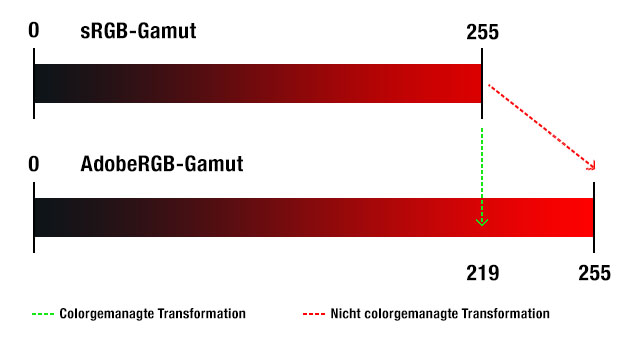
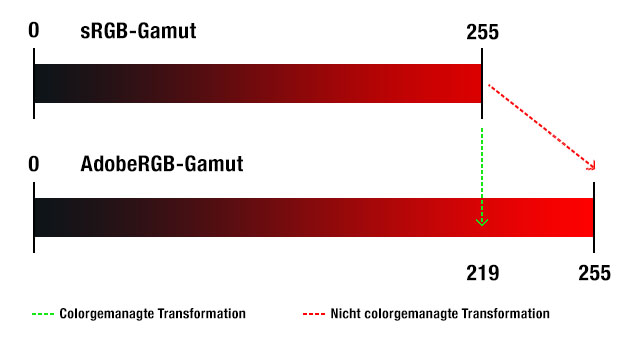
Viele Programme sind nicht colorgemanagt. D.h sie gehen davon aus, dass der Monitorgamut dem von sRGB entspricht und schicken die RGB-Werte (der Bilder, UI-Elemente, Schriften etc.) unverändert an den Monitor. Und in 99% aller Fälle ist das auch O.K., denn praktisch alle mobilen Geräte und Standardmonitore basieren eben auf dem sRGB-Farbraum. Bei Wide-Gamut-Monitoren führt dieses Verhalten allerdings dazu, dass das Bildmaterial übersättigt und unnatürlich dargestellt wird. Denn, wenn unprofilierte Objekte, die in einem kleinen Farbraum wie sRGB erstellt wurden in einen größeren wie AdobeRGB interpretiert werden, landen die Farben viel weiter außen, als sie eigentlich sollten und erscheinen daher zu gesättigt. Die Abbildung verdeutlicht das:

Ein Farbwert von 255/0/0 in sRGB wird mittels Colormanagement zu 219/0/0 in AdobeRGB. Ohne Colormanagement landet der Farbwert in AdobeRGB aber wieder bei den ursprünglichen 255/0/0, also weiter außen und somit in den gesättigteren, helleren Farben.
Dieses Fehlverhalten kann sehr störend sein, denn es gibt leider vieles, was nicht profiliert ist. Abgesehen von Bildern aus dem Internet, sind das vor allem UI-Elemente, was dazu führt, dass beispielsweise manche Icons auf einem Wide-Gamut-Monitor unnatürlich bunt »strahlen«. Vielleicht bessert Apple hier noch mit einem Update nach. Das wäre zumindest ein konsequenter Schritt, wenn in Zukunft noch mehr Apple-Geräte mit solchen Wide-Gamut-Displays versehen werden. Die kürzlich vorgestellten MacBook Pros besitzen ja nun auch solche Panels.**
Auch im Web können Wide-Gamut-Monitore zur Herausforderung werden. Vieles ist dort nämlich ohne Profil unterwegs – beispielsweise alle CSS-Farben. Die meisten Browser nehmen einfach an, dass der Monitorgamut sRGB ist und konvertieren die Farben nicht in das Monitorprofil. Safari kann damit zum Glück richtig umgehen, und weist unprofilierten Farben den sRGB-Farbraum zu und konvertiert sie von dort korrekt in den Monitorfarbraum. Profilierte Bilder werden ohnehin, wie es das Colormanagement verlangt, von Safari korrekt ins Monitorprofil konvertiert. Chrome kann das beispielsweise nicht.
Diese ganze Problematik wurde letztlich auch bei den Wide-Gamut-Monitor-Herstellern bekannt, sodass diese nun häufig einen sRGB-Emulationsmodus anbieten. Dabei wird der Monitorgamut auf den Gamut von sRGB reduziert, sodass das Sättigungsproblem erst gar nicht auftreten kann. Der iMac bzw. macOS bieten so etwas nicht an. Jedoch werden damit ohnehin nur die Symptome unterdrückt und die Krankheit nicht geheilt.
Der DCI-P3-Farbraum
Lassen wir den Nachteil von Wide-Gamut-Monitoren mal außer Acht und beschäftigen uns mit dem Vorteil: dem größeren Farbraum. Normalerweise basieren Wide-Gamut-Monitore, wie eingangs erwähnt, auf dem AdobeRGB-Farbraum. Apple hat sich hingegen für den DCI-P3-Farbraum entschieden. Da in der Druckvorstufe oder Bildbearbeitung von diesem Farbraum jedoch nie die Rede ist, stellt sich die Frage, was man über ihn wissen sollte. Im Wesentlichen ist er dem AdobeRGB-Farbraum in Bezug auf Größe und Form sehr ähnlich. Er ist also auch deutlich größer als sRGB. Verwendet wird er vor allem als Ausgabefarbraum in der Filmindustrie, da er von den großen Studios entwickelt wurde, um den Gamut der digitalen Filmprojektoren zu beschreiben. Apple verwendet aber eine leicht modifizierte Version namens »Display P3« (im macOS-Code »P3_D65« bezeichnet; das D65 bezieht sich auf den Weißpunkt). Die Apple-Variante unterscheidet sich insofern von den DCI-Profile, als dass sie ein Gamma von 2,2 und nicht 2,6 (wie in den DCI-Spezifikationen vorgegeben) benutzen. Das hat in colorgemanagten Systemen aber keine nennenswerten Auswirkungen, da dies automatisch ausgeglichen wird. (Im Artikel
Gamma und Gammakorrekturen erfährst du mehr darüber.)
