


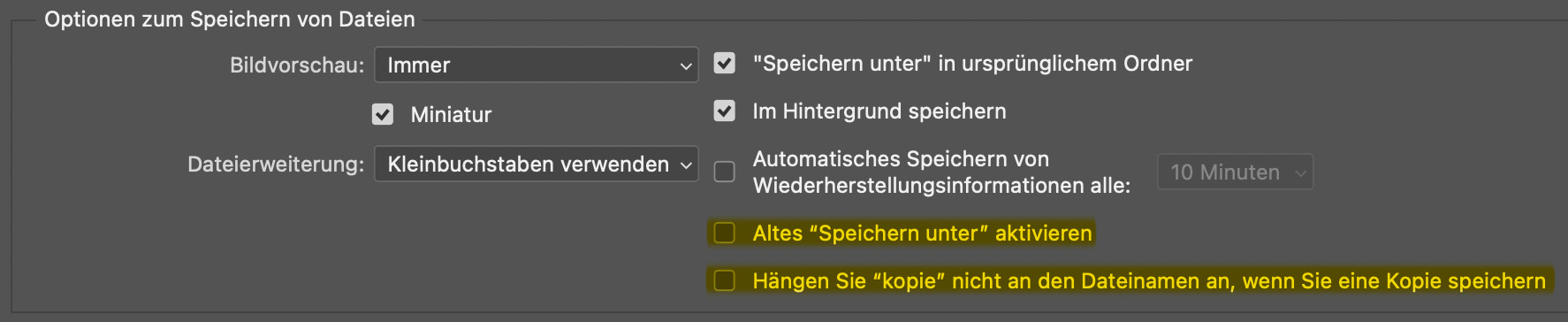
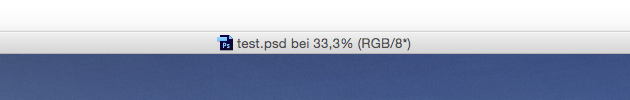
Wie im Screenshot zu sehen, kann man nun das automatisch hinzugefügte "Kopie" beim Nutzen der Funktion »Kopie speichern« deaktivieren. Damit wurde schon mal ein großer Kritikpunkt gelöst.
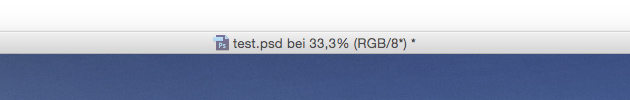
Ebenso ist es nun auch möglich, das alte Speichern-unter-Verhalten wiederherzustellen. Damit kann man wieder alle Formate über den Befehl»Speichern unter« erreichen. Will man also von einen Ebenendokument ein JPEG speichern, kann man dies wieder mit »Speichern unter« machen und muss dazu nicht mehr den kürzlich eingeführten Befehl »Kopie speichern« nutzen.
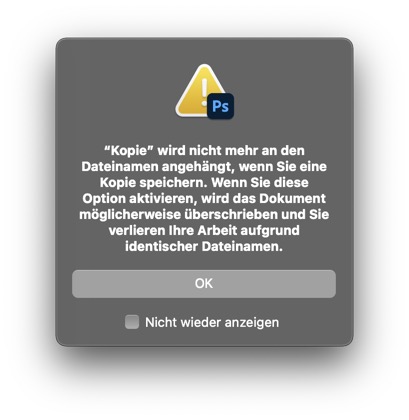
Aktiviert man das »alte Speichern unter«, wird die zweite Voreinstellung »Kopie nicht anhängen« automatisch aktiviert – weil es eben seit macOS Catalina für Adobe nicht mehr möglich ist, denn Speichern-unter-Dialog so zu manipulieren, dass das »Kopie« dem Namen hinzugefügt wird. Da dieser Zusatz aber nicht sehr beliebt war, wird er wohl nur wenigen Nutzern abgehen. Damit man sich den Auswirkungen vom Fehlen des »Kopie«-Zusatzes bewusst wird, warnt Photoshop beim aktivieren der Voreinstellungen.

Übrigens: Unter Windows führt das Aktivieren vom »alten Speichern unter« zum exakt gleichen Verhalten wie früher, d.h. hier kann auch beim »Speichern unter« der Namenszusatz »Kopie« vom Betriebssystem hinzugefügt werden. Wie gesagt, Kern des Problems war ja die Änderung in macOS.

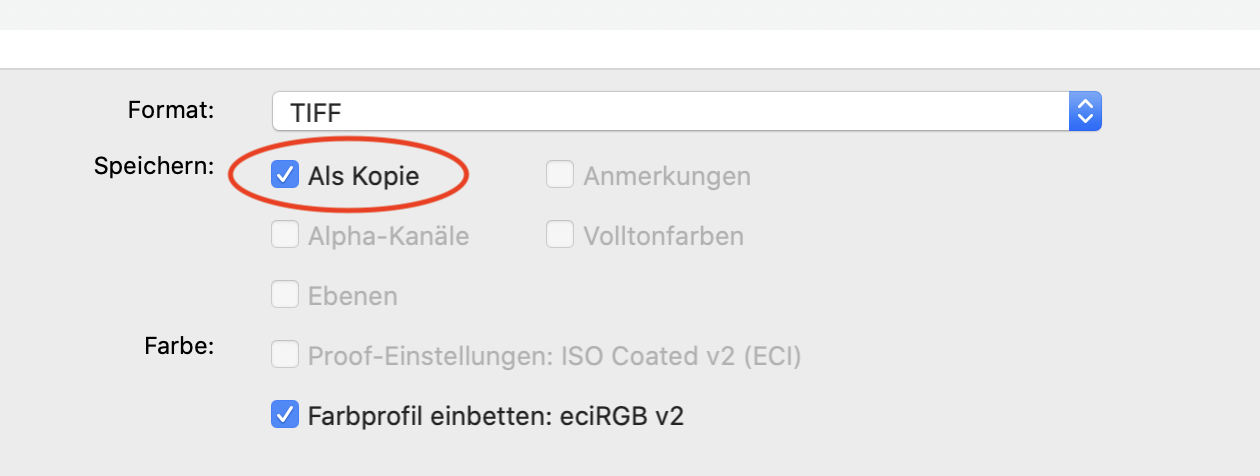
Hat man jedoch versucht, ein Ebenen-Dokument über den »Speichern unter«-Dialog als JPEG zu speichern, speicherte Photoshop zwangsweise als Kopie:

Auch hier blieb somit das Ausgangsdokument offen. Das machte auch Sinn, denn das Speichern vom JPEG sollte nicht den Eindruck erwecken, man würde hier ein gleichwertiges Dokument mit allen Ebenen oder sonst was speichern. Adobe hat also versucht mit diesem Verhalten den Verlust von Daten zu verhindern.
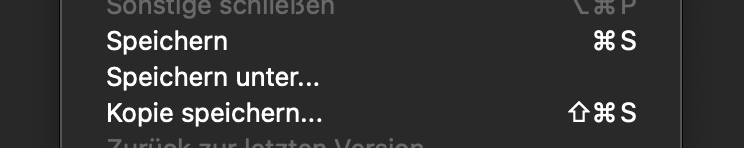
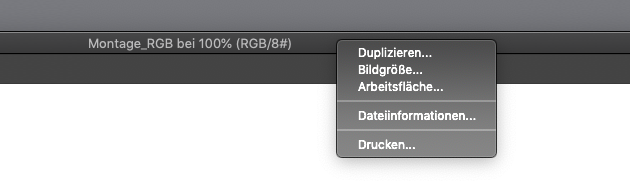
Seit Photoshop 22.4.0 gibt es nun aber drei Varianten beim Speichern:

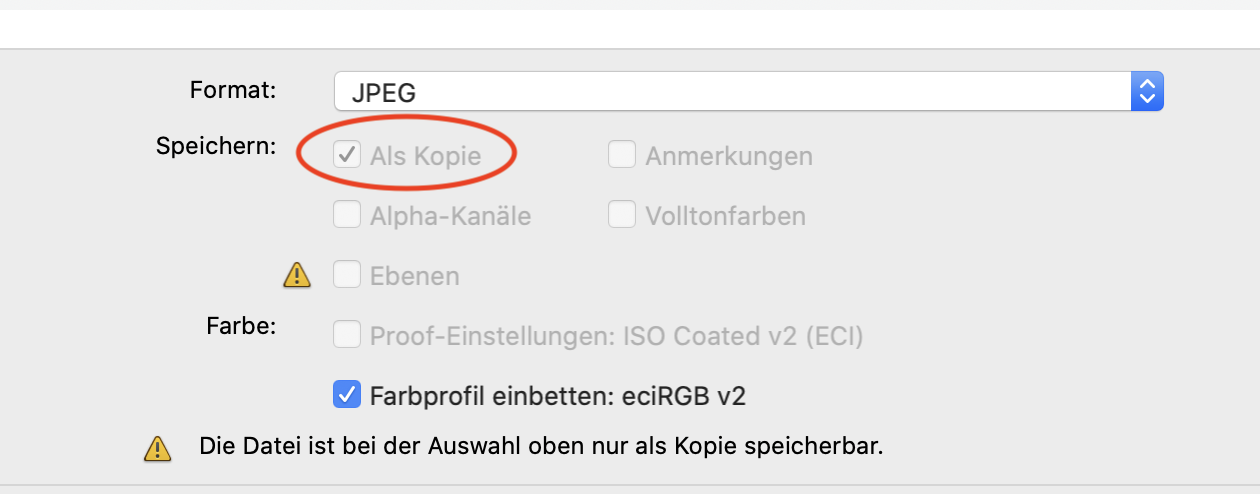
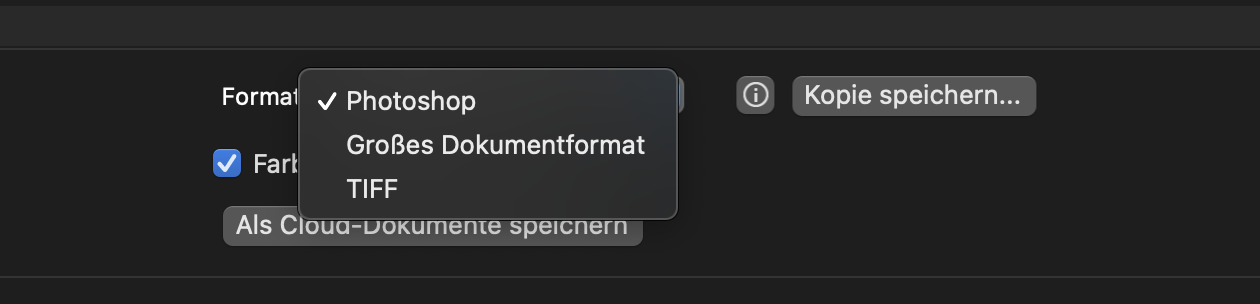
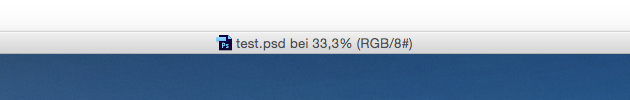
»Speichern« macht das, was es auch vorher schon machte. »Speichern unter« hingegen verhält sich etwas anders: Hat man ein Ebenen-Dokument offen und möchte es mittels »Speichern unter« als JPEG speichern, wird man scheitern, denn Photoshop bietet nun nur noch jene Dateiformate an, die das aktuelle Dokument in ihrer Gesamtheit speichern können – soll heißen, mit all den Features, die das Dokument gerade aufweist. Das können Ebenen sein, die eben in JPEGs nicht möglich sind, aber auch andere Eigenschaften, wie z.B. mehr als 8-Bit Farbtiefe, was mit JPEGs ebenso nicht möglich ist.

Werden Features wie Ebenen von einem Dateiformat nicht unterstützt, werden sie im neuen Speichern-unter-Dialog nicht mehr angezeigt.
Will man so ein Dokument nun als JPEG speichern, muss man den neuen Befehl »Kopie speichern« bemühen.* Dieser bietet weiterhin alle möglichen Dateiformate an. Dem Dateinamen wird automatisch der Zusatz »Kopie« hinzugefügt. Das soll dem Benutzer wieder eindeutig klar machen, dass hier ein neues Dokument entsteht, das mitunter eben nicht dem Original gleicht. Also wie schon vorher, versucht man hier wieder, den Verlust von Daten zu verhindern. Das ist gut gemeint, führt aber leider in der Praxis dazu, dass nun immer beim Speichern von JPEGs der Zusatz »Kopie« manuell gelöscht werden muss.
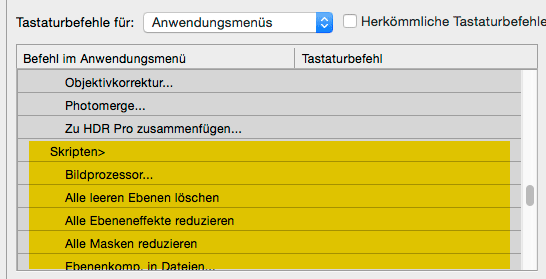
Vorsicht ist auch bei alten Benutzergewohnheiten geboten: Die meisten User nutzen Tastaturkürzel – das Kürzel Umschalt + Command + S für das alte »Speichern unter« gilt nun standardmäßig für »Kopie speichern«. Das resultierende Verhalten kann etwas verwirren. Wer Aktionen mit Speichern-Funktionen nutzt, muss diese eventuell auch neu aufnehmen, da das gewünschte Verhalten unter Umständen nicht mehr funktioniert.
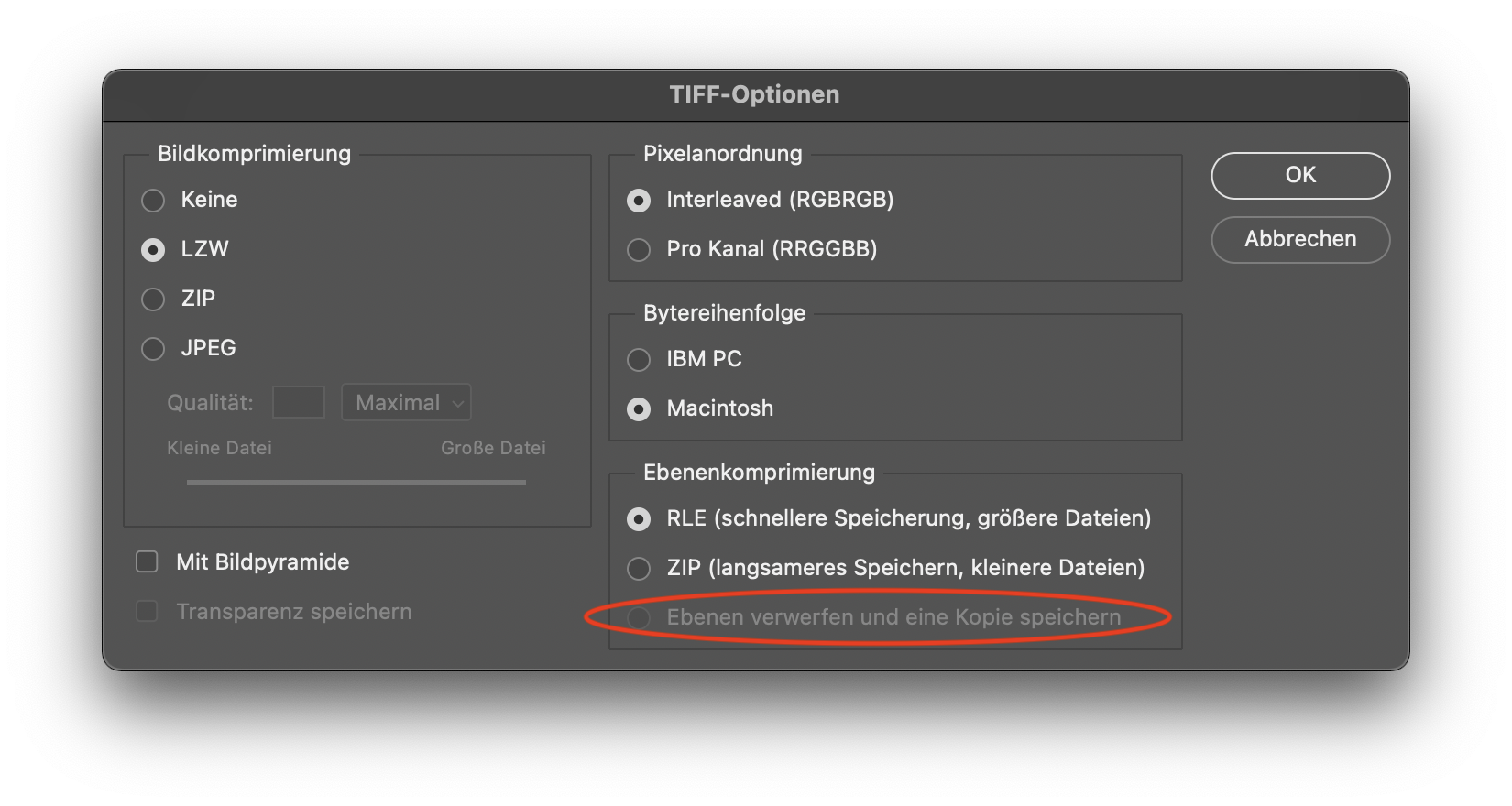
Dazu kommt, dass Ebenendokumente beim »Speichern unter« als TIFF, nicht mehr auf eine Ebene reduziert werden können:
Diese Option steht ab jetzt nur mehr über den Befehl »Kopie speichern« zur Verfügung. Das ist zwar, was die neue Speicherlogik betrifft, ein konsequenter Schritt – nervt aber dennoch.
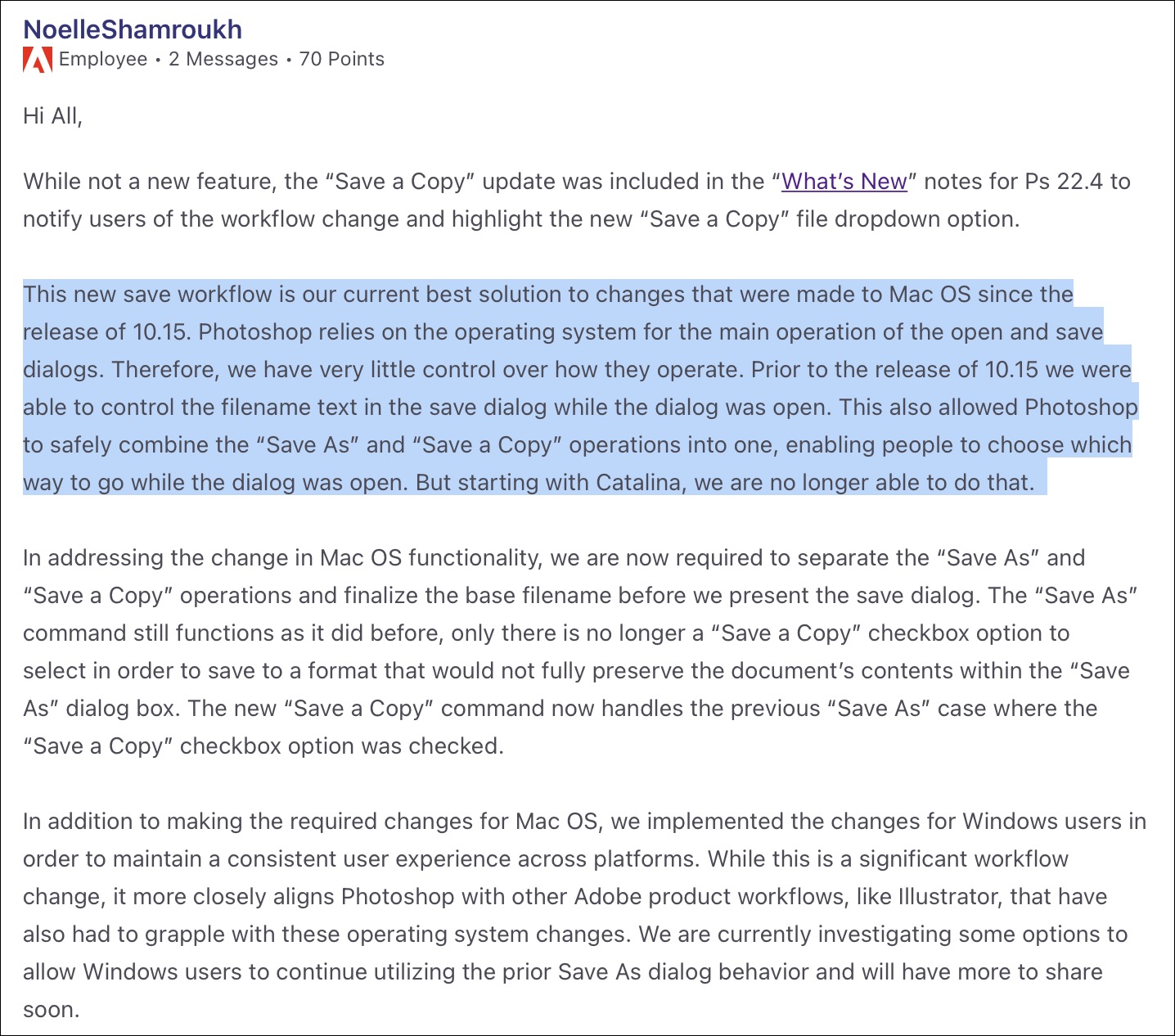
Die Umstellung trifft Windows- und Mac-Nutzer gleichermaßen, gemacht wurde sie aber für letztere. Und das nicht ganz freiwillig. Apple strich nämlich schon mit macOS Catalina ein paar APIs aus dem Betriebssystem, sodass das alte Verhalten von Adobe nicht mehr fehlerfrei abgebildet werden konnte. Man entschied sich daher nun für diese Lösung:

Quelle: feedback.photoshop.com
*Abgesehen natürlich von »Schnell-Export«, »Für Web speichern« etc.
Tweet

Damit machen sie zwar deutlich, dass es sich um 10-Bit-Farbtiefe handelt, denn schließlich ergibt nur (2^10)*3 eine Milliarde Farben, aber sie sagen damit nicht, wie diese Menge an Farben zustande kommt. Da es die Zielgruppe des iMac Pros aber vielleicht doch etwas genauer wissen will, schreibt Apple hier sogar, dass es sich um 10-Bit-Support mit »Spatial Dithering« bzw. »Temporal Dithering« handelt:
Anders sieht es beim neuen Pro Display XDR aus. Hier schreibt Apple im Technology White Paper explizit von »true 10-bit color depth«. Bei einem Display dieser Klasse auch durchaus zu erwarten.
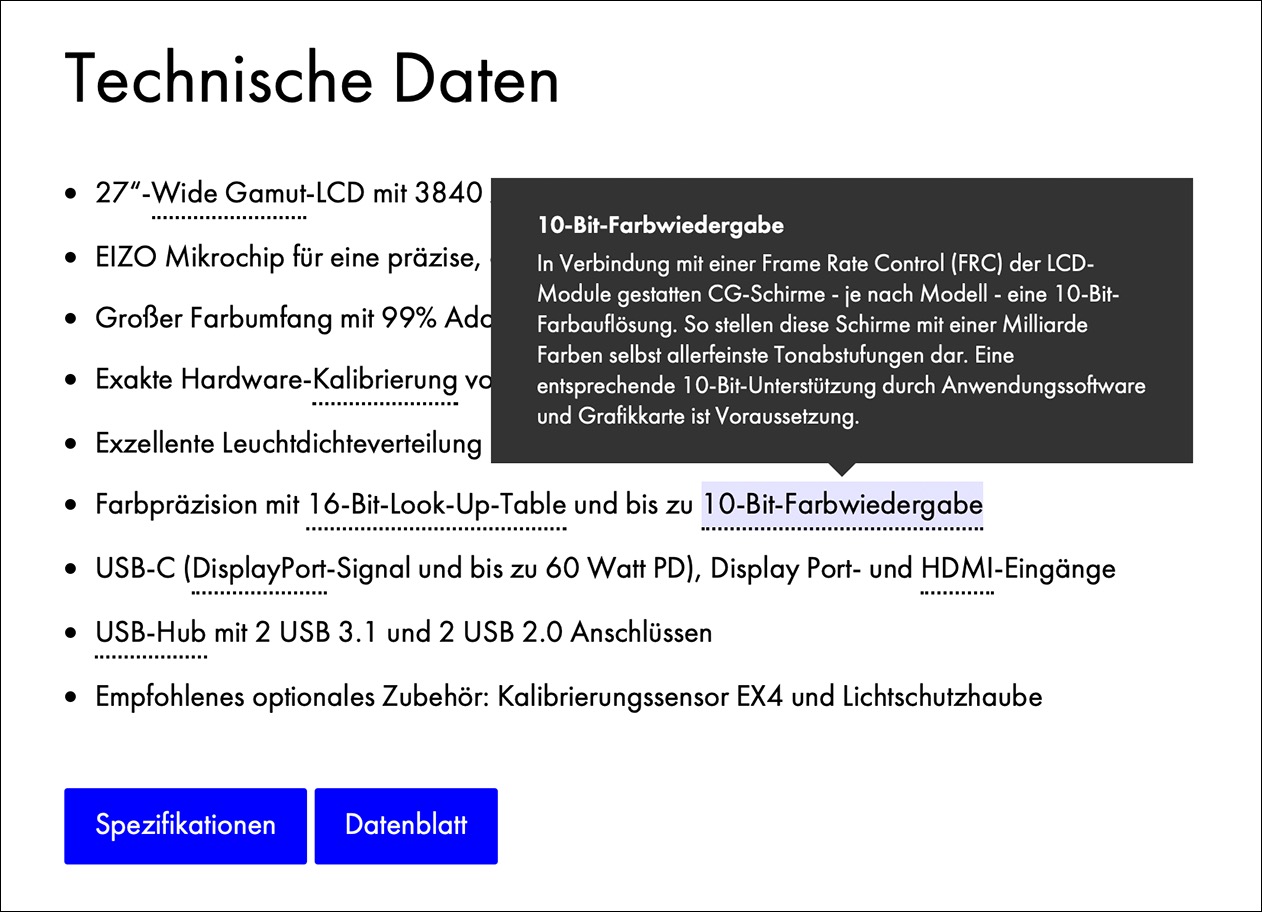
Wer nun aber glaubt, dass man beispielsweise bei EIZO immer echte 10-Bit bekommt, der irrt sich. Denn auch hier sind viele der High-End-Monitore mit FRC ausgestattet und somit streng genommen nur 8-Bit-Monitore:

https://www.eizo.de/coloredge/cg2730/
Das Thema wird aber nochmal komplizierter, denn nicht immer werden innerhalb einer Produktlinie auch die gleichen Panels eingesetzt. Die Austausch-Panels für 27“ iMacs weisen je nach Hersteller unterschiedliche Farbtiefen auf.
Hinweis: Einen guten Überblick über Monitore und deren Farbtiefe findet man übrigens hier: DisplaySpecifications - Specifications and features of desktop monitors and TVs
Was beudetet das nun für den Monitorkauf: Ist ein echter 10-Bit-Monitor besser als 8-Bit-Monitor mit Dithering? Bzw. kann ich den Unterschied sehen?
Wie bei vielen technischen Themen gibt es auch hier keine einheitliche Meinung. Ich selbst kann diesbezüglich auch keine technisch begründete Antwort abgeben. Meiner Erfahrung nach, vertrete ich aber folgende Ansicht: Ich arbeite seit vielen Jahren auf einem EIZO bzw. auch einem iMac, die beide keine echte 10-Bit-Farbtiefe aufweisen, sondern nur 8+2 Bit. Und ich hab, was das Banding anbelangt, noch keine negativen Erfahrungen damit gemacht. Ebenso denke ich, dass gerade ein Hersteller wie EIZO, der ja schließlich von High-End-Monitoren lebt, diese Technik nicht verbauen würde, wenn sie zu schlechten Ergebnissen führt. Natürlich kann es sein, dass die 8+2-Bit-Variante unter Laborbedingungen schlechter abschneidet, gehört habe ich das aber noch nie und in einem Labor arbeite ich ohnehin nicht. Zudem sind es meist ganz andere Einflüsse, wie zum Beispiel schlechtes Umgebungslicht, die viel größere Probleme bei der Darstellung hervorrufen als die Farbtiefe.

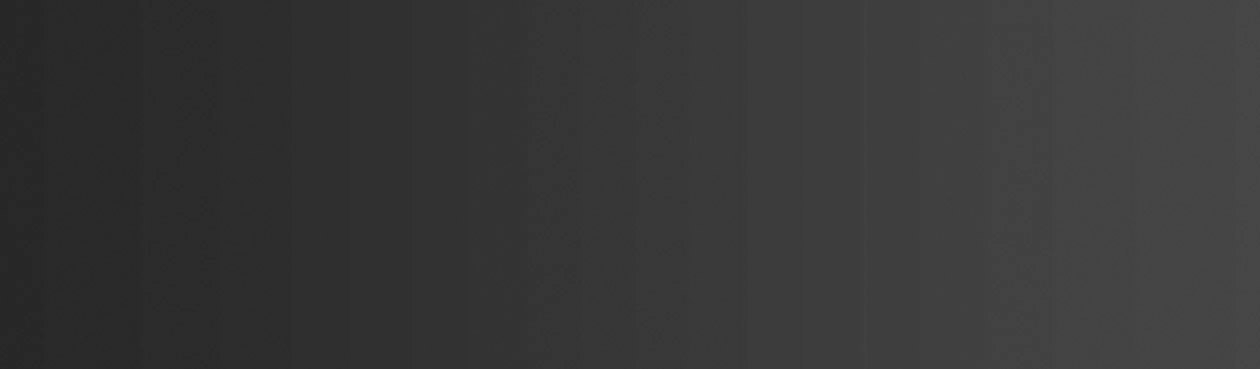
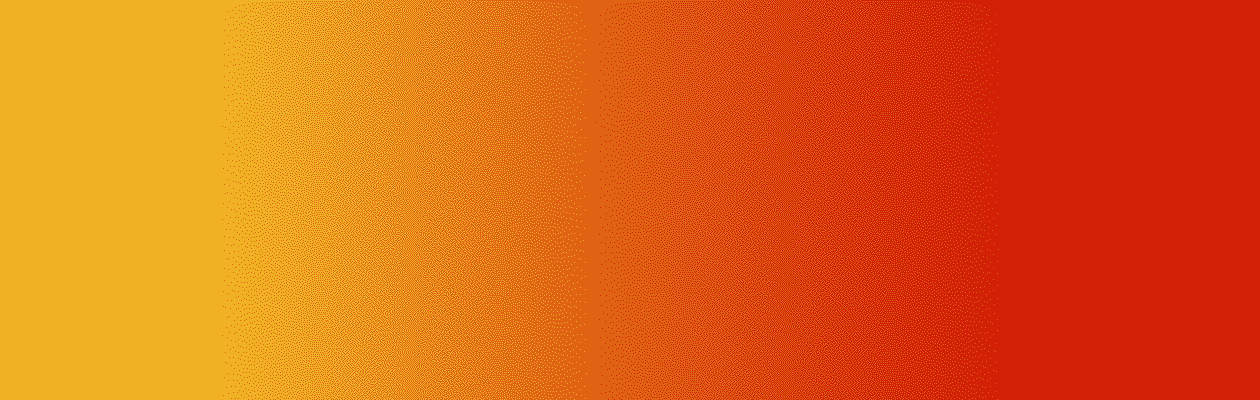
Die Tonwertabrisse wurden hier durch eine bewusst schlechte Komprimierung verstärkt.
Der Grund für das Banding ist immer die Tatsache, dass der Verlauf zu wenig Abstufungen besitzt und die einzelnen Stufen somit für das menschliche Auge sichtbar werden. In der Regel entstehen solche Tonwertabrisse (engl. bands) erst in der Bildbearbeitung und nicht etwa bei der Aufnahme in der Kamera.
Für das Problem gibt es zwei Lösungsansätze: Am Besten ist es, die Entstehung des Bandings von vornherein zu verhindern. Dazu muss man natürlich wissen, wodurch es verursacht wird, und genau das sehen wir uns gleich an. Wenn das Banding nun aber schon im Bild ist, hilft nur noch, es wieder loszuwerden. Auch hierfür gibt es ein paar Tricks, die weiter unten folgen.

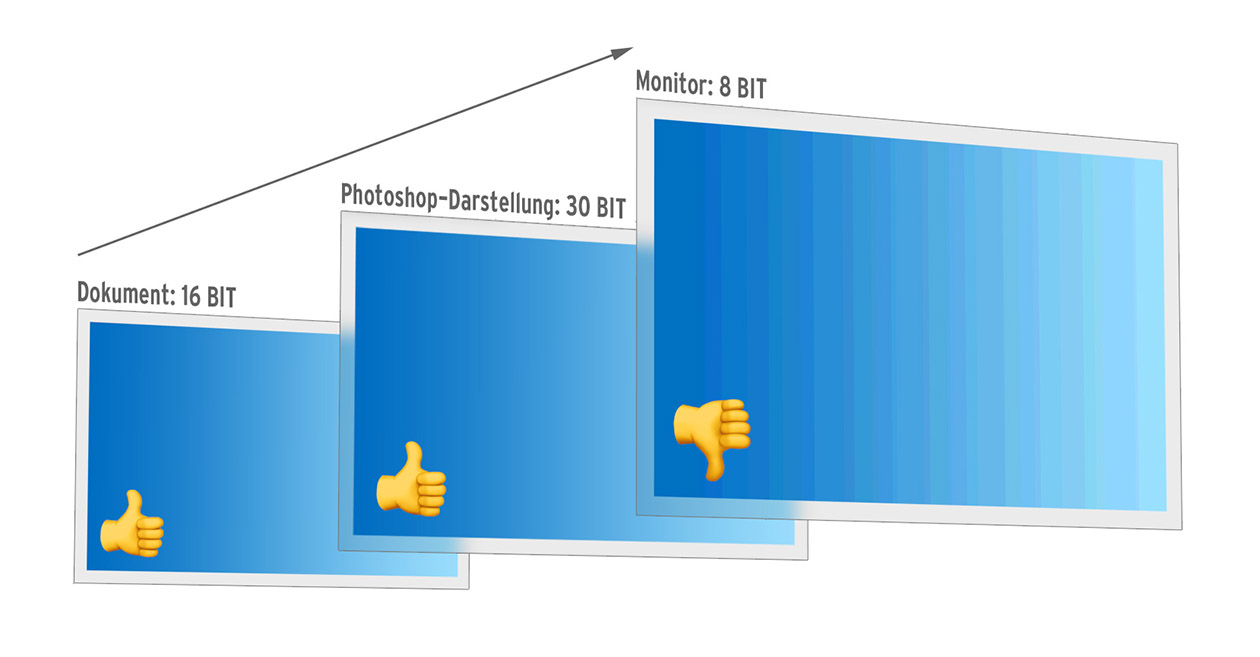
