


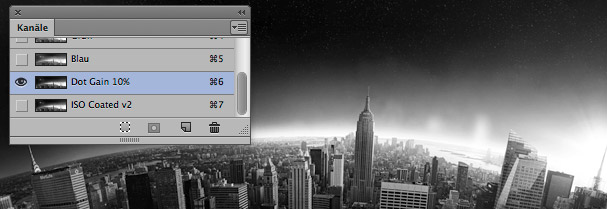
Die Einstellung »Schwarze Druckfarbe - ISO Coated v2 (ECI)« bewirkt, dass Graustufen-Bilder den selben Druckbedingungen (Druckzuwachs) unterliegen wie 4-Farb-Bilder.
Doch diese Voreinstellung – die übrigens über Bearbeiten > Farbeinstellungen zu finden ist – hat in Photoshop noch großen Einfluss auf zwei andere Dinge, abseits des Colormanagements:
1. Die Darstellung der Einzel-Kanäle und
2. die Auswahl, die durch ein Command-Klick auf den Composite-Kanal erzeugt werden kann.
Das hört sich zunächst etwas irreführend an, ist aber recht schnell erklärt:

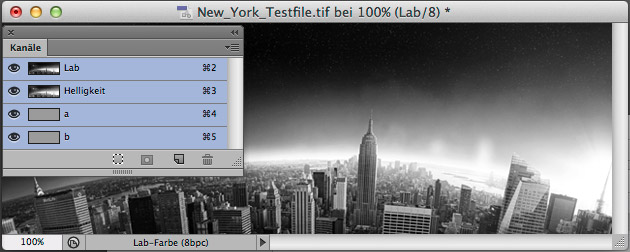
Darstellung des Composite-LAB-Bildes.

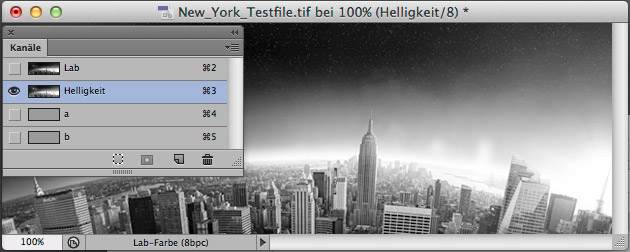
(Abweichende) Darstellung des Luminanz-Kanals.
Das Bild liegt bloß in Graustufen vor und dementsprechend befinden sich auch nur Informationen im Luminanz-Kanal. Man müsste also davon ausgehen können, dass sich der Composite-Kanal und der einzelne L-Kanal gleichen. Doch das ist nicht zwingend so. Der Grund dafür ist, dass zwar das Gamma des Bild-Farbprofils für die Composite-Darstellung verwendet wird, allerdings bei der Darstellung des einzelnen L-Kanals auf das Graustufen-Arbeitsprofil zurückgegriffen wird. Und wenn dieses Gamma nicht dem des Bildes entspricht, unterscheiden sich die beiden Darstellungen. Will man das verhindern, muss man ein (in Hinblick auf das Gamma) zum Bildprofil passendes Arbeitsprofil wählen. In diesem speziellen Fall wäre das eines basierend auf L-star. Arbeitet man hingegen mit AdobeRGB-Bildern, welche ein Gamma von 2,2 besitzen, wäre wiederum diese Einstellung zielführend:
![]()


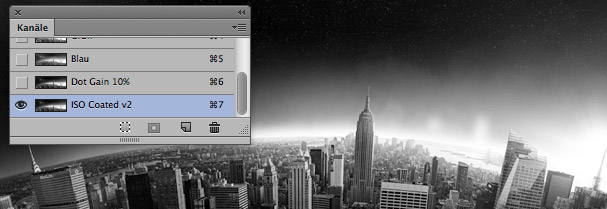
Die erste Auswahl habe ich unter Nutzung des Profils »Schwarze Druckfarbe - ISO Coated v2 (ECI)« erstellt. Die zweite mit »Dot Gain 10%«. Hier ist das nur schwer zu erkennen, aber die beiden resultierenden Kanäle unterscheiden sich deutlich. Und auch hier ist die Lösung, ein Arbeitsprofil zu verwenden, welches im Bezug auf das Gamma, dem geöffneten Bild entspricht.

