
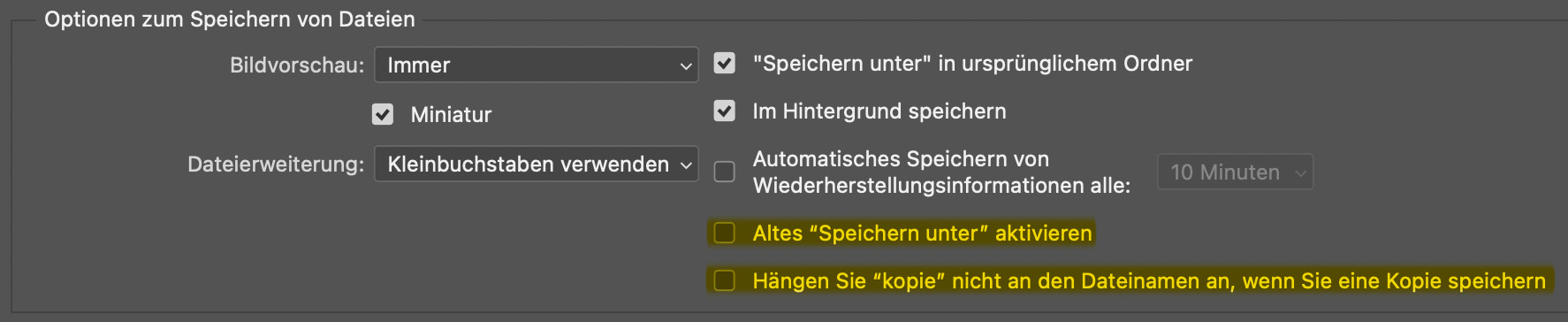
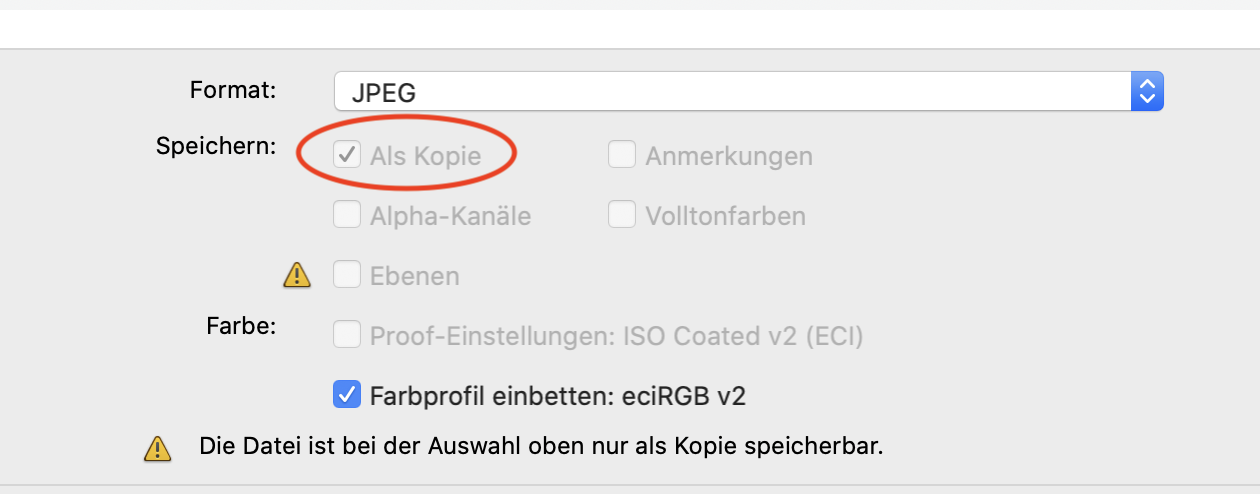
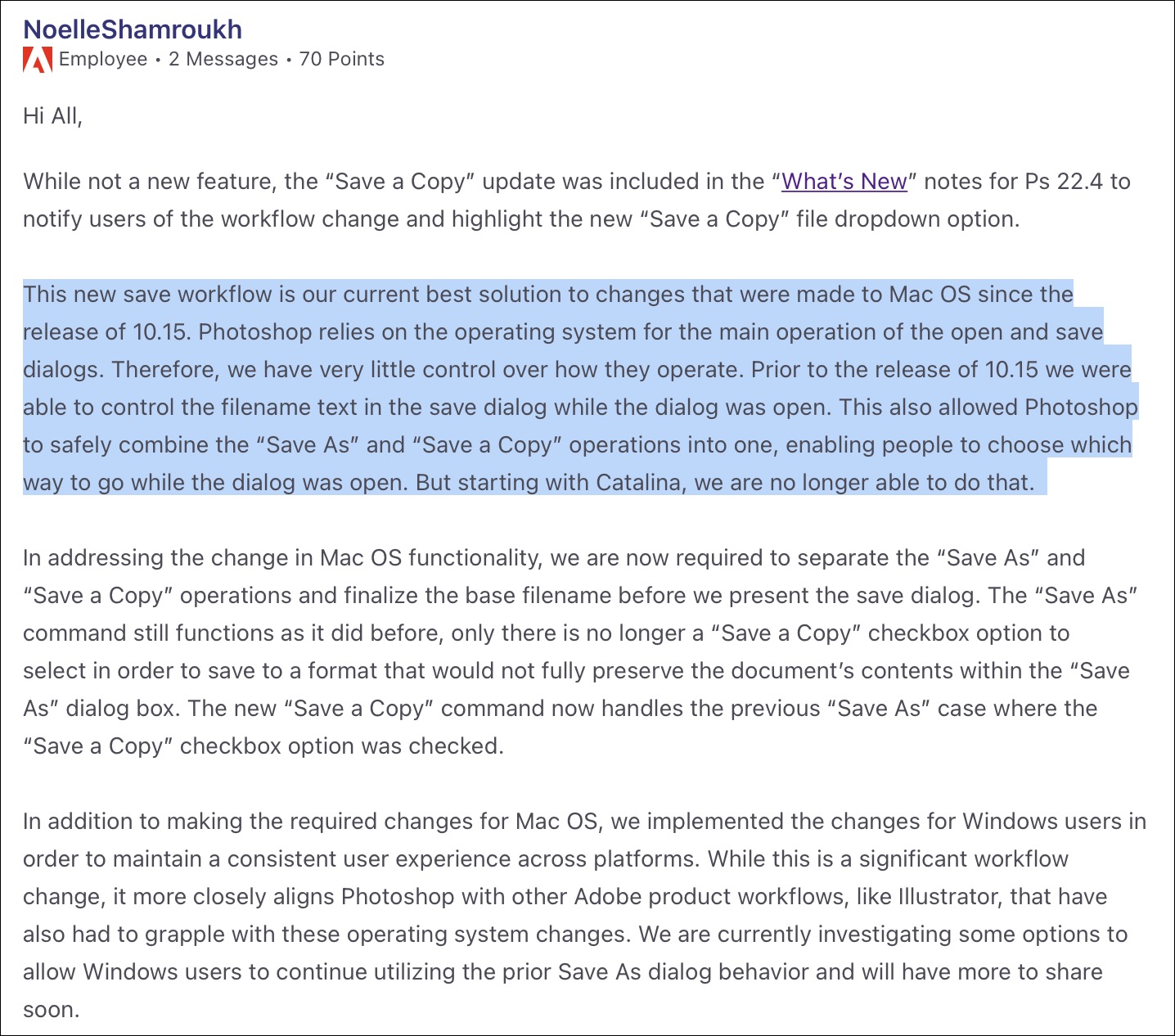
Wie im Screenshot zu sehen, kann man nun das automatisch hinzugefügte "Kopie" beim Nutzen der Funktion »Kopie speichern« deaktivieren. Damit wurde schon mal ein großer Kritikpunkt gelöst.
Ebenso ist es nun auch möglich, das alte Speichern-unter-Verhalten wiederherzustellen. Damit kann man wieder alle Formate über den Befehl»Speichern unter« erreichen. Will man also von einen Ebenendokument ein JPEG speichern, kann man dies wieder mit »Speichern unter« machen und muss dazu nicht mehr den kürzlich eingeführten Befehl »Kopie speichern« nutzen.
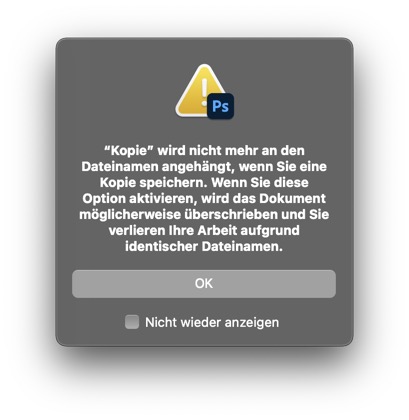
Aktiviert man das »alte Speichern unter«, wird die zweite Voreinstellung »Kopie nicht anhängen« automatisch aktiviert – weil es eben seit macOS Catalina für Adobe nicht mehr möglich ist, denn Speichern-unter-Dialog so zu manipulieren, dass das »Kopie« dem Namen hinzugefügt wird. Da dieser Zusatz aber nicht sehr beliebt war, wird er wohl nur wenigen Nutzern abgehen. Damit man sich den Auswirkungen vom Fehlen des »Kopie«-Zusatzes bewusst wird, warnt Photoshop beim aktivieren der Voreinstellungen.

Übrigens: Unter Windows führt das Aktivieren vom »alten Speichern unter« zum exakt gleichen Verhalten wie früher, d.h. hier kann auch beim »Speichern unter« der Namenszusatz »Kopie« vom Betriebssystem hinzugefügt werden. Wie gesagt, Kern des Problems war ja die Änderung in macOS.

Hat man jedoch versucht, ein Ebenen-Dokument über den »Speichern unter«-Dialog als JPEG zu speichern, speicherte Photoshop zwangsweise als Kopie:

Auch hier blieb somit das Ausgangsdokument offen. Das machte auch Sinn, denn das Speichern vom JPEG sollte nicht den Eindruck erwecken, man würde hier ein gleichwertiges Dokument mit allen Ebenen oder sonst was speichern. Adobe hat also versucht mit diesem Verhalten den Verlust von Daten zu verhindern.
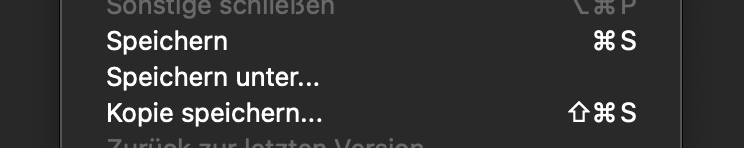
Seit Photoshop 22.4.0 gibt es nun aber drei Varianten beim Speichern:

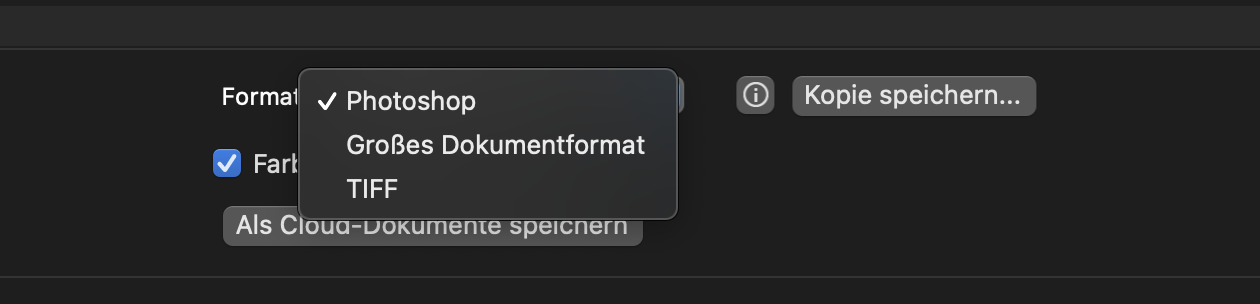
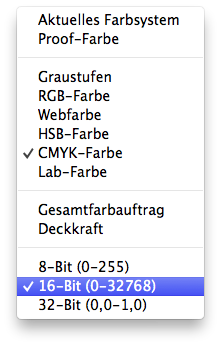
»Speichern« macht das, was es auch vorher schon machte. »Speichern unter« hingegen verhält sich etwas anders: Hat man ein Ebenen-Dokument offen und möchte es mittels »Speichern unter« als JPEG speichern, wird man scheitern, denn Photoshop bietet nun nur noch jene Dateiformate an, die das aktuelle Dokument in ihrer Gesamtheit speichern können – soll heißen, mit all den Features, die das Dokument gerade aufweist. Das können Ebenen sein, die eben in JPEGs nicht möglich sind, aber auch andere Eigenschaften, wie z.B. mehr als 8-Bit Farbtiefe, was mit JPEGs ebenso nicht möglich ist.

Werden Features wie Ebenen von einem Dateiformat nicht unterstützt, werden sie im neuen Speichern-unter-Dialog nicht mehr angezeigt.
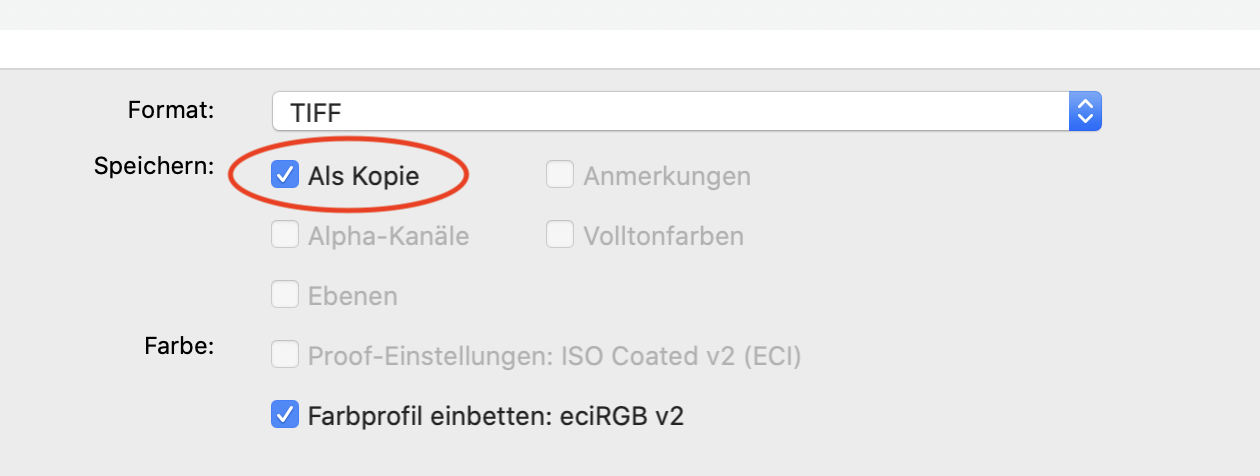
Will man so ein Dokument nun als JPEG speichern, muss man den neuen Befehl »Kopie speichern« bemühen.* Dieser bietet weiterhin alle möglichen Dateiformate an. Dem Dateinamen wird automatisch der Zusatz »Kopie« hinzugefügt. Das soll dem Benutzer wieder eindeutig klar machen, dass hier ein neues Dokument entsteht, das mitunter eben nicht dem Original gleicht. Also wie schon vorher, versucht man hier wieder, den Verlust von Daten zu verhindern. Das ist gut gemeint, führt aber leider in der Praxis dazu, dass nun immer beim Speichern von JPEGs der Zusatz »Kopie« manuell gelöscht werden muss.
Vorsicht ist auch bei alten Benutzergewohnheiten geboten: Die meisten User nutzen Tastaturkürzel – das Kürzel Umschalt + Command + S für das alte »Speichern unter« gilt nun standardmäßig für »Kopie speichern«. Das resultierende Verhalten kann etwas verwirren. Wer Aktionen mit Speichern-Funktionen nutzt, muss diese eventuell auch neu aufnehmen, da das gewünschte Verhalten unter Umständen nicht mehr funktioniert.
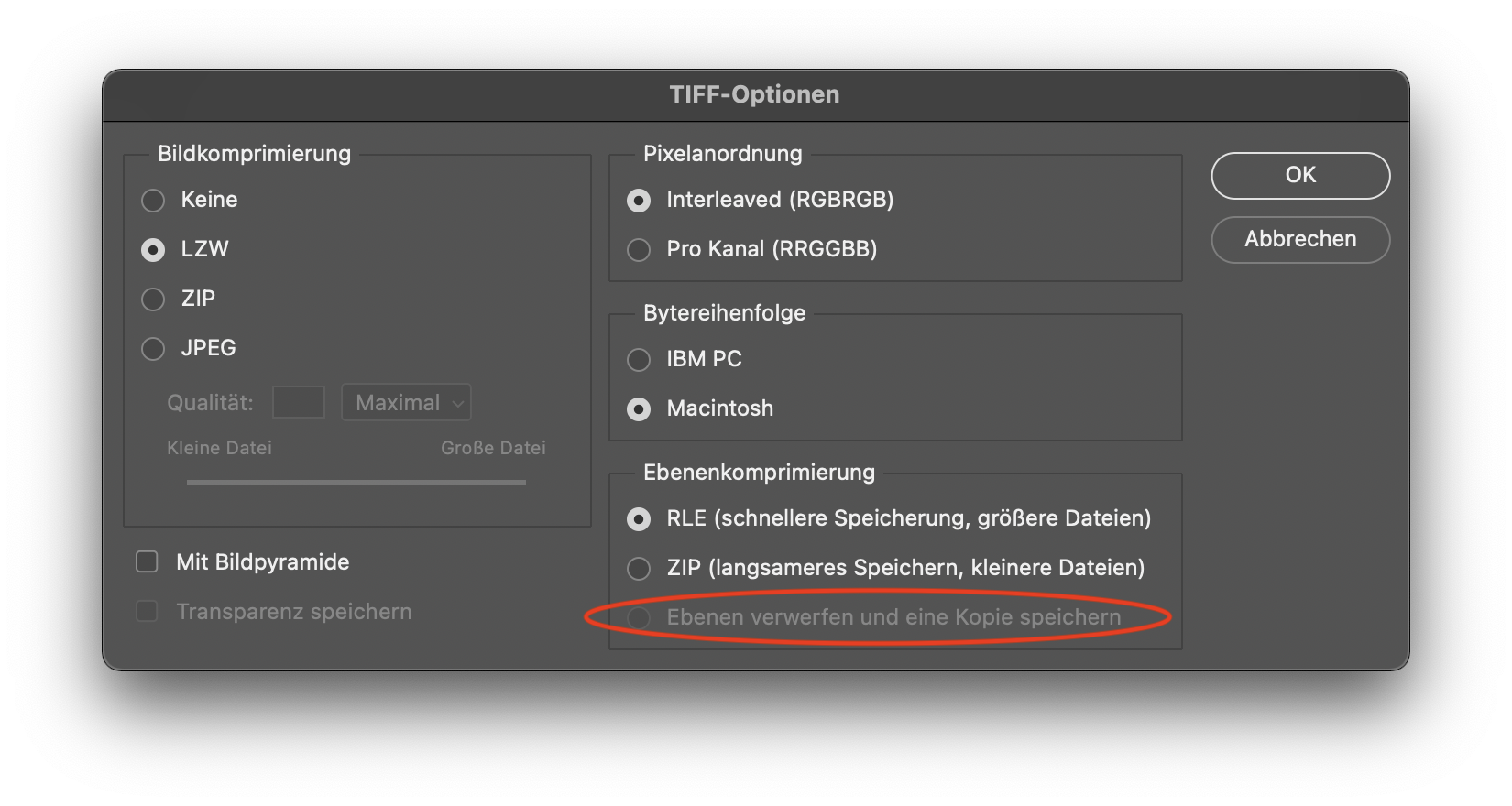
Dazu kommt, dass Ebenendokumente beim »Speichern unter« als TIFF, nicht mehr auf eine Ebene reduziert werden können:
Diese Option steht ab jetzt nur mehr über den Befehl »Kopie speichern« zur Verfügung. Das ist zwar, was die neue Speicherlogik betrifft, ein konsequenter Schritt – nervt aber dennoch.
Die Umstellung trifft Windows- und Mac-Nutzer gleichermaßen, gemacht wurde sie aber für letztere. Und das nicht ganz freiwillig. Apple strich nämlich schon mit macOS Catalina ein paar APIs aus dem Betriebssystem, sodass das alte Verhalten von Adobe nicht mehr fehlerfrei abgebildet werden konnte. Man entschied sich daher nun für diese Lösung:

Quelle: feedback.photoshop.com
*Abgesehen natürlich von »Schnell-Export«, »Für Web speichern« etc.
Tweet

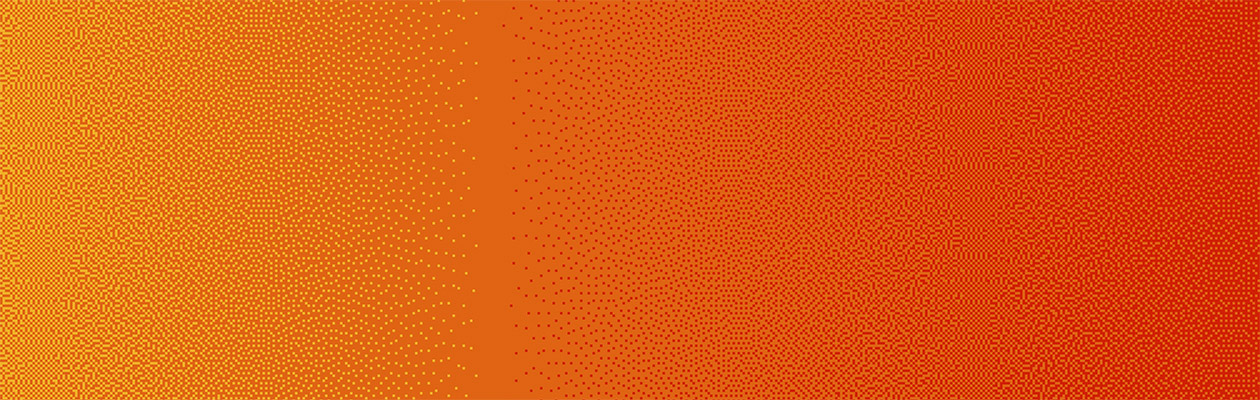
Die Tonwertabrisse wurden hier durch eine bewusst schlechte Komprimierung verstärkt.
Der Grund für das Banding ist immer die Tatsache, dass der Verlauf zu wenig Abstufungen besitzt und die einzelnen Stufen somit für das menschliche Auge sichtbar werden. In der Regel entstehen solche Tonwertabrisse (engl. bands) erst in der Bildbearbeitung und nicht etwa bei der Aufnahme in der Kamera.
Für das Problem gibt es zwei Lösungsansätze: Am Besten ist es, die Entstehung des Bandings von vornherein zu verhindern. Dazu muss man natürlich wissen, wodurch es verursacht wird, und genau das sehen wir uns gleich an. Wenn das Banding nun aber schon im Bild ist, hilft nur noch, es wieder loszuwerden. Auch hierfür gibt es ein paar Tricks, die weiter unten folgen.

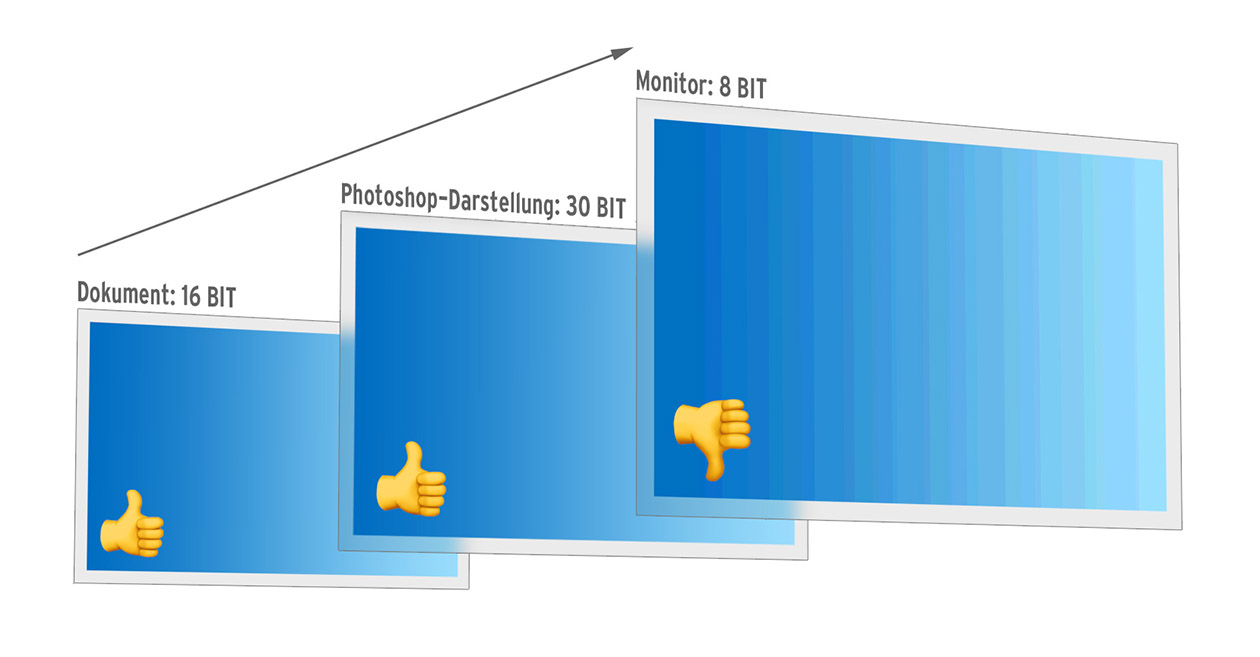
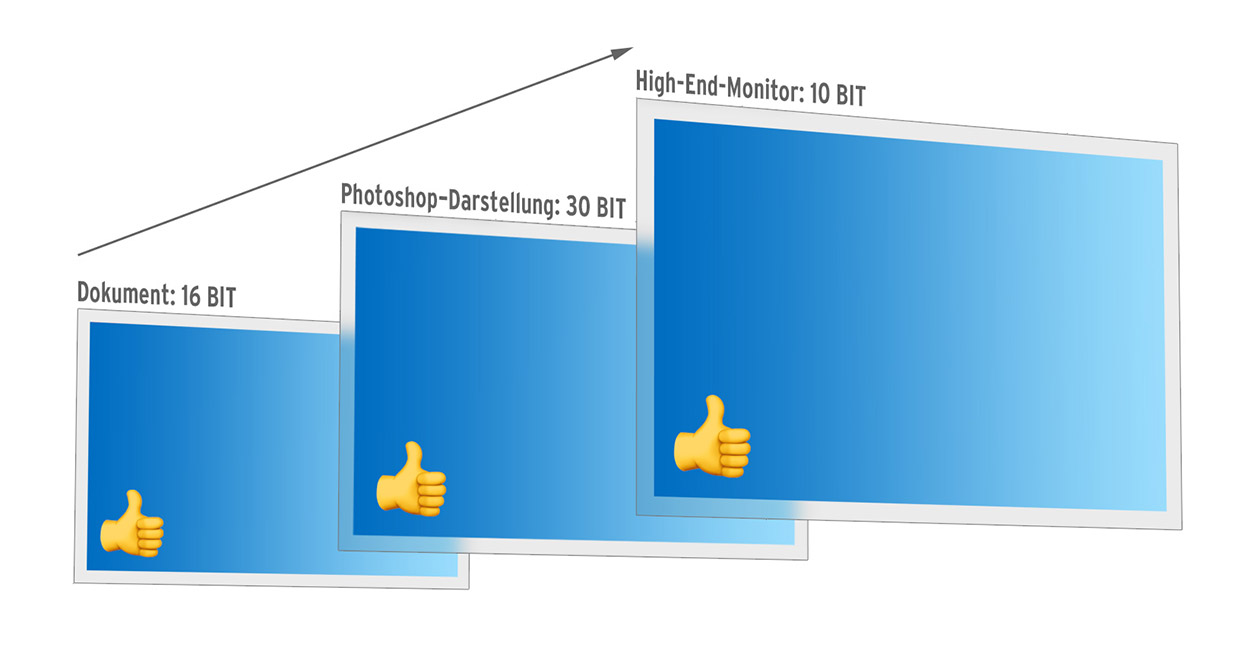
D.h. also der Verlauf bzw. das Dokument besitzt zwar genügend Abstufungen, aber sie gelangen nicht in unser Auge, weil der Monitor nur einen Teil davon anzeigen kann. Professionelle Monitore mit 10-Bit-Farbtiefe sind von dieser Einschränkung natürlich nicht betroffen:

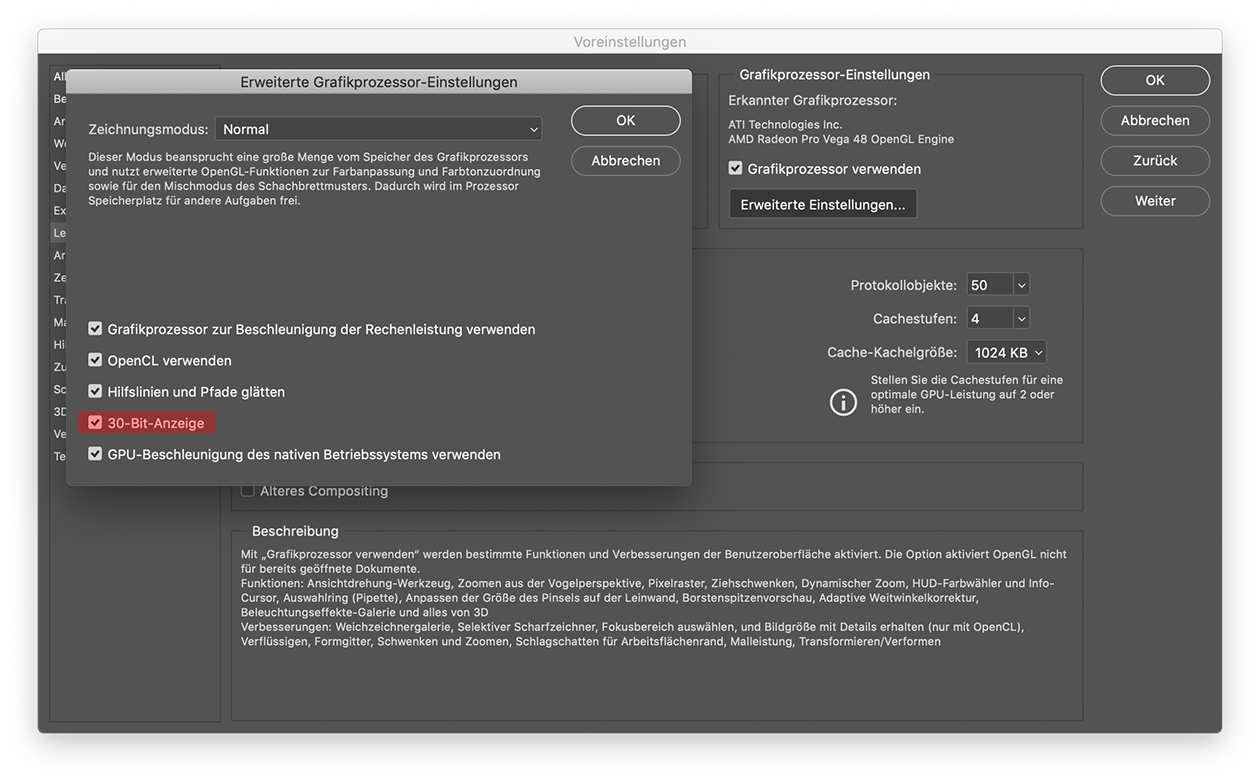
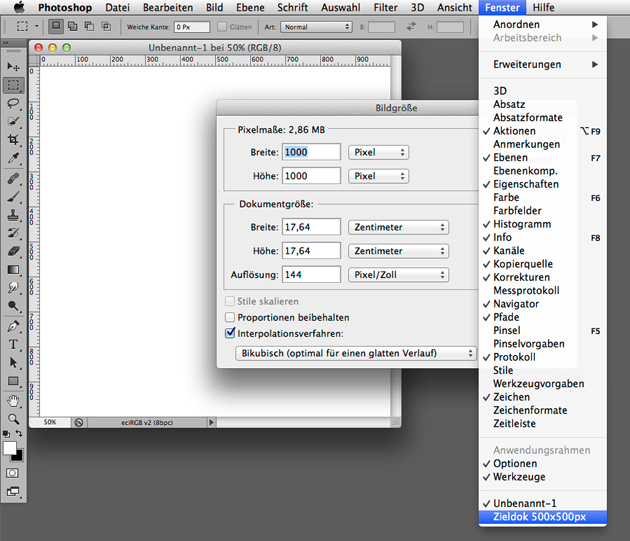
Wichtig ist aber nicht nur der Monitor. Auch die Anzeige-Software, also in der Regel das Bildbearbeitungsprogramm, muss in der Lage sein, 10-Bit-Daten an den Monitor zu senden. Photoshop kann das schon seit vielen Versionen. Die Einstellung dazu findet man unter Voreinstellungen > Leistung > Grafikprozessor-Einstellungen > Erweiterte Einstellungen:

Ist diese Einstellung aktiviert, gibt Photoshop 30-Bit-Daten (= 3 x 10 Bit pro Farbkanal) aus.
Dazu kommt noch, dass auch das Betriebssystem 10-Bit-Farbtiefe unterstützen muss. Das ist aber bei Windows schon lange der Fall und auch unter macOS seit Version 10.11 kein Thema mehr.

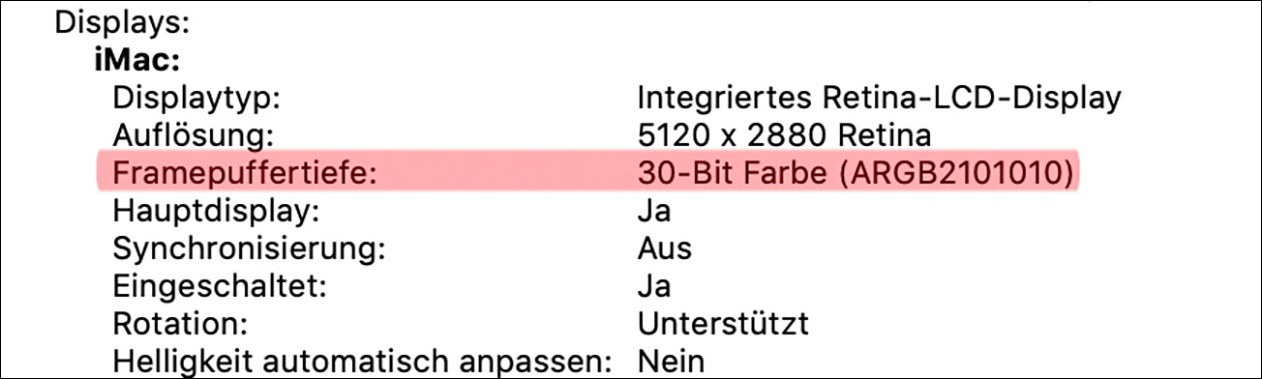
Framepuffertiefe (früher Pixeltiefe) in Systeminformation > Grafik/Displays
Bei Windows-PCs muss auch die Grafikkarte entsprechend ausgerüstet sein.

Anders im 16-Bit-Farbmodus: Hier stehen so viele Abstufungen zur Verfügung, dass keine Tonwertabrisse entstehen können:

Hinweis: Grundlagen zum Thema Farbtiefe findest du im Artikel Bits und Bytes (8 vs. 16 Bit)Sonderfall Photoshop: Doch selbst wenn ein Dokument in 16-Bit vorliegt und auch die ganze Hard- und Software mit 10 Bit arbeitet, heißt das noch immer nicht, dass bei der Darstellung kein Banding auftritt. Denn Photoshop nutzt beispielsweise bei kleinen Zoomstufen auch innerhalb von 16-Bit-Bilder einen 8-Bit-Cache. Mehr dazu findest du in meinem Artikel Banding (Tonwertabrisse) im 16-Bit-Modus

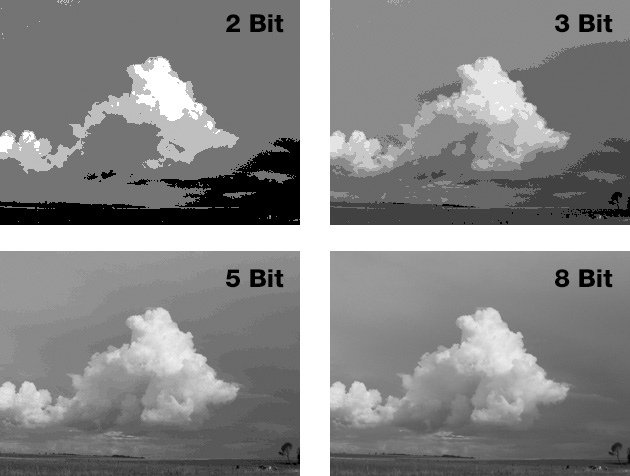
… auch mit nur drei Farben relativ gut dargestellt werden:

Der Grund dafür ist Anordnung der Pixel, die man in der Vergrößerung deutlich erkennen kann:

Das ist natürlich ein extremes Beispiel. Nicht immer fehlt es an mehreren hundert Farbabstufungen und daher ist das Dithering-Muster in der Regel auch nicht zu erkennen.
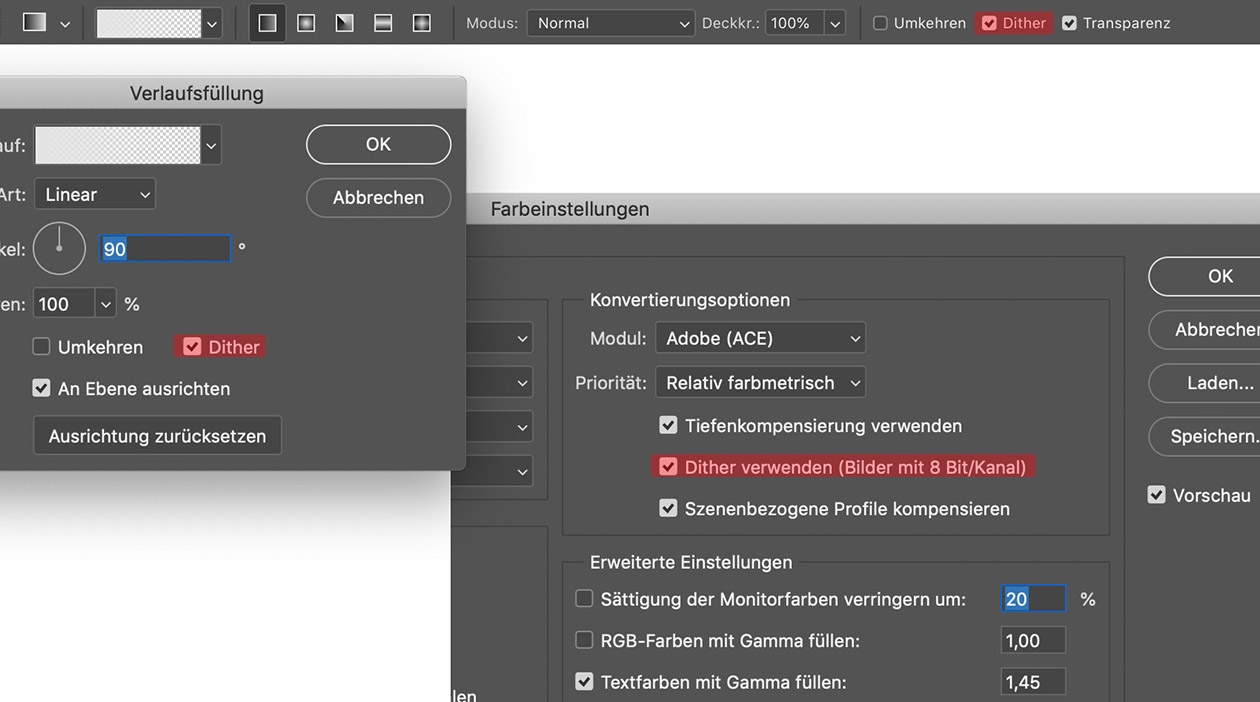
Da sich diese Technik gut etabliert hat, hat Adobe sie bei einigen (Banding-hervorrufenden) Funktionen standardmäßig implementiert:

Beispielsweise wird bei der Erstellung eines Velaufs sinnvollerweise automatisch gedithert. Ebenso wird bei Farbraumtransformationen und auch Änderungen an der Farbtiefe gedithert.
Spannend ist für uns aber vor allem die Tatsache, dass das Dithering bei Änderungen an der Farbtiefe angewandt wird. Warum?
Stellen wir uns vor, wir arbeiten an einer aufwändigen Montage. Wir haben also ein Photoshop-Dokument mit einer Vielzahl an Ebenen und vor allem Einstellungsebenen. Und dadurch dass wir in 8 Bit arbeiten, sind im Laufe der Bearbeitung Tonwertabrisse entstanden. In so einem Fall reicht es dann mitunter, wenn man das Dokument nach 16 Bit konvertiert, dann auf eine Ebene reduziert und schließlich wieder zurück nach 8 Bit wandelt. Vorsicht: Da man hiermit den Ebenenaufbau verliert, sollte man diese Technik erst direkt vor der Ausgabe anwenden.

Auch wenn es im ersten Augenblick naheliegend erscheint, kann man Banding leider nicht mit Weichzeichungsfilter »wegbügeln«. Diese Aussage stimmt aber nicht uneingeschränkt, denn wenn ein 8-Bit-Dokument Banding aufweist und dieses dann nach 16 Bit umgewandelt und weichgezeichnet wird, kann das Banding schon verschwinden, da durch diese Operation ja tatsächlich neue 16-Bit-Farbwerte entstehen. Anschließend kann das Dokument auch wieder nach 8 Bit umgewandelt werden, da das automatisch angewandte Dithering die fehlenden Tonwerte imitiert. Wird hingegen in 8 Bit weichgezeichnet, wird das Banding damit meist noch verstärkt.
Tipp: Weichzeichnen eignet sich zwar gut für homogene, strukturlose Fläche, aber es zerstört natürlich Details. Beispielsweise würde auf einem Himmel, der auch Wolken aufweist, die Wolken natürlich auch weichgezeichnet werden. Man müsste also für das Weichzeichnen zunächst eine Auswahl erstellen. Das kann man leider nicht immer umgehen, allerdings eignet sich für solche Fälle der Weichzeichnungsfilter »Matter machen« ganz gut, da er kantenerhaltend ist. Somit muss nicht zwingend eine genaue Auswahl vorhanden sein.

Sowohl in Illustrator als auch in InDesign kann man Pfade über das Objekt-Menü umkehren*. In Photoshop gibt es dafür keinen entsprechenden Befehl. Es gibt aber durchaus Anwendungsfälle, wo das Umkehren der Pfadrichtung notwendig sein kann, beispielsweise beim »Pfadkontur füllen« mit speziellen richtungs-sensitiven Pinseln. Wie funktioniert das also?
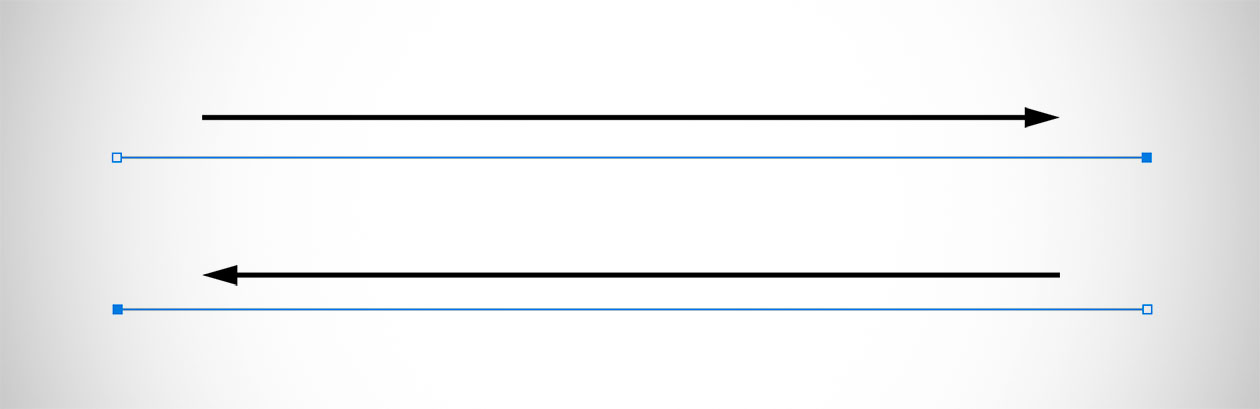
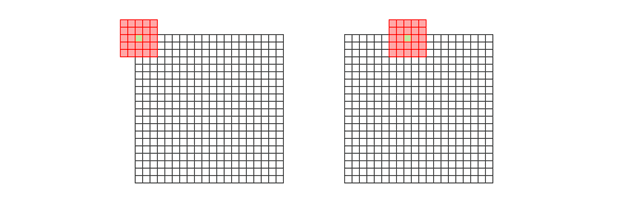
Erzeugt man einen offenen Pfad (wie im Bild oben zu sehen), gilt der zuletzt erstellte Ankerpunkt als Ende des Pfades. Dieser Punkt gibt also die Richtung vor. Um so einen Pfad nun umzukehren, muss man folgendes tun:
1. Den Pfad bzw. das Pfadsegment mit der Escape-Taste deselektieren. Das führt dazu, dass keine Ankerpunkte mehr sichtbar sind:

2. Das Pfadwerkzeug auswählen (falls es nicht schon aktiv ist) und das gewünschte Ende anklicken. Tatsächlich klickt man hier den Ankerpunkt an, da dieser aber gerade nicht sichtbar ist, weil der Pfad ja deselektiert wurde, muss man einfach versuchen genau ans Ende des Pfades zu klicken. Wichtig ist dabei nur, dass kein neuer Ankerpunkt hinzugefügt wird.
3. Der angeklickte Ankerpunkt erscheint dann als ausgefülltes Quadrat und die Pfadrichtung ist umgekehrt.

*InDesign: Objekt > Pfade > Pfad umkehren / Illustrator: Objekt > Pfad > Pfadrichtung umkehren
Tweet





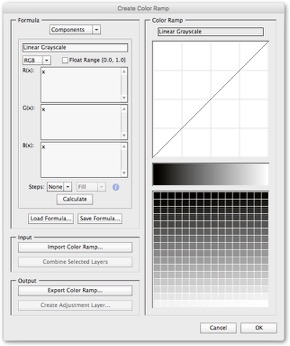
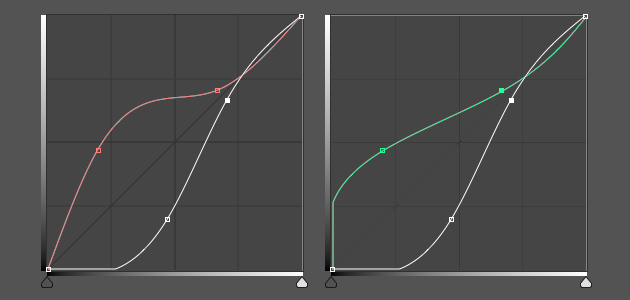
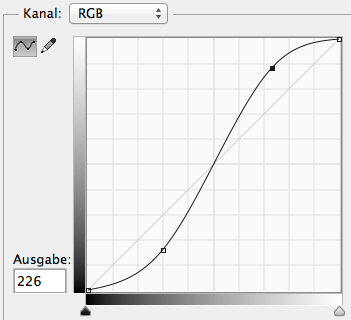
Man kann Kurven auch anhand einer visuellen Repräsentation – in Form eines Verlaufs – erstellen. Wie das geht, habe ich in meinem Artikel »Füllmethoden als Gradationskurven ausdrücken« ausführlich beschrieben. (An dieser Stelle sei auch erwähnt, dass man mit der gleichen Technik mehrere Gradationskurven zu einer zusammenfügen kann.)


Die rote Kurve (kubische Interpolation) ist die durch Tauschen der Ein- und Ausgabewerte entstandene Umkehrung. Das Ziel war aber die grüne Kurve. Dies ist mit Bordmitteln aber nicht erreichbar.
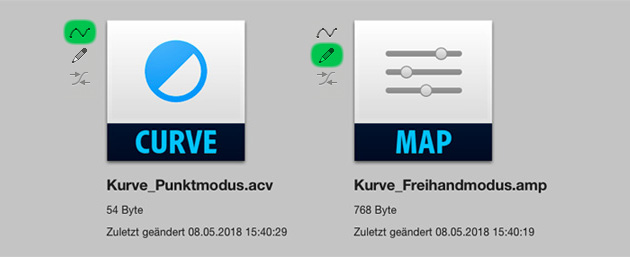
Daher kommen hier die eingangs erwähnten AMP-Files (Arbitrary Maps) ins Spiel. Diese erlauben es, freihand eine Kurve zu zeichnen. Theoretisch kann man damit also die korrekte Umkehrung einer Kurve zeichnen. Da es allerdings etwas schwierig ist, so eine perfekte Umkehrung zu zeichnen, kann man so eine Datei auch numerisch erstellen.


Der Fehler selbst ist hier eigentlich nicht wichtig – meine Aufmerksamkeit galt den Differential JPEGs, denn davon habe ich noch nie etwas gehört. Nach etwas Recherche fand ich heraus, dass Differential-JPEGs nichts anderes sind als »hierarchical JPEGs«. Da das ist immer noch nicht sehr aussagekräftig ist, hier eine kurze Erklärung:

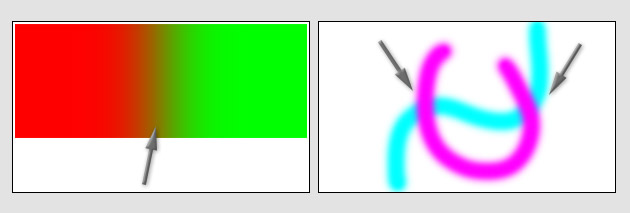
Unter den Render-Filtern steht in Photoshop der sogenannte Wolken-Filter zur Verfügung. Auf den ersten Blick wirkt er selbsterklärend, doch vieles ist nicht ganz offensichtlich:

All das gilt übrigens auch für den Filter »Differenzwolken«. Dieser erzeugt das selbe Ergebnis wie der Wolkenfilter, verrechnet mit der Füllmethode Differenz. Da die Füllmethode »Differenz« im Lab-Modus nicht zur Verfügung steht, fehlt dort auch der Filter.

Beiden Effekten (Lichtbogen und Steinstruktur) liegt der Wolkenfilter zugrunde. Mit etwas Kreativität kann der Wolkenfilter für unendlich viele Dinge eingesetzt werden.


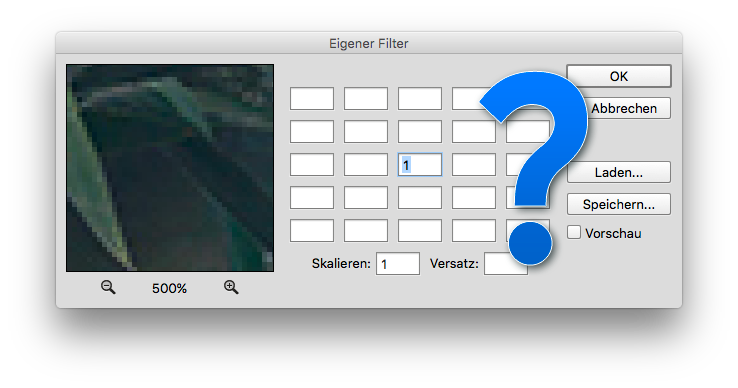
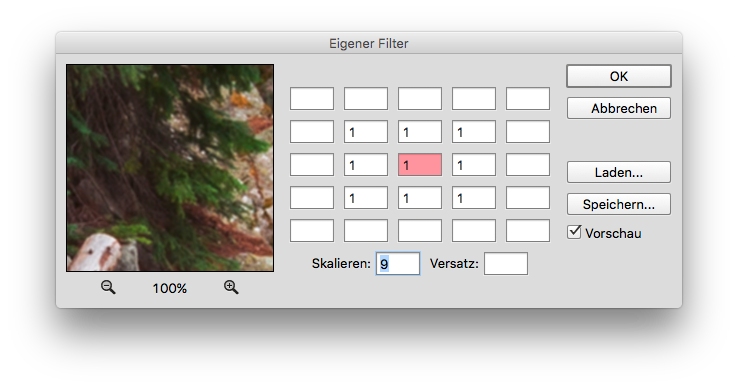
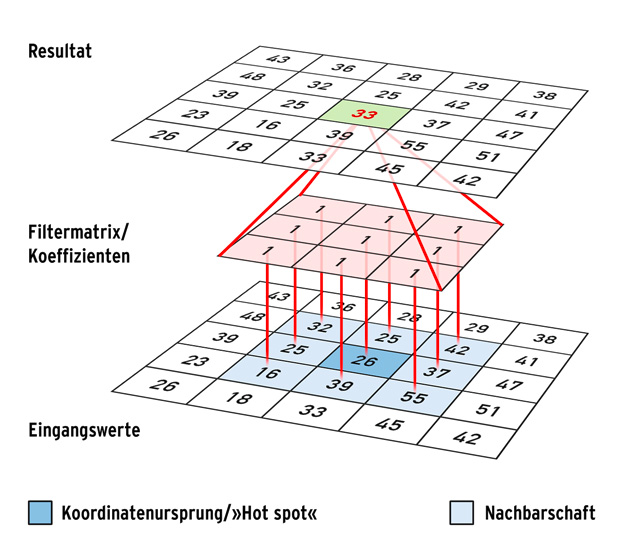
Das mittlere Feld (rot) ist der »Hot spot« bzw. Koordinatenursprung. Oder anders ausgedrückt: der aktuell zu verarbeitende Pixel.
Jeder Eingangswert wird dadurch mit 1 multipliziert. Anschließend werden diese Werte addiert und das Resultat wird in den Ursprungspixel eingetragen. Das alleine würde allerdings zu einem extrem hellen Bild führen. Um das zu verhindern, muss das Ergebnis noch durch die Summe der Koeffizienten dividiert werden. In diesem Fall muss somit 9 bei »Skalieren« eintragen werden. Ein Versatz ist hier nicht notwendig, da er das Bild wiederum aufhellen oder abdunkeln würde – etwas was ein Weichzeichner niemals machen sollte.
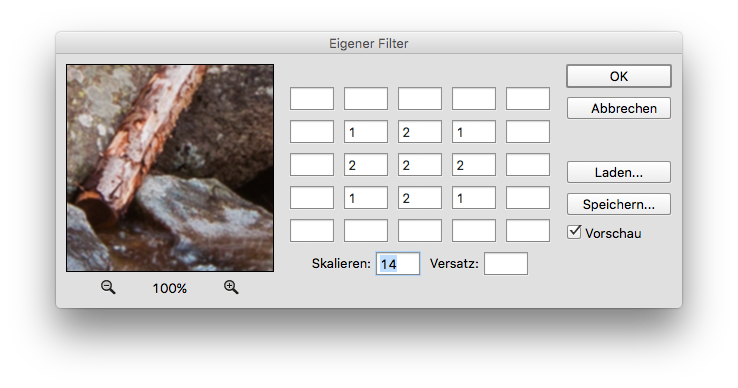
Weil bei dieser Filtermatrix die Diagonalen stärker weichgezeichnet werden als die waagrechten und senkrechten Linien, kann man die Gewichtung auch etwas gleichmäßiger gestalten:

Diese Filtermatrix entspricht übrigens exakt dem Filter »Weichzeichnen«. Der Filter »Stärker Weichzeichnen« nutzt hingegen folgende Matrix:

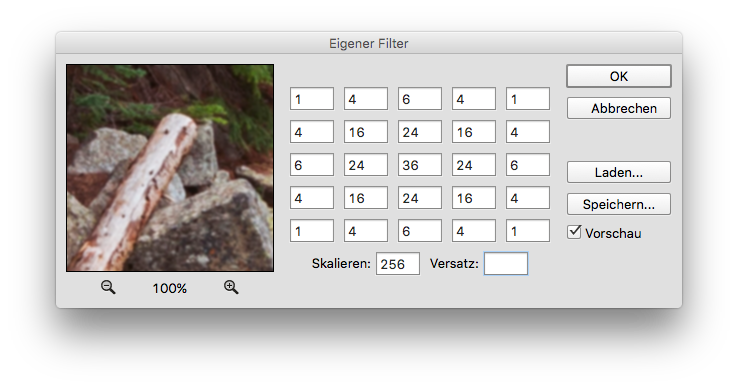
Eine Annäherung an den Gaußschen Weichzeichner gelingt mit folgender Matrix:

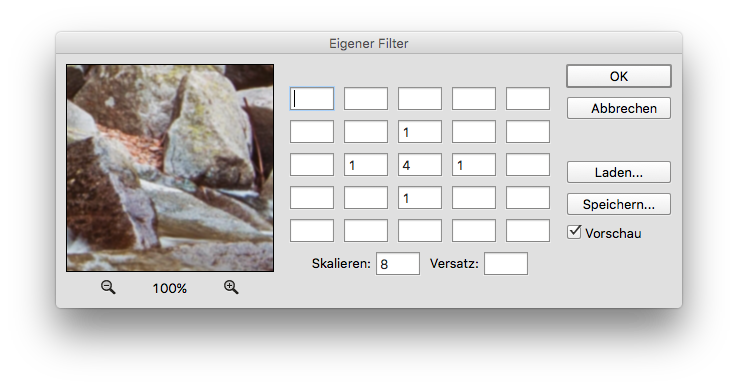
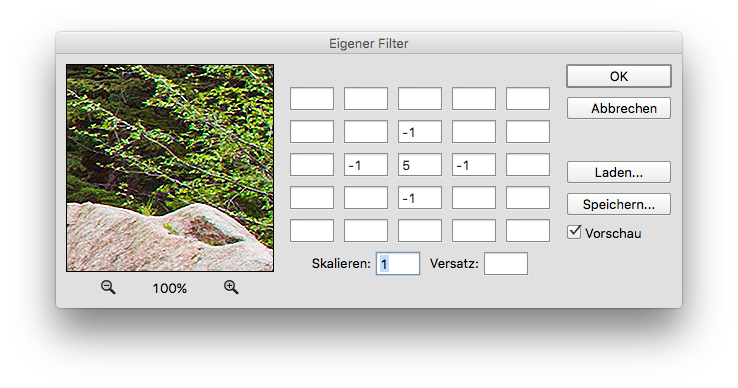
Doch genug vom Weichzeichnen, sehen wir uns jetzt ein Beispiel zum Scharfzeichnen an:

Wie in den vorigen Beispielen ist auch hier zu erkennen, dass die Summe der Koeffizienten (5-1-1-1-1 = 1) den Wert für die Skalierung ergibt. (Ein falscher Skalieren-Wert ist in der Regel schnell zu erkennen, da wie oben beschrieben, das Bild dadurch meist viel zu hell oder zu dunkel wird.)
Das Prinzip hinter dieser Scharfzeichnung ist, dass der zentrale Pixel deutlich mehr gewichtet wird, als die umliegenden Pixel. Dadurch steigt der Kontrast und das erzeugt den Eindruck von mehr Schärfe. Auch wenn diese Scharfzeichnung in speziellen Fällen ganz gut funktioniert, sollte man generell doch eher davon absehen, da die anderen Scharfzeichnungsfilter in Photoshop deutlich bessere Ergebnisse liefern.
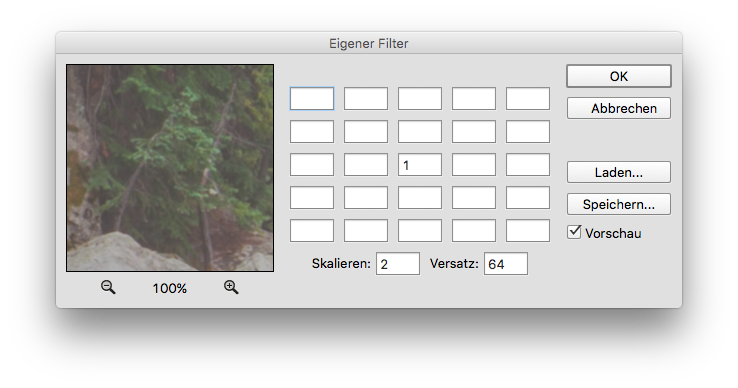
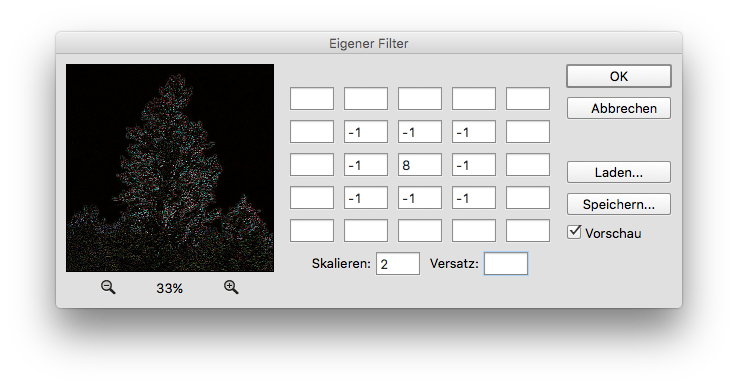
Mit dem »Eigener Filter« können aber auch ganz andere Ergebnisse erzielt werden. Will man beispielsweise den Kontrast halbieren (wie das auch mit dem Helligkeit/Kontrast-Dialog im Modus »Früheren Wert verwenden« funktioniert), muss man lediglich folgende Werte eintragen:

Die 1 bedeutet, dass die Farbwerte nicht verändert werden, die 2 bei Skalieren heißt: Alle Werte werden halbiert. Da das Bild somit aber auch dunkler wird, müssen die Tonwerte noch mit dem Versatz in die Mitte geschoben werden.
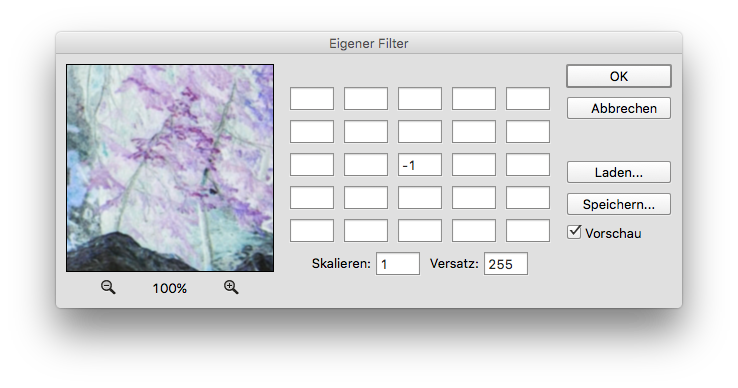
Genauso einfach lassen sich Bilder invertieren:

Das scheint auf den ersten Blick etwas unnötig. Wer jedoch in einem komplexen Ebenenaufbau das Invertieren lieber per Smartfilter lösen möchte, hat hiermit eine Möglichkeit.
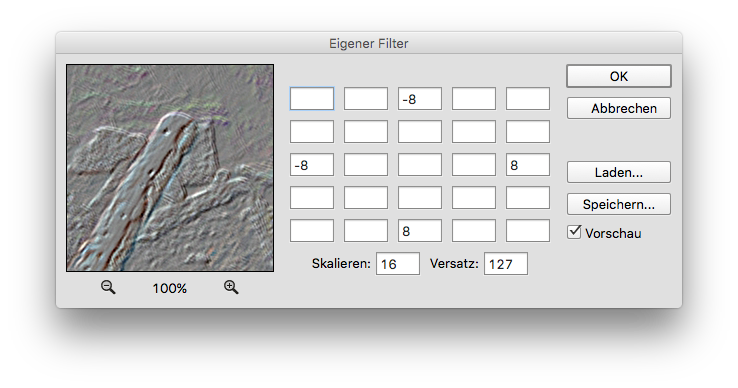
Weitere Beispiele sind verschiedene Varianten des Kanten betonens:
Relieffilter:

Kanten betonen:

Klar ist: Für all diese Möglichkeiten bietet Photoshop alternative Filter, die in der Regel bessere Ergebnisse liefern. Aber jeder, der sich etwas näher mit Bildbearbeitung und Bildverarbeitung beschäftigen will, hat mit diesem Filter die Möglichkeit, das Grundkonzept dahinter zu erforschen. Die folgenden Regeln, die der Programmierer Ian Albert formuliert hat, helfen dabei, sinnvoll mit dem Filter umzugehen.

Mit Filtern können Sie Fotos korrigieren oder retuschieren und spezielle künstlerische Effekte anwenden, die Ihrem Bild das Aussehen einer Skizze oder eines impressionistischen Gemäldes verleihen.

Das zu verarbeitende Pixel (26) und dessen Nachbarschaft wird mit den Filterkoeffizienten multipliziert und anschließend werden die Werte addiert:
1x32 + 1x25 + 1x42 + 1x25 + 1x26 + 1x37 + 1x16 + 1x39 + 1x55 = 297
Das Ergebnis muss – wie bei jeder Durchschnittsberechnung – noch durch die Anzahl der Werte dividiert werden:
297/9 = 33 – Fertig.
Die Filtermatrix fährt dabei Pixel für Pixel über das Bild. An den Rändern gibt es natürlich ein Problem, denn hier fehlen einige Werte. Hierfür gibt es mehrere Lösungen, auf die ich hier aber nicht näher eingehe.

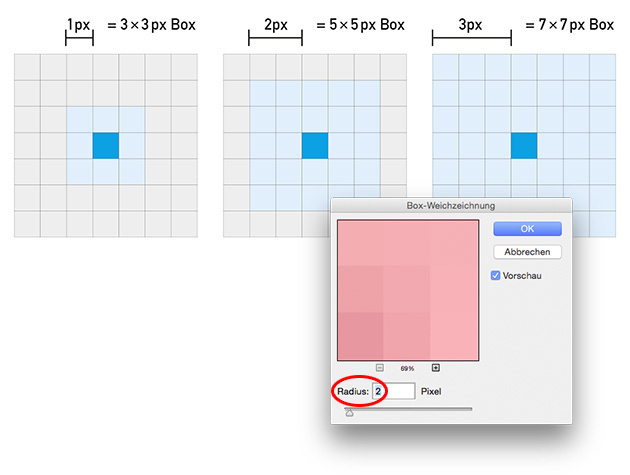
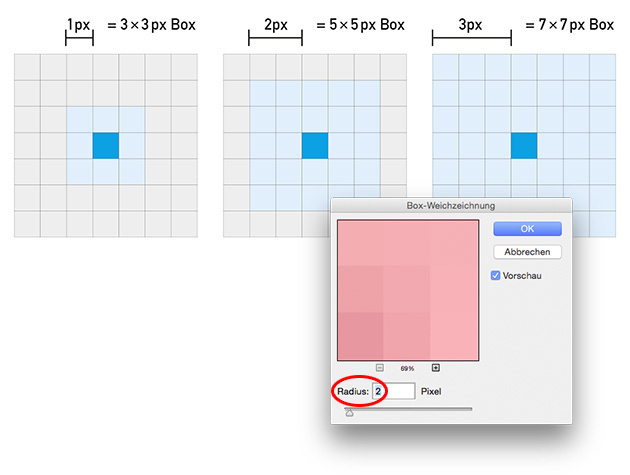
Wie groß diese Filtermatrix (auch Filtermaske, Faltungsmatrix oder Kernel genannt) ist, hängt vom gewählten Radius ab.

Das besondere an dem Box-Weichzeichnungs-Filter ist, dass alle Pixel gleich gewichtet werden.
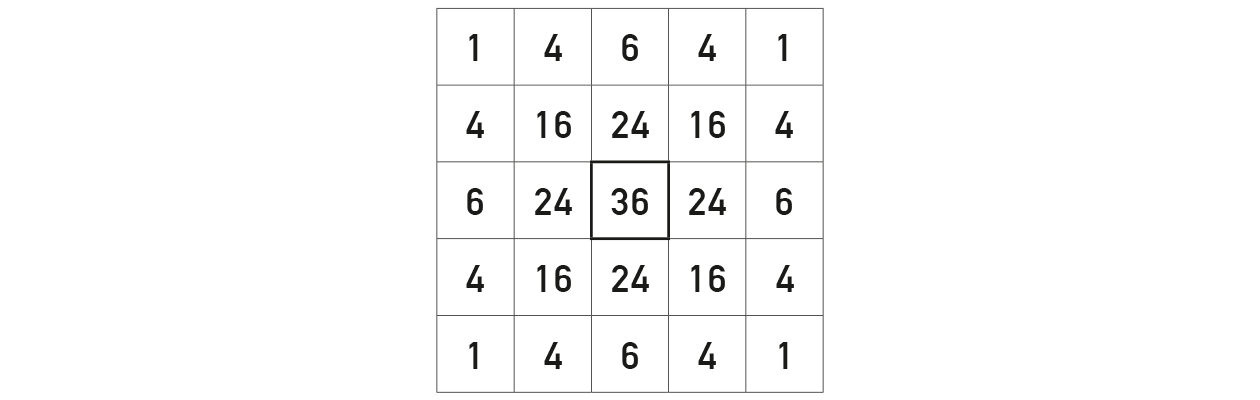
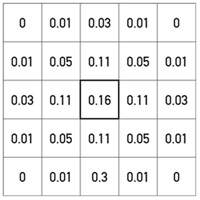
Der Gaußsche Weichzeichner funktioniert nach einem ähnlichen Prinzip, allerdings wird nicht einfach der Durchschnitt aller umliegenden Pixel berechnet, sondern ein gewichteter Durchschnitt. Dafür verwendet Photoshop eine Filtermatrix, die der Form einer Gaußschen Glocke entspricht. Die Filterkoeffizienten werden daher auch Gewichte genannt.

Diese Operation, also das Wichten und Summieren, wurde übrigens nicht extra für die Bildverarbeitung erfunden, sondern existiert in der Mathematik schon lange und ist als »Faltung« oder »Konvolution« bekannt.
Im Gegensatz zu den Punktoperationen (Gradationskurve etc.) kann das Ergebnis dieser Faltung nicht direkt in das Ausgangsbild zurückgegeben werden. Denn die Ausgangspixel werden ja mehrfach benötigt. Würde man die neuen Werte sofort eintragen, hätte das zur Folge, dass die Filtermatrix beim Berrechnen des nächsten Pixels nicht nur von den Originalwerten ausgeht, sondern den zuvor bearbeiteten Pixel in die Berechnung miteinbezieht. Um das zu verhindern, wird das Ergebnis zunächst in einen »Zwischenspeicher« geschrieben und erst wenn alle Pixel berechnet wurden, werden die Ergebnisse in das Ausgangsbild zurückgegeben. Man nennt diese Vorgehensweise parallele Verarbeitung. Demgegenüber steht die sequentielle Verarbeitung, bei der die neu berechneten Pixel eben sofort in das Ausgangsbild zurückgegeben werden. (Die genaue Bezeichnung für solche Filter lautet »Infinite Impulse Response Filter«.)

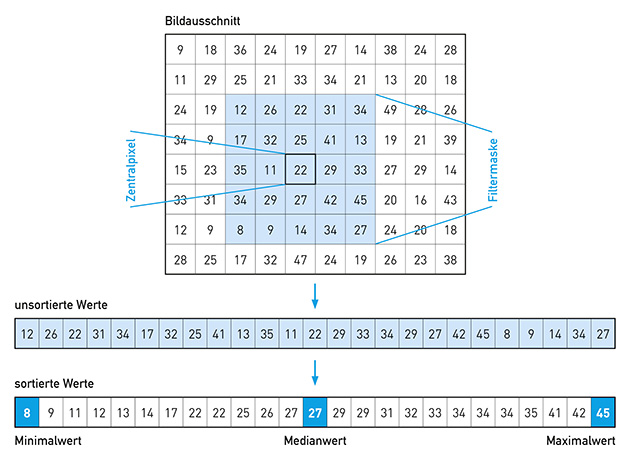
Ein Rangordnungsfilter sortiert alle Luminanzwerte eines Bild in aufsteigender Reihenfolge. Welcher Pixel nun selektiert und in den Ursprungspixel zurückgegeben wird, hängt vom genauen Filter ab. Wie die Grafik unten zeigt, werden Filter, die den mittleren Wert verwenden Medianfilter genannt. Entsprechend werden die anderen beiden Varianten Minimum- bzw. Maximumfilter genannt.

Alle drei Rangordnungsfilter haben in Photoshop andere Namen als in der Literatur verwendet werden:
Dunkle Bereiche vergrößern = Erosion = Maximum = Erode
Helle Bereiche vergrößern = Dilatation = Minimum = Dilate
Helligkeit interpolieren = Median




Das besondere an dem Filter ist, dass alle Pixel gleich gewichtet werden.
Der Gaußsche Weichzeichner funktioniert nach einem ähnlichen Prinzip, allerdings wird nicht einfach der Durchschnitt aller umliegenden Pixel berechnet, sondern ein gewichteter Durchschnitt. Dafür verwendet Photoshop eine Faltungsmatrix, die der Form einer Gaußschen Glocke entspricht.

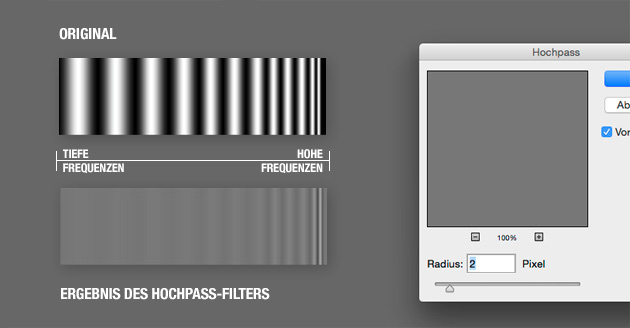
Egal, welcher der beiden Filter zum Einsatz kommt, durch das Bilden eines Durchschnitts werden die Werte geglättet und somit Details vernichtet – oder eben anders ausgedrückt: die hohen Frequenzen eliminiert.

Im Ergebnis ist zu sehen, dass die hohen Frequenzen (feine Details) erhalten bleiben.
Aus mathematischer Sicht, handelt es sich bei Hochpassfiltern oft um eine sogenannte Fouriertransformation. Photoshop nutzt jedoch eine andere Herangehensweise. Im Prinzip wird vom Originalbild bloß eine weichgezeichnete Version abgezogen. Anders ausgedrückt: Originalbild minus Tiefpass (Gaußscher Weichzeichner) = Hochpass
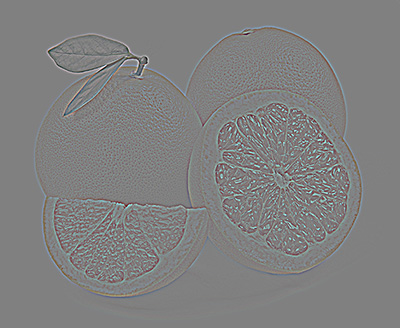
Diese Herangehensweise – also das Subtrahieren – führt allerdings dazu, dass Pixel mit negativen Werten entstehen, was in Photoshop nicht möglich ist. Daher wird das Ergebnis um 127 Tonwerte »versetzt«. (So wie man das auch in den Dialogen »Bildberechnungen« und »Kanalberechnungen« machen kann.) Durch diesen Versatz entsteht der typisch graue Look von Hochpassebenen.

Wer Photoshops Arbeitsweise selbst nachvollziehen mag, kopiert sich die Ebene in meinem Beispielbild, zeichnet sie bei 3 Pixel mit dem Gaußschen Weichzeichner weich, invertiert die Ebene und stellt sie dann auf 50 % Deckkraft. Das Ergebnis entspricht nicht exakt dem Hochpass-Filter, aber es verdeutlicht die internen Arbeitsschritte.

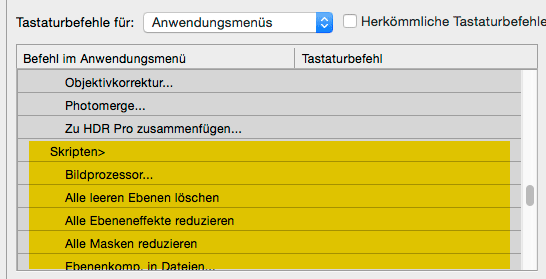
Wer also für einen effizienten Workflow auf andere Tastaturbefehle angewiesen ist, kann folgenden Workaround nutzen:
app.doAction("Name_Aktion", "Name_Satz")app.doAction("Name_Aktion", "MeineAktionen.atn")try{
app.doAction("Name_Aktion","Name_Satz")
}
catch(e){
alert("Warnung\nDie gesuchte Aktion wurde nicht gefunden.");
}
Übrigens: Aktionen können natürlich auch über AppleScript aufgerufen werden:tell application "Adobe Photoshop"
do action "Meine_Aktion" from "Mein_Satz"
end tell
Wer noch mehr über die Erstellung bzw. das Anwenden von Aktionen erfahren will, hier habe einige Infos zusammengestellt:
Wie erstellt man Photoshop-Aktionen richtig? (Aktionen Teil 1)
Tipps zum Anwenden und Organisieren von Photoshop-Aktionen (Aktionen Teil 2)
Tweet

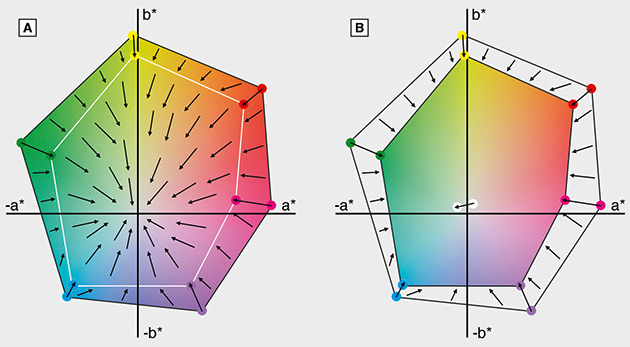
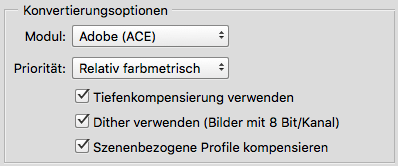
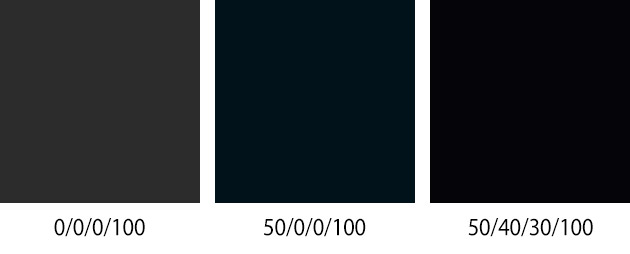
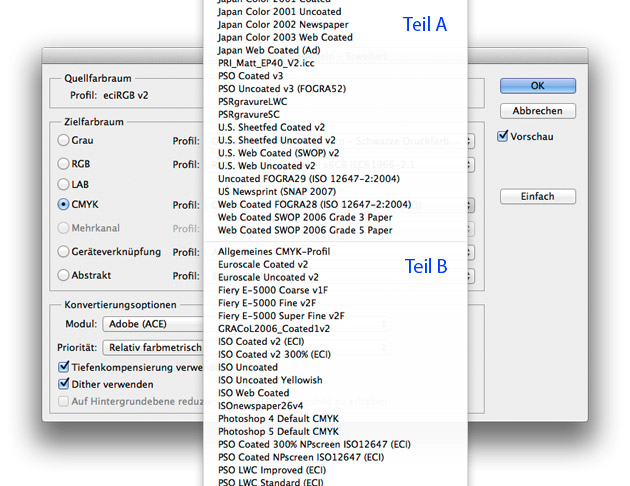
Wenn ein Bild von einem Farbprofil in ein anderes Farbprofil konvertiert wird, wird dies unter Anwendung eines Rendering Intents gemacht. Dieser legt fest, was mit den Out-of-Gamut-Farben (den Farben außerhalb des Zielfarbraums) passiert. Die zwei gängigsten Rendering Intents sind »Perzeptiv« und »Relativ Farbmetrisch«. Bei ersterem werden alle Quell-Farben proportional zueinander in den Zielfarbraum gestaucht. Bei letzteren werden einfach alle Quell-Farben, die außerhalb des Zielfarbraums liegen abgeschnitten. Die Abbildung verdeutlicht die beiden Methoden:

(A) = perzeptiv; (B) = relativ farbmetrisch
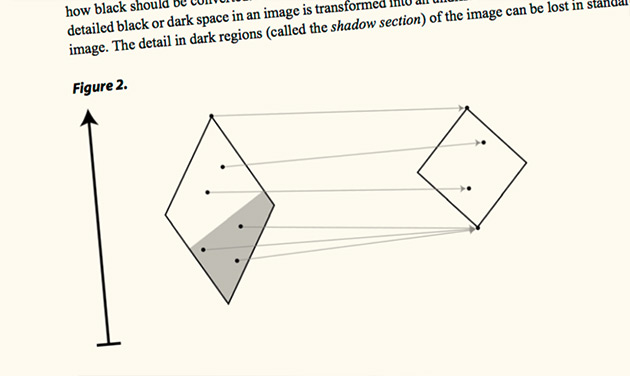
Die Farbraumtransformation mit dem relativ farbmetrischen RI kann jedoch dazu führen, dass mehrere der dunkelsten Tonwerte des Quellbildes auf bloß einen einzigen Tonwert im Zielbild gemappt werden. Und dabei geht die Zeichnung in den Tiefen verloren.

Quelle: http://www.color.org/adobebpc.pdf
Unglücklicherweise gibt es in den ICC-Spezifikationen keine Vorschriften wie das Tiefschwarz konvertiert werden soll. (Im Gegensatz dazu beinhalten die Spezifikationen aber sehr wohl Informationen, wie die hellsten Bildstellen eines Bildes von der Quelle zum Zielprofil konvertiert werden müssen.)
Um die Probleme, die damit einhergehen zu verhindern, hat Adobe die Tiefenkompensierung (oder auch Black Point Compensation, BPC) in Photoshop und anderen Programmen implementiert. Ist diese Funktion aktiviert, überprüft die Adobe Color Engine die Schwarzpunkte des Quell- und des Zielprofils und passt sie gegebenfalls aneinander an.
Obwohl die Funktion in Photoshop bei allen Rendering Intents aktiviert werden kann, hat sie jedoch nur bei »relativ farbmetrisch« eine Auswirkung. Denn bei den anderen Rendering Intents macht die Tiefenkompensierung verfahrensbedingt keinen Sinn. So wird sie ja beispielsweise beim perzeptiven RI quasi von Haus aus angewandt.
Vereinfacht ausgedrückt handelt es sich bei der Tiefenkompensierung also um eine Funktion, die den relativ farbmetrischen Rendering Intent um das Verhalten des perzeptiven Rendering Intents in den Tiefen erweitert.
Wer mehr über die Implementierung der Tiefenkompensierung in den Adobe-Produkten erfahren will, wird an diesem Dokument Freude haben:
Adobe Systems’ Implementation of Black Point Compensation
Tweet

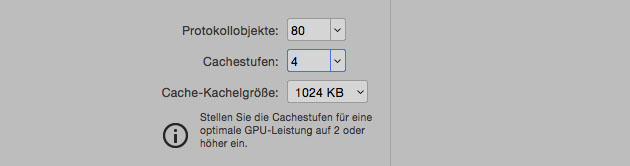
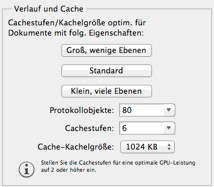
Der Grund dafür ist die Cache-Stufen-Einstellung. (Natürlich können solche Tonwertabrisse auch durch die Darstellung des Monitors hervorgerufen werden, doch dazu muss man schon einen sehr schlechten oder sehr falsch eingestellten Monitor besitzen.)

Aus Performancegründen werden allerdings nur die Zoomstufen über 63,75 % im 16-Bit-Modus generiert. Alles darunter ist auch innerhalb eines 16-Bit-Files nur in 8-Bit gecacht.
Das führt in 16-Bit-Dokumenten dazu, dass solche Tonwertabrisse je nach Zoom-Stufe erscheinen oder eben nicht. Da das unter Umständen etwas lästig ist, kann man die Cache-Stufe auch auf 1 stellen. Das heißt zwar das Photoshop keine Bild-Caches im Voraus generiert und die Performance etwas träger ist, allerdings wird auch bei jeder Zoomstufe die korrekte 16-Bit-Darstellung gewählt. Dennoch sollte man diese Einstellung nur für solche Fälle verwenden und nicht immer mit so niedriger Cache-Stufe arbeiten.

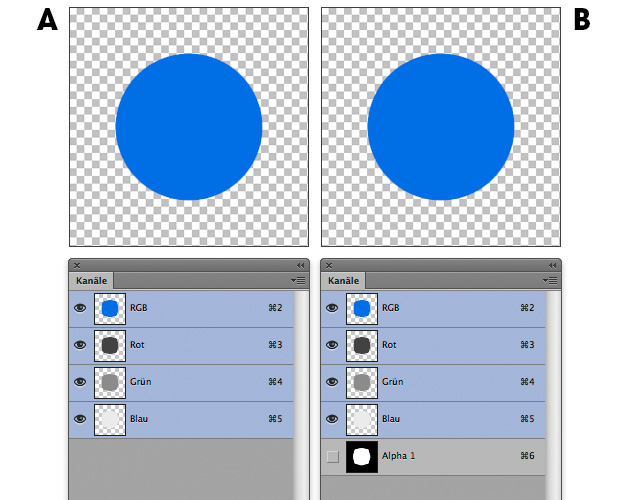
Links (A) ist ein PNG zu sehen, welches einen freigestellten Kreis beinhaltet. Obwohl in den Kanälen kein extra Kanal zu sehen ist, besitzt dieses Dokument dennoch einen Transparenzkanal. Im Gegensatz dazu sehen wir rechts (B) ein PSD-Dokument, mit einer freigestellten Ebene und einem Alphakanal. Der Alphakanal hat für die Transparenz in dem Dokument aber keine Bedeutung und somit keine konkrete Funktion. (Er dient in der Regel nur als Speicher einer zuvor erstellten Auswahl.) Doch auch in diesem Beispiel ist ein Transparenzkanal vorhanden.
Sobald in Photoshop das Schachbrettmuster zu sehen ist, verfügt das Dokument über einen Transparenzkanal. Diese Transparenzinformationen können auf zwei verschiedenen Arten gespeichert werden: premultiplied oder straight. Dabei unterscheiden sich aber nicht die Transparenzkanäle sondern die Farbkanäle! Ausdrücke wie »straight alpha« sind daher eigentlich falsch, da sich das »straight« nur auf die Farbkanäle bezieht.
Sehen wir uns die Unterschiede im Detail an:
Straight channels (direkte Kanäle/unmatted):
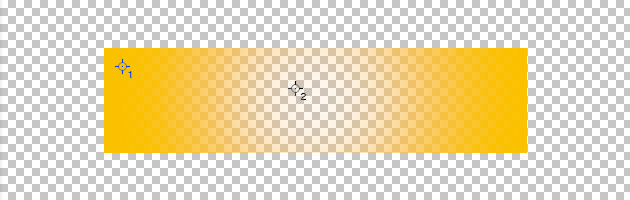
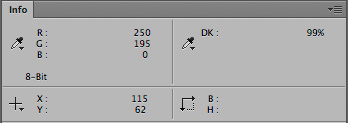
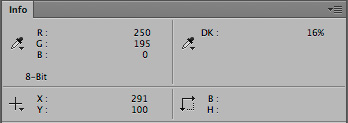
Bei dieser Methode werden die Transparenzinformationen ausschließlich im Transparenzkanal gespeichert. Das Resultat der Transparenz ist daher erst sichtbar, wenn der Transparenzkanal von einem Programm entsprechend interpretiert wird. Photoshop (und viele andere Programme auch) können diese Daten richtig interpretieren und so kommt es, dass es selbstverständlich wirkt, dass beispielsweise Grafiken mit weichen Verlaufskanten im PNG-Format eben halbtransparent sind. Tatsächlich sind die Informationen in den Farbkanälen aber vollkommen deckend. Erst wenn der Transparenzkanal ausgewertet wird, sehen wir das richtige Ergebnis. Das wird vor allem dann klar, wenn man einen Blick in Photoshops Infofenster wirft.


Messpunkt 1

Messpunkt 2
Wie in den beiden Abbildungen zu sehen, unterscheiden sich die beiden Messpunkte lediglich in der Deckkraft. Die Farbinformation ist mit RGB 250/195/0 aber überall gleich. Das wäre auch gar nicht anders möglich.
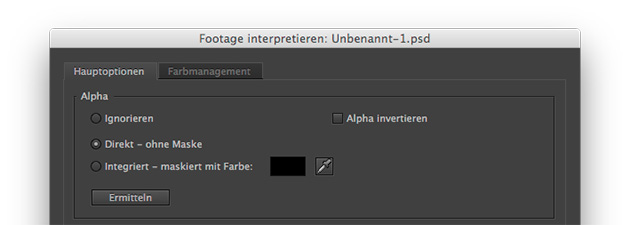
Premultiplied channels (integrierte Kanäle/matted):
Bei dieser Methode wird die Transparenzinformation sowohl im Transparenzkanal als auch in den Farbkanälen gespeichert. Die Farbkanäle werden dafür entsprechend der Opazität im Transparenzkanal vorab mit einer Hintergrundfarbe multipliziert – daher premultiplied. Die Farben in halbtransparenten Bereichen, wie sie beispielsweise bei weichen Kanten entstehen, werden dazu also mit einer anderen Farbe überlagert. Manche Programme erlauben es daher eine Hintergrundfarbe zu wählen, anderenfalls wird meist Schwarz oder Weiß verwendet.
Technischer Hinweis: Egal mit welcher Methode die Daten in den jeweiligen Formaten abgelegt sind, Photoshop arbeitet ausschließlich mit »straight color«. Daten die premultiplied sind, müssen daher für die Bearbeitung konvertiert werden. D.h. Photoshop »un-multiplied« die Daten beim Öffnen und »re-multiplied« sie beim Speichern wieder. Durch diese Rundreise können die Farbkanäle ganz leicht verändert werden.
Interessant wird dieses Thema erst, wenn andere Programme im Spiel sind und Fehler auftreten. Dann ist diese Unterscheidung wichtig, um vernünftige Ergebnisse zu erzielen.
Wenn man die Wahl hat, was wäre dann aber besser? Straight oder premultiplied? Ich vertraue hier auf die Antwort von Chris Cox:
»For most purposes, straight color is better than premultiplied and will result in a lot less artifacts when making adjustments, color corrections, filtering, etc. Straight color also allow for more blend modes, with premultiplied you either have to un-multiply or live with just normal blend mode.«

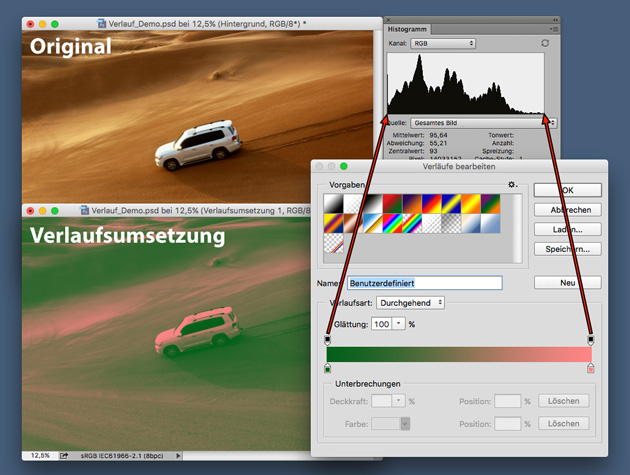
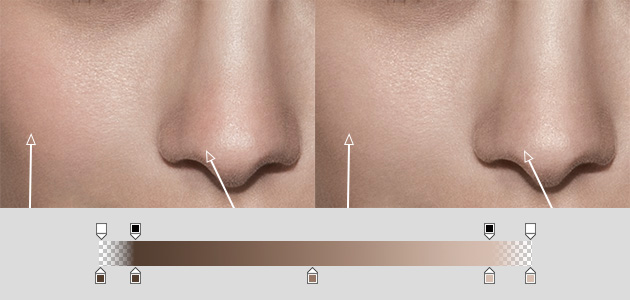
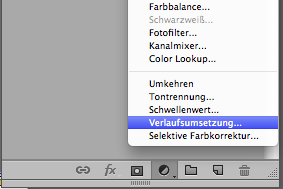
Das Prinzip basiert also auf der Idee, die Hautfarben mittels der Farben eines Verlaufs wiederzugeben. Dadurch dass der Verlauf aber nur ein definiertes Set an Farben zur Verfügung hat, werden sämtliche Farbunreinheiten ausgebügelt. Im folgenden Beispiel kann man sehen, dass durch die Verlaufsumsetzung, der Rotstich an der Wange und den Nasenflügeln entfernt wurde.

Das »Retouching Toolkit« von Conny Wallström bietet mit dem »Gradient Map Maker« ein praktisches Werkzeug, um halb-automatisch solche Verlaufsumsetzungen zu generieren. Man kann diese Gradient Maps aber ebenso gut selbst erstellen:

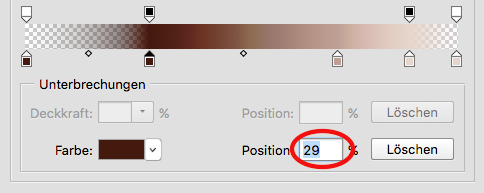
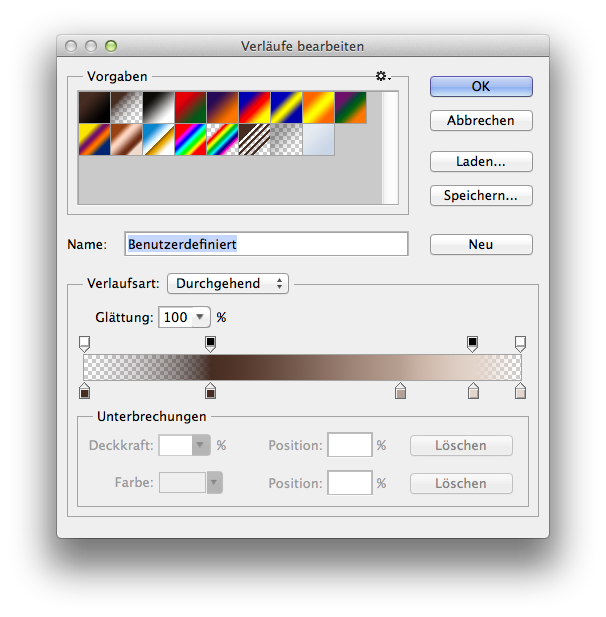
3. In den Eigenschaften der Verlaufsumsetzung definiert man nun den Verlauf anhand der notierten Farbwerte. Da Photoshop standardmäßig den linken Teil des Verlaufs den Tiefen und den rechten Teil den Lichtern zuordnet, bietet es sich an, auch nach dieser Regel zu arbeiten. Da wir vorher die HSB-Werte notiert haben, können wir damit jedoch nicht nur die Farbe definieren, sondern auch den Brightness-Wert auslesen. Dieser ist wichtig, da er bestimmt auf welcher Position der Verlaufsmarker gesetzt werden sollte. Lautet der B-Wert z.B. 29, muss auch der Marker auf die Position 29 %.

4. Damit später die Tiefen und Lichter keinen Farbstich bekommen, sollte der Farbverlauf auf beiden Seiten noch transparent auslaufen.

5. Zuletzt kann man, bei Bedarf, noch die Deckkraft der Ebene anpassen. Ich bewege mich da meist zwischen 60 und 80 %. Wer sicherstellen will, dass diese Korrektur nur die Farben und nicht die Luminanz eines Bildes ändert, kann die Ebene auf die Füllmethode »Farbe« stellen.
6. Die Verlaufsumsetzung ist somit fertig. Im Anschluss muss sie nur noch in das Bild einmaskiert werden.
Tweet





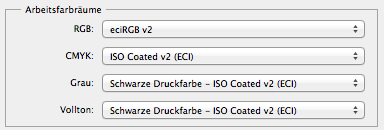
Die Einstellung »Schwarze Druckfarbe - ISO Coated v2 (ECI)« bewirkt, dass Graustufen-Bilder den selben Druckbedingungen (Druckzuwachs) unterliegen wie 4-Farb-Bilder.
Doch diese Voreinstellung – die übrigens über Bearbeiten > Farbeinstellungen zu finden ist – hat in Photoshop noch großen Einfluss auf zwei andere Dinge, abseits des Colormanagements:
1. Die Darstellung der Einzel-Kanäle und
2. die Auswahl, die durch ein Command-Klick auf den Composite-Kanal erzeugt werden kann.
Das hört sich zunächst etwas irreführend an, ist aber recht schnell erklärt:

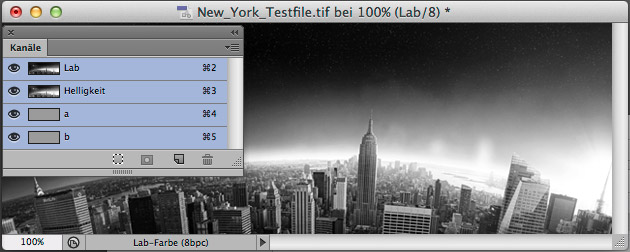
Darstellung des Composite-LAB-Bildes.

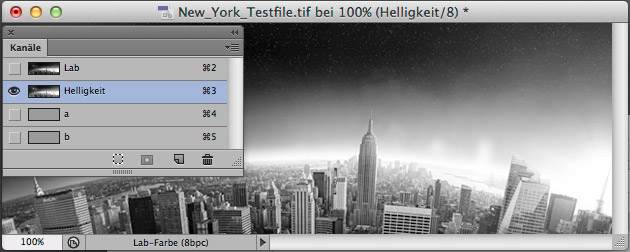
(Abweichende) Darstellung des Luminanz-Kanals.
Das Bild liegt bloß in Graustufen vor und dementsprechend befinden sich auch nur Informationen im Luminanz-Kanal. Man müsste also davon ausgehen können, dass sich der Composite-Kanal und der einzelne L-Kanal gleichen. Doch das ist nicht zwingend so. Der Grund dafür ist, dass zwar das Gamma des Bild-Farbprofils für die Composite-Darstellung verwendet wird, allerdings bei der Darstellung des einzelnen L-Kanals auf das Graustufen-Arbeitsprofil zurückgegriffen wird. Und wenn dieses Gamma nicht dem des Bildes entspricht, unterscheiden sich die beiden Darstellungen. Will man das verhindern, muss man ein (in Hinblick auf das Gamma) zum Bildprofil passendes Arbeitsprofil wählen. In diesem speziellen Fall wäre das eines basierend auf L-star. Arbeitet man hingegen mit AdobeRGB-Bildern, welche ein Gamma von 2,2 besitzen, wäre wiederum diese Einstellung zielführend:
![]()


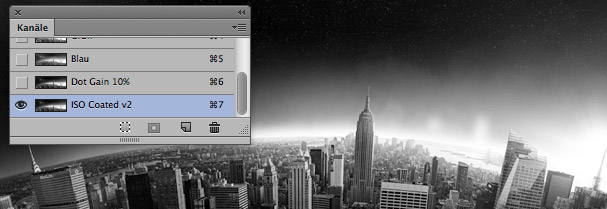
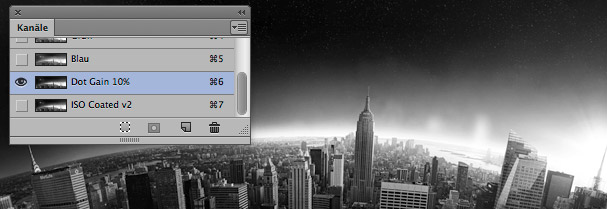
Die erste Auswahl habe ich unter Nutzung des Profils »Schwarze Druckfarbe - ISO Coated v2 (ECI)« erstellt. Die zweite mit »Dot Gain 10%«. Hier ist das nur schwer zu erkennen, aber die beiden resultierenden Kanäle unterscheiden sich deutlich. Und auch hier ist die Lösung, ein Arbeitsprofil zu verwenden, welches im Bezug auf das Gamma, dem geöffneten Bild entspricht.

OpenGL steht für Open Graphics Library und beeinflusst in Photoshop im Wesentlichen nur die Darstellung. Da es der GPU aber beim Berechnen der Darstellung hilft, wirkt sich OpenGL auch auf die Gesamtperformance von Photoshop aus. OpenGL wird aber nicht dafür benutzt, um beispielsweise die Berechnung eines Filters zu beschleunigen. OpenCL (Open Computing Language) hingegen ist fürs Rechnen gemacht und wird unter anderem für die Beschleunigung der Berechnung der Weichzeichnergalerie verwendet.
Hinweis: Das Aktivieren von OpenGL hat erst Auswirkungen auf das nächste, im Anschluss geöffnete Fenster. Wie viele Fenster gleichzeitig OpenGL-beschleunigt werden, wird durch die Möglichkeiten der Grafikkarte festgelegt.

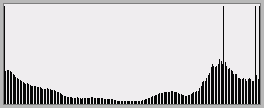
Die Löcher deuten auf die Spreizung hin.
Es reicht aber, wenn man auf das Bild eine Bewegungsunschärfe mit 1 Pixel anwendet, um das Histogramm wieder zu glätten. Ebenso könnte man den Gaußschen Weichzeichner (mit 0,3 Pixel) darauf anwenden oder das Bild leicht drehen. All das lässt das Histogramm besser aussehen (siehe unten), obwohl die eigentlichen Daten dabei verschlechtert werden.

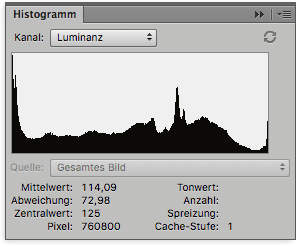
Das soll jedoch keinesfalls heißen, dass das Histogramm nur wertlose Informationen zeigt. Im Gegenteil, es lassen sich damit sehr vielfältige Informationen ablesen: Wie sind die Tonwerte verteilt? Wird die Tonwertbreite komplett genutzt oder ist eine Tonwertkorrektur angebracht? Darüber hinaus lassen sich in der erweiterten Ansicht auch viele statistische Angaben ablesen:

Man muss aber daran denken, dass das Histogramm nicht immer die ganze Wahrheit über ein Bild verrät.
Adobe bietet auf der Hilfeseite übrigens einen guten Artikel über die Funktionen des Histogramms in Photoshop.


Klar, wenn keine Ebene ausgewählt ist, was soll dann weichgezeichnet werden? Im ersten Augenblick erscheint es daher sinnvoll, das Auswählen der Ebene mit in die Aktion aufzunehmen.
![]()
Aktionen vermerken beim Auswählen einer Ebene jedoch immer den Ebenennamen, im Beispiel hier »Ebene 1«. Wird die Aktion nun in einem Dokument angewandt, wo keine Ebene 1 existiert, kommt es beim Abspielen wieder zu einem Fehler.
Dazu kommt, dass das Dokument auch aus mehreren Ebenen bestehen kann. Dann reicht es nicht, bloß eine Ebene auszuwählen und weichzuzeichnen – die Ebenen müssen vorher irgendwie auf eine reduziert werden.
Man sieht schon, hier gibt es viele Variablen, die man beim Erstellen einer Aktion nicht kennen kann. Die Lösung ist also, dafür zu sorgen, dass diese Variablen keinen Einfluss auf das Abspielen der Aktion haben. Und das geht im konkreten Beispiel so:

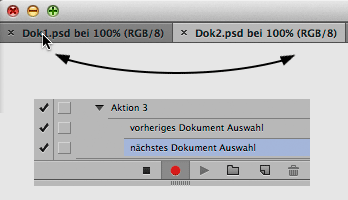
Photoshop referenziert geöffnete Dokumente in den Aktionen nicht per Namen, also absolut, sondern relativ. D.h. als vorheriges oder nächstes Dokument. Das kann aber zu Problemen führen, wenn die Reihenfolge bzw. die Anzahl der geöffneten Dokumente beim Abspielen der Aktionen nicht die gleiche ist, wie beim Aufnehmen.
Regel 3, Aktionen sollten so wenig Schritte wie möglich besitzen: Der Grund dafür ist die bessere Performance. Auch interaktive Aktionen, die die Eingabe vom Benutzer verlangen, sollten so weit wie möglich vermieden werden. Diese können nämlich beispielsweise nicht sinnvoll mit der Stapelverarbeitung abgespielt werden.

– Um einen Pfad in eine Aktion zu integrieren, muss der Pfad vor der Aufnahme erstellt werden, und dann während der Aufnahme ausgewählt und mittels »Pfad einfügen« aus dem Bedienfeldmenü eingefügt werden.
– Seit der Photoshop Version 13.1.2 (CS6), lassen sich auch Konditionen einbauen. So kann man beispielsweise eine gewisse Aktion nur dann starten lassen, wenn das Dokument hochformatig ist. Das kann unheimlich praktisch sein und erweitert den Funktionsumfang der Aktionen ein klein wenig in Richtung Skripte.
– Beim Aufzeichnen einer Aktion können auch schon vorhandene Aktionen integriert werden. Allerdings wird dabei nicht nur der Name der abgespielten Aktion aufgenommen, sondern auch der Satz, in dem sie sich befindet. D.h. dass der Aktionsname und der Ort nicht verändert werden dürfen, ansonsten wird die Aktion beim Abspielen nicht gefunden.
– Will man nur einen Schritt einer Aktion verändern, kann man dies mit der Option »Erneut aufzeichnen« tun. Im Normalansichtmodus reicht aber auch ein Doppelklick auf den entsprechenden Schritt.
Im zweiten Teil erfährst du alle wichtigen Tipps und Tricks zum Anwenden und Organisieren von Aktionen.
Tweet


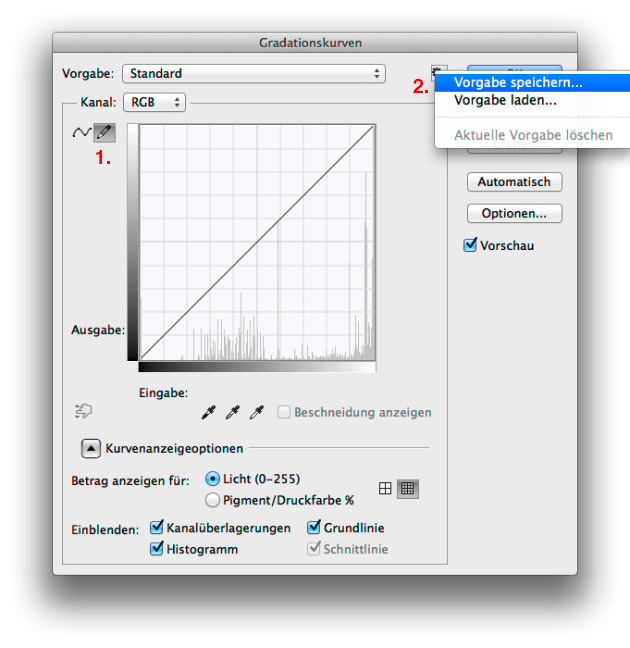
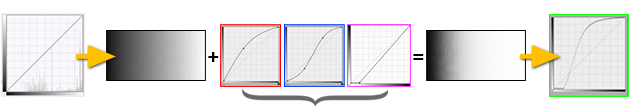
Kurzer Überblick: Die Technik basiert auf der Idee, dass man eine unveränderte – also noch lineare – Kurve auch als Verlauf ausdrücken kann. Dieser Verlauf wird anschließend mit den Gradationskurven, die zusammengefasst werden sollen, bearbeitet. Im letzten Schritt wird der bearbeitete Verlauf wieder in eine Gradationskurve umgewandelt. Was dann überbleibt, ist eine Kurve, die alle getätigten Bearbeitungsschritte zusammenfasst.

2. Die so entstandene »Arbitrary-Map« muss man manuell in ein Photoshop-Raw-Dokument umwandeln. Dazu reicht es, die Dateiendung auf »raw« zu setzen.

Anschließend öffnet man diese Datei wieder mit Photoshop.
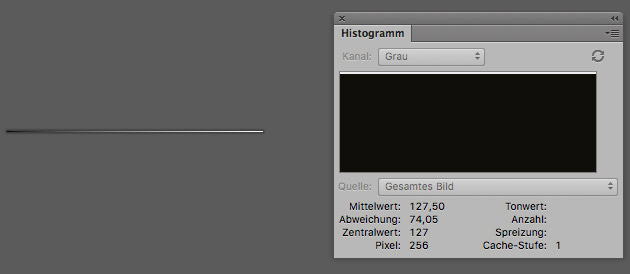
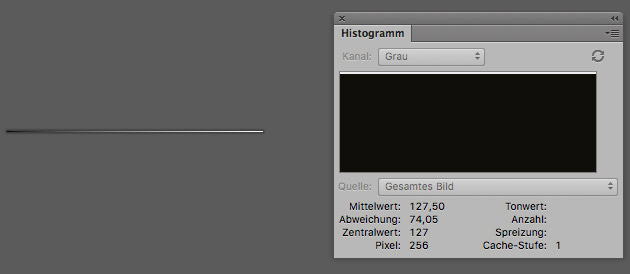
3. Nun öffnet sich das Photoshop-Raw-Optionen-Fenster. (Wer damit nicht vertraut ist, kann hier mehr darüber erfahren.) Wie im Punkt 1 schon erwähnt, muss das Bild 256 Pixel breit und 1 Pixel hoch sein. Die Anzahl der Kanäle lautet 1 (= Graustufen) und die Farbtiefe beträgt 8 Bit. Die Headergröße beträgt 0 KB.
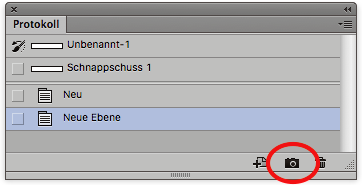
Das hiermit entstandene Dokument besteht nun aus einem »sauberen« Verlauf von Schwarz nach Weiß (siehe Histogramm). Im Download-Bereich steht diese Datei auch zum Herunterladen bereit.

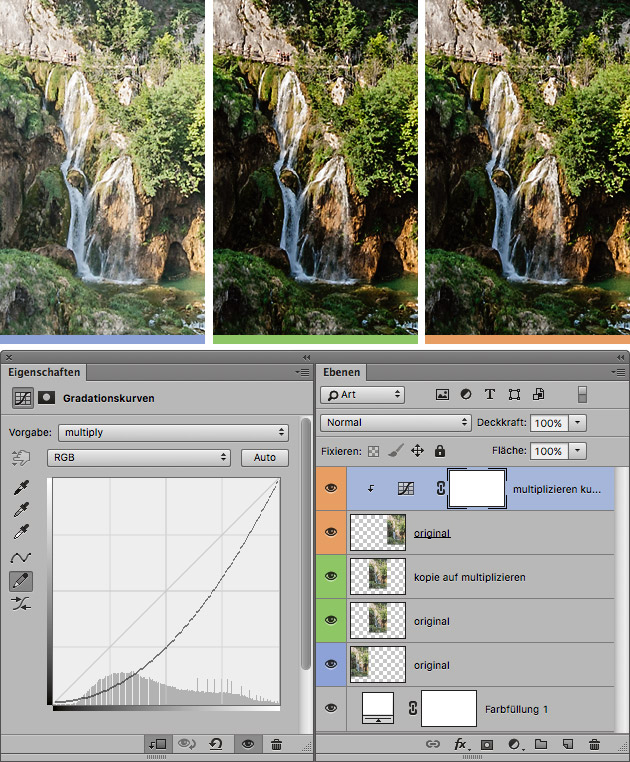
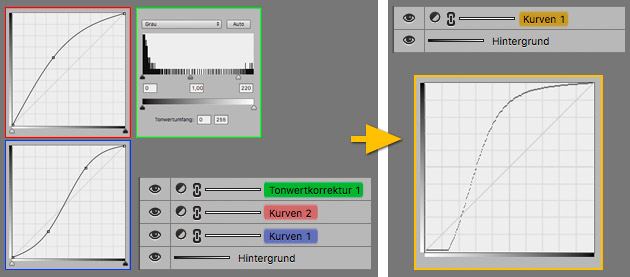
4. Nun kommt der spannende Teil: Alle Gradationskurven, die jetzt eingefügt oder erstellt werden, können anschließend als eine einzelne Kurve gespeichert werden. Denn die Änderungen spiegeln sich somit im bearbeiteten Verlauf wider.

Wie man in der Abbildung oben sieht, kann man nicht nur Gradationskurven zusammenfügen, sondern auch andere Einstellungsebenen zu einer Kurve kombinieren. Wichtig ist nur, dass die verwendeten Einstellungsebenen keine Informationen zwischen den Kanälen mischen. Was heißt das? Gradationskurven beeinflussen jeden Kanal einzeln, tauschen aber Informationen nicht zwischen den Kanälen aus. Im Gegensatz dazu mischt beispielsweise der Kanalmixer die Informationen der einzelnen Kanäle untereinander. Das lässt sich mit dieser Methode aber nicht abbilden, sodass der Kanalmixer nicht unterstützt wird. Die folgenden Einstellungsebenen lassen sich aber problemlos zu einer einzelnen Kurve zusammenfassen: Gradationskurve, Tonwertkorrektur, Farbbalance (ohne »Luminanz erhalten« ), Helligkeit/Kontrast, Invertieren und Belichtung.
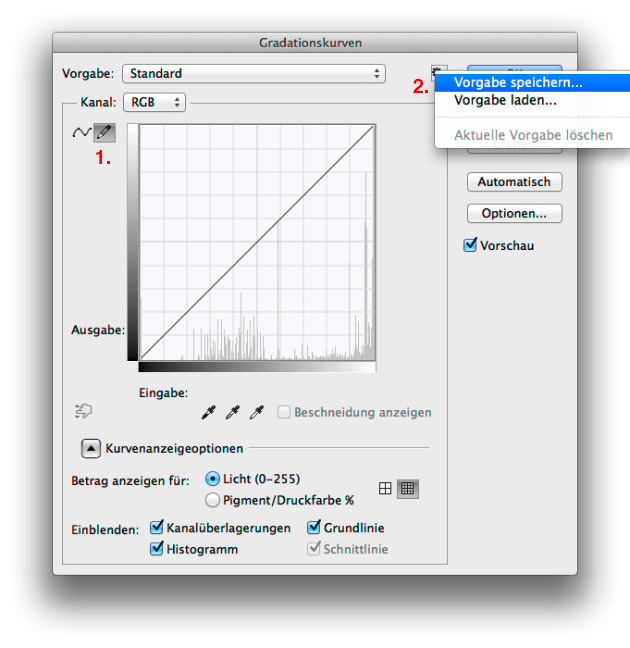
5. Nachdem man alle Veränderungen vorgenommen hat, muss das Dokument auf die Hintergrundebene reduziert, gespeichert und wieder in eine Amp-Datei umbenannt werden.
6. Diese Kurvenvorgabe kann jetzt in Photoshop über den Gradationkurven-Dialog geladen werden.
Tweet

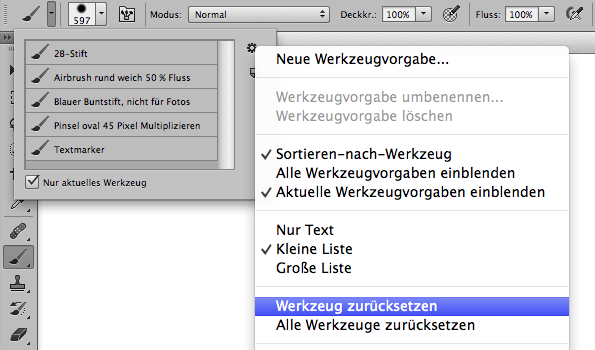
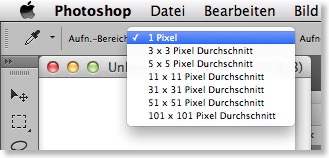
Der Aufnahmebereich des Pipetten-Werkzeug beeinflusst nicht nur die Messwerte der Pipette selbst, sondern auch wie Farben mit den folgenden Werkzeugen ausgewählt werden:


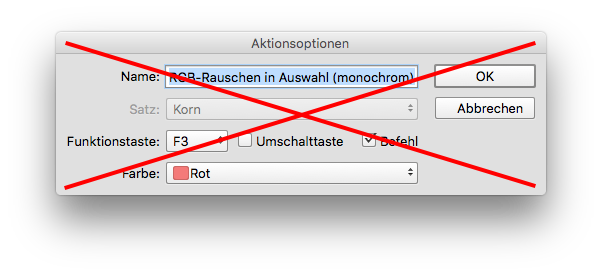
Kein Angst beim Anwenden dieser Tastenkombinationen: Bei allen erscheint vor dem tatsächlichen Zurücksetzen noch ein Dialogfenster zum Bestätigen.


Darüber hinaus verfügt Adobe Camera Raw über die Möglichkeit auf die linearen (Gamma 1,0) Daten zuzugreifen. Damit können Weißpunktanpassungen viel genauer vorgenommen werden.
Es besteht zwar auch die Möglichkeit, ein Nicht-RAW-File in ACR zu öffnen, allerdings sind damit nur relative Farbtemperaturkorrekturen möglich. Die Kelvin-Skala wird dann zu einer relativen Skala mit den Werten von –100 bis +100.

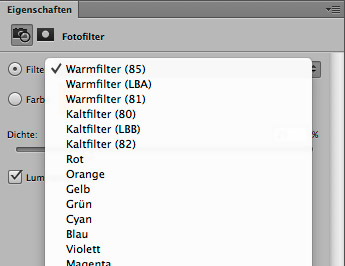
Darüber hinaus können auch andere Werkzeuge für Farbtemperaturänderungen benutzt werden. Die Fotofilter-Einstellungsebene bietet dafür eine simple Möglichkeit. Zu beachten ist dabei jedoch, dass hiermit nur analoge, optische Filter reproduziert werden, ohne dass dabei ein direkter Bezug zur Farbtemperatur (in Kelvin) hergestellt wird.
Die ersten sechs Filter basieren übrigens auf echten Fotofiltern.

Die Warmfilter (85) und (81) und Kaltfilter (80) und (82) sind das digitale Equivalent der Wratten-Filter. Und die LBA- und LBB-Filter basieren auf Fuji-Filtern.
Der Warmfilter 85 und LBA kann dafür verwendet werden, wenn ein Bild außen aufgenommen wurde, die Kamera aber auf Innen oder Kunstlicht konfiguriert war. Der Kaltfilter 82 und LBB kann dann für den umgekehrten Fall benutzt werden.
Tweet







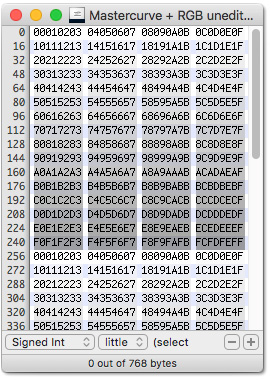
»Master-Curve« nennt man die Kurve, die alle drei bzw. vier Kanäle gleichzeitig bearbeitet.
Allerdings waren sich zu diesem Thema zwei prominente Photoshopper uneins. Die Rede ist von Autor Dan Margulis und niemand geringerem als Photoshop-Erfinder Thomas Knoll.
Dan Margulis war (oder ist) der Meinung, dass Gradationskurven im RGB-Farbraum den Farbton und die Sättigung eines Bildes zerstören. Er rät daher in diesem Zusammenhang zur Nutzung von LAB. Damit kann die Gradationskurve dann nur im L-Kanal angewandt werden, sodass Farbton und Sättigung unverändert bleiben.
Thomas Knoll meint allerdings, dass das Modifizieren des Kontrasts die Sättigung verändern soll. Dieses Thema wurde 2007 in vielen Foren wochenlang diskutiert und führt auch heute noch zu Diskussionen. Fakt ist, dass Thomas Knoll Master-Curve-Einstellungen so entwickelt hat, dass die Sättigung davon beeinflusst wird. Er sagte dazu einmal, dass es sogar einfacher wäre, Gradationskurven ohne diesen »saturation boost« zu programmieren, aber er hat sich dazu entschlossen, da dies in den meisten Fällen zu optisch ansprechenderen Ergebnissen führt.
But Lightroom/Camera Raw curves do work slightly differently from Photoshop curves and this is because Lightroom curves have a hue lock. This means that when Lightroom maps the RGB values from the before state to the Tone Curve state, it will map the minimum and maximum RGB values (in the linear Lightroom RGB workspace) allowing the hue to vary. But when mapping the middle RGB value, the hue is preserved. Photoshop curves meanwhile have no hue lock and therefore when you apply a strong curve adjustment in Photoshop the hue values can shift quite a bit from the original before values. This in turn can lead to some noticeable color shifts in the processed image. Lightroom/ACR curves do also produce hue shifts, but these are more tightly controlled so that what hue shifts there are, are usually within plus or minus 3°. As I said, Tone Curves in Lightroom that increase the contrast, will boost the saturation, but from the conclusions I draw later, Lightroom/ACR tone curves are on average about 1–2% less contrasty than curves that are applied via Photoshop in the Normal blend mode. In practice this means that Lightroom tone curve adjustments will have smaller hue shifts and the colors are represented better.

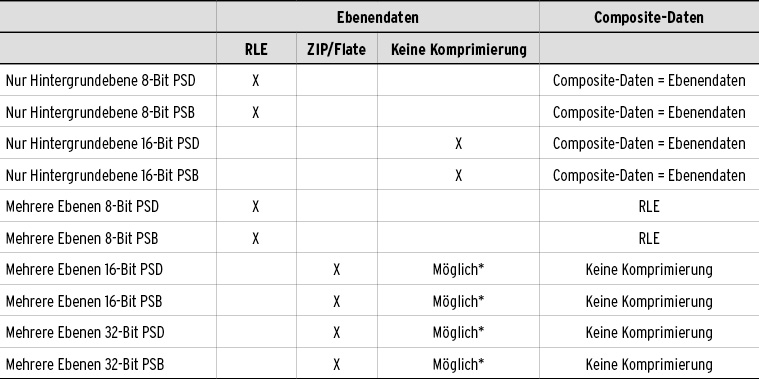
Beinhaltet ein Dokument nur die Hintergrundebene, wird natürlich kein extra Composite-Bild gespeichert.
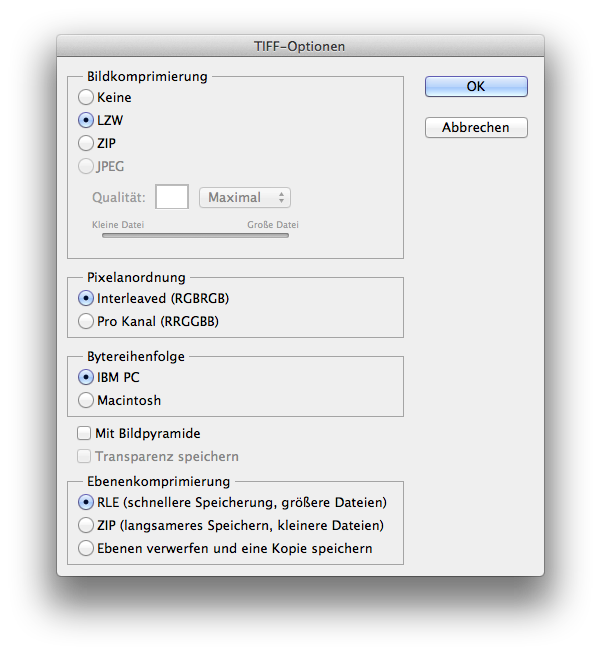
Diese zwei Teile des Photoshop-Dokuments werden unter Umständen mit unterschiedlichen Verfahren komprimiert. Die Composite-Daten können nur RLE oder gar nicht komprimiert werden. Andere Komprimierungsverfahren kommen aufgrund der eventuellen Inkompatibilität mit anderen Programmen nicht in Frage. Bei den Ebenendaten, die ja nur in Photoshop (bzw. Adobe-Programmen) gelesen werden müssen, sieht die Sache anders aus: Hier wird auch die ZIP/Flate-Komprimierung eingesetzt.

Die RLE-Komprimierung kann wiederum nur bei 8-Bit-Dokumenten eingesetzt werden. Denn 16-Bit-Dokumente werden mit RLE-Komprimierung eher größer als kleiner. 16-Bit-PSDs oder PSBs mit nur einer Hintergrundebene werden daher gar nicht komprimiert, da die ZIP/Flate-Komprimierung ja aufgrund der Kompatibilität auch ausscheidet.
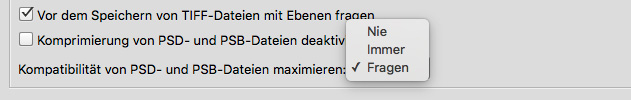
PSDs und PSBs mit mehreren Ebenen werden im 16- und 32-Bit-Modus standardmäßig mit ZIP/Flate komprimiert. Wie eingangs beschrieben, kann das aber eine große Bremse sein. *Photoshop bietet in den Voreinstellungen daher die Option »Komprimierung von PSD- und PSB-Dateien deaktivieren«. Diese Funktion ist seit CS6 verfügbar. In Photoshop CS5 kann man sie mit dem Plugin »DissallowFlateCompressionPSD« nachreichen.Hinweis: Obwohl Smart-Objekte vollwertige PSB-Dokumente sind, unterscheiden sie sich in einem Punkt von Benutzer-generierten PSB-Dokumenten: Auf den Composite-Teil wird bei Ihnen aus Platzgründen immer verzichtet.
Lloyd Chambers von macperformanceguide.com hat in seinem Artikel Testergebnisse zur Geschwindigkeit ohne Komprimierung veröffentlicht. Auf den von ihm erwähnten Geschwindigkeitsgewinn um den Faktor 20 bin ich zwar nicht gekommen, aber bei meinen eigenen Tests war das Speichern im Durchschnitt rund 5–6 Mal schneller als mit Komprimierung. Die Dateien wurden dabei um durchschnittlich 70% größer.






Ich spreche von den dunklen Stellen, die beim Mischen von zwei Farben entstehen. Diese sehen im ersten Augenblick nicht unbedingt so aus, wie wir sie erwarten würden. Doch warum ist das so?




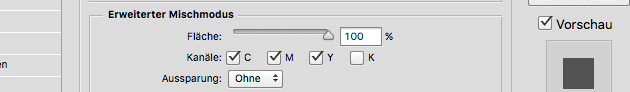
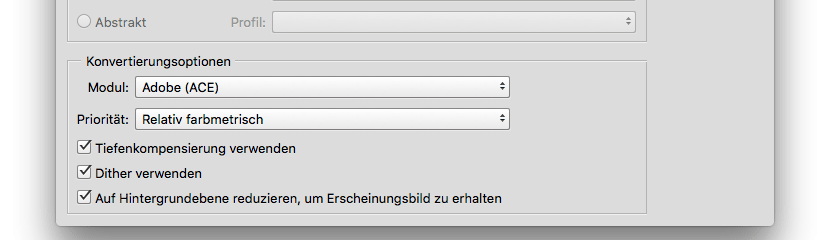
Was steckt hinter diesen Einstellungen?
Weiterlesen ...




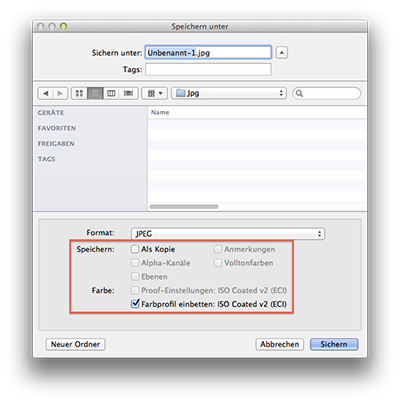
Photoshop bietet dem Anwender beim Speichern eines JPEGs viele Optionen. Sie treten jedoch an zwei verschiedenen Stellen auf. Die ersten Einstellungsmöglichkeiten befinden sich im unteren Drittel des Speichern-Dialogs. Die wichtigste Option ist hier wohl die Möglichkeit, das Farbprofil einzubetten. Fast alle anderen Optionen sind aufgrund der fehlenden Unterstützung ohnehin ausgegraut.

Ich habe meine Aktionen in mehreren Sätzen organisiert. Da ich die Aktionen auch regelmäßig aktualisiere, speichere ich sie auch öfters. Photoshop kann aber nur jeden Satz einzeln speichern. Es geht aber auch komfortabler, denn Photoshop hebt unter folgendem Ordner ein Backup der Aktionen auf:
Macintosh HD > Benutzer > User > Library > Preferences > Adobe Photoshop CS6 Settings > Actions Pallete.psp. Ich sichere daher immer nur diese eine Datei. Will ich die Aktionen nach einer Neuinstallation, Crash etc. wieder laden, ziehe ich nur die gesicherte Datei in den entsprechenden Ordner und alles ist wieder wie zuvor.




 Weiterlesen ...
Weiterlesen ...
 Weiterlesen ...
Weiterlesen ...

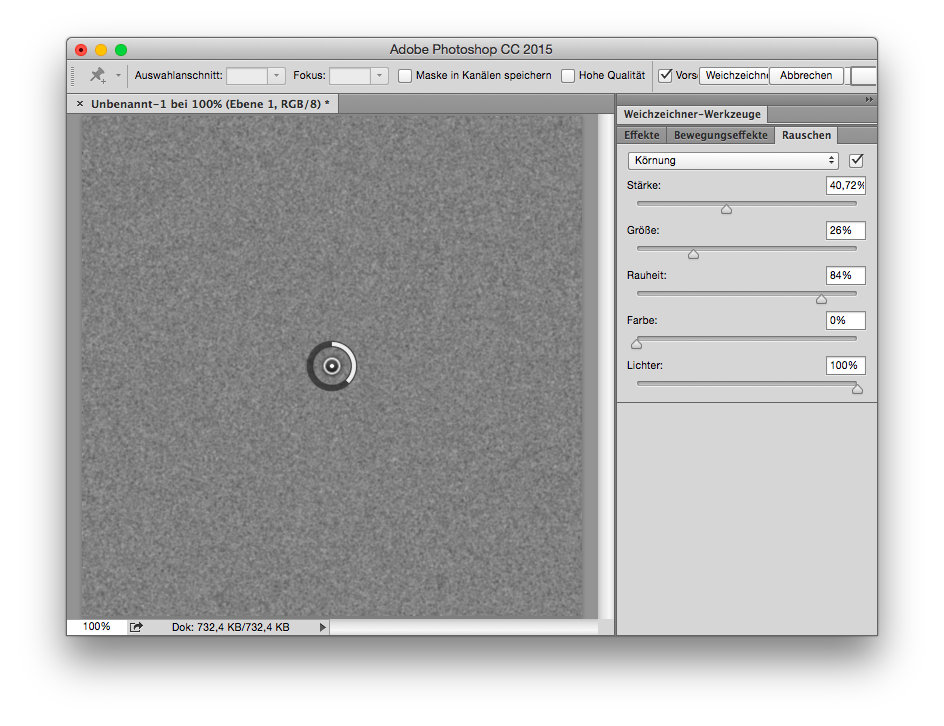
Unfortunately we don't have visibility into the parameters of all the filters to scale them, nor a way to determine the limits of each filter to know if we may scale beyond the limits of the filter.