AdobeRGB vs. DCI-P3

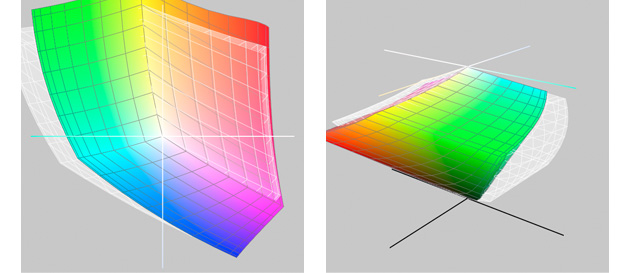
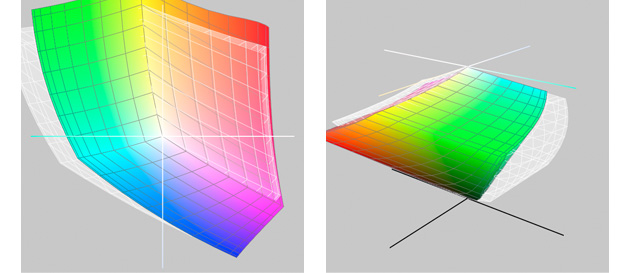
Wie in diesen Plots aus ColorSync zu sehen, hat AdobeRGB (weißes Gitter) im Grün und Cyan deutlich mehr Farben. Hingegen ist DCI-P3 stärker im Orange- und Rot-Bereich. Hierzu muss man aber sagen, dass DCI-P3 mehr im Grün/Cyan verliert, als es im Rot/Orange gewinnt. Vergleicht man die beiden Farbräume mit CMYK-Ausgabefarbräumen wie ISO Coated v2, PSO LWC Standard oder PSO Uncoated fällt auf, dass AdobeRGB die Farbräume etwas besser umschließt.
Warum Apple also auf DCI-P3 setzt ist fraglich, da doch alle anderen Wide-Gamut-Monitore auch auf AdobeRGB ausgelegt sind und AdobeRGB sicherlich gebräuchlicher ist. Mit großer Wahrscheinlichkeit ging es Apple aber gar nicht darum, den Monitor für Bildbearbeiter oder Fotografen attraktiver zu machen. Das Ziel war wahrscheinlich nur, ein Display zu verbauen, das brillantere Farben erzeugen kann.
Fazit zu Apples Wide-Gamut-Displays
Die Aufwertung der diversen Apple-Geräte ist für viele Nutzer sicherlich eine willkommene Neuerung. Wer auf eine korrekte Darstellung Wert legt, wird allerdings nur dann glücklich werden, wenn die verwendeten Programme colormanagementfähig sind. Ist man ausschließlich auf Programme angewiesen, die nicht colorgemanagt werden, kämpft man eventuell mit übersättigten Farben.
Beachten sollte man außerdem, dass alle Mac-Displays eine spiegelnde Glasoberfläche besitzen. Und das macht die Geräte als Hauptmonitor in der Druckvorstufe nicht gerade beliebt. Wer also bis jetzt einen externen Wide-Gamut-Monitor angeschlossen hat, wird trotz der neuen Panels einen externen Wide-Gamut-Monitor brauchen.
Fazit zu Wide-Gamut-Monitoren generell
In professionellen Umgebungen sind diese Geräte für die eingangs erwähnten Zwecke unverzichtbar. Darüber hinaus bieten sie noch weitere Vorteile wie zum Beispiel 10-Bit Farbtiefe. Von einem größeren Gamut profitiert man allerdings nur dann, wenn man diesen auch bewusst ausnutzt. Wer nur mit Kompaktkameras fotografiert, wird keine Vorteile erkennen können, da praktisch all diese Kameras auf sRGB begrenzt sind. Für geschätzte 98 % aller User hat ein Wide-Gamut-Monitor daher nur wenig bis gar keine Auswirkungen. Aber selbst mit professionellen Kameras profitiert sicherlich nicht jedes Bild von solch einem Monitor. Wer also nicht gerade in der Druckvorstufe arbeitet oder High-End-Bildretuschen macht, kann wohl problemlos auf diese teuren Geräte verzichten.
*Model Identifier: iMac17,1 und iMac16,2
**Auch das iPad Pro 9,7“ und das neue iPhone 7 sind nun mit einem Wide-Gamut-Display ausgestattet. Seit iOS 9.3 verfügt das Betriebssystem auch über mehr oder weniger dieselben Möglichkeiten wie das Colormanagement unter ColorSync am Mac – was auch zwingend notwendig ist, denn das iPad steht mit einem Wide-Gamut-Display natürlich vor derselben Herausforderung wie die Macs, in Bezug auf die Sättigung. Tags: Gamma, ICC-Farbprofil, Gamut, Mac, iOS