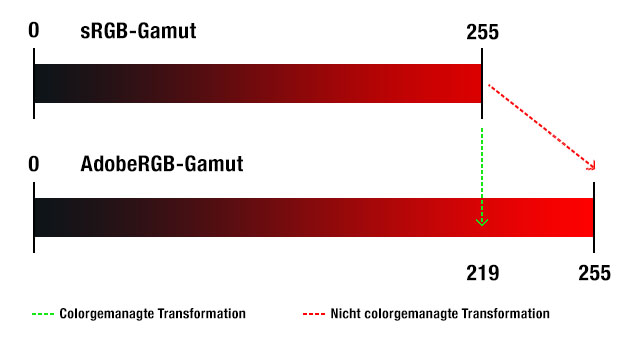
Ein Farbwert von 255/0/0 in sRGB wird mittels Colormanagement zu 219/0/0 in AdobeRGB. Ohne Colormanagement landet der Farbwert in AdobeRGB aber wieder bei den ursprünglichen 255/0/0, also weiter außen und somit in den gesättigteren, helleren Farben.
Dieses Fehlverhalten kann sehr störend sein, denn es gibt leider vieles, was nicht profiliert ist. Abgesehen von Bildern aus dem Internet, sind das vor allem UI-Elemente, was dazu führt, dass beispielsweise manche Icons auf einem Wide-Gamut-Monitor unnatürlich bunt »strahlen«. Vielleicht bessert Apple hier noch mit einem Update nach. Das wäre zumindest ein konsequenter Schritt, wenn in Zukunft noch mehr Apple-Geräte mit solchen Wide-Gamut-Displays versehen werden. Die kürzlich vorgestellten MacBook Pros besitzen ja nun auch solche Panels.**
Auch im Web können Wide-Gamut-Monitore zur Herausforderung werden. Vieles ist dort nämlich ohne Profil unterwegs – beispielsweise alle CSS-Farben. Die meisten Browser nehmen einfach an, dass der Monitorgamut sRGB ist und konvertieren die Farben nicht in das Monitorprofil. Safari kann damit zum Glück richtig umgehen, und weist unprofilierten Farben den sRGB-Farbraum zu und konvertiert sie von dort korrekt in den Monitorfarbraum. Profilierte Bilder werden ohnehin, wie es das Colormanagement verlangt, von Safari korrekt ins Monitorprofil konvertiert. Chrome kann das beispielsweise nicht.
Diese ganze Problematik wurde letztlich auch bei den Wide-Gamut-Monitor-Herstellern bekannt, sodass diese nun häufig einen sRGB-Emulationsmodus anbieten. Dabei wird der Monitorgamut auf den Gamut von sRGB reduziert, sodass das Sättigungsproblem erst gar nicht auftreten kann. Der iMac bzw. macOS bieten so etwas nicht an. Jedoch werden damit ohnehin nur die Symptome unterdrückt und die Krankheit nicht geheilt.

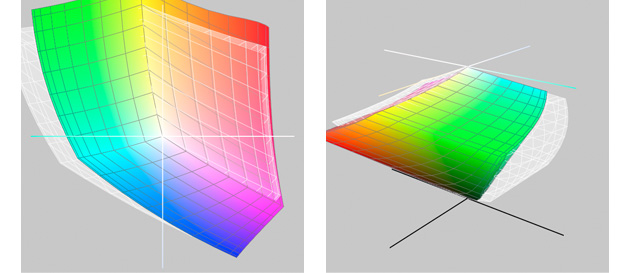
Wie in diesen Plots aus ColorSync zu sehen, hat AdobeRGB (weißes Gitter) im Grün und Cyan deutlich mehr Farben. Hingegen ist DCI-P3 stärker im Orange- und Rot-Bereich. Hierzu muss man aber sagen, dass DCI-P3 mehr im Grün/Cyan verliert, als es im Rot/Orange gewinnt. Vergleicht man die beiden Farbräume mit CMYK-Ausgabefarbräumen wie ISO Coated v2, PSO LWC Standard oder PSO Uncoated fällt auf, dass AdobeRGB die Farbräume etwas besser umschließt.
Warum Apple also auf DCI-P3 setzt ist fraglich, da doch alle anderen Wide-Gamut-Monitore auch auf AdobeRGB ausgelegt sind und AdobeRGB sicherlich gebräuchlicher ist. Mit großer Wahrscheinlichkeit ging es Apple aber gar nicht darum, den Monitor für Bildbearbeiter oder Fotografen attraktiver zu machen. Das Ziel war wahrscheinlich nur, ein Display zu verbauen, das brillantere Farben erzeugen kann.

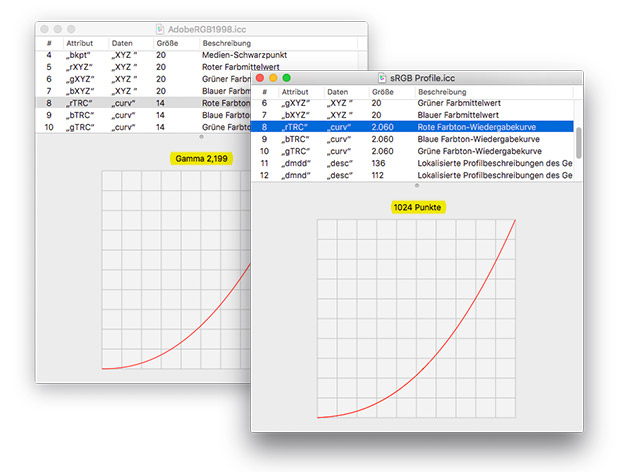
Mit ColorSync kann man den Unterschied zwischen den beiden Wiedergabekurven erkennen.
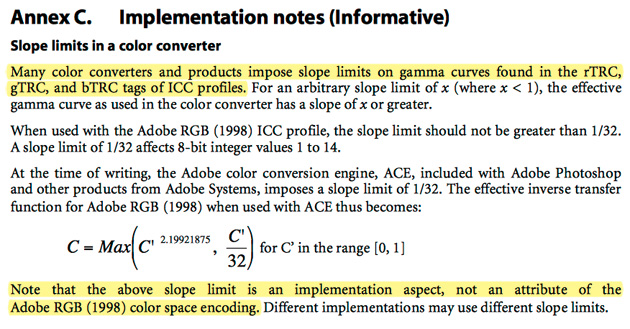
Wer nun aber glaubt, dass Photoshop und alle anderen Adobe-Programme, die die ACE nutzen, beim AdobeRGB die reine Gammafunktion auswerten, der irrt. Denn die Adobe Color Engine fügt bei der Nutzung jedem ICC-Profil, dessen Wiedergabekurve über eine Gammafunktion definiert ist, automatisch ein lineares Segment hinzu. (So wie es bei sRGB schon direkt im Profil hinterlegt ist.) Das ist vor allem der Bildqualität zuträglich.
Darüber hinaus schreibt Chris Cox:
Yes, we use the slope limit of 1/32 even when the profile gives a single number gamma value. Not doing that would cause too many problems whenever you need to invert the gamma table.




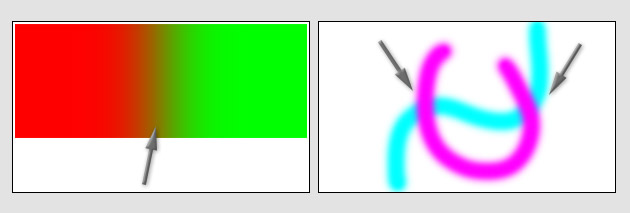
Ich spreche von den dunklen Stellen, die beim Mischen von zwei Farben entstehen. Diese sehen im ersten Augenblick nicht unbedingt so aus, wie wir sie erwarten würden. Doch warum ist das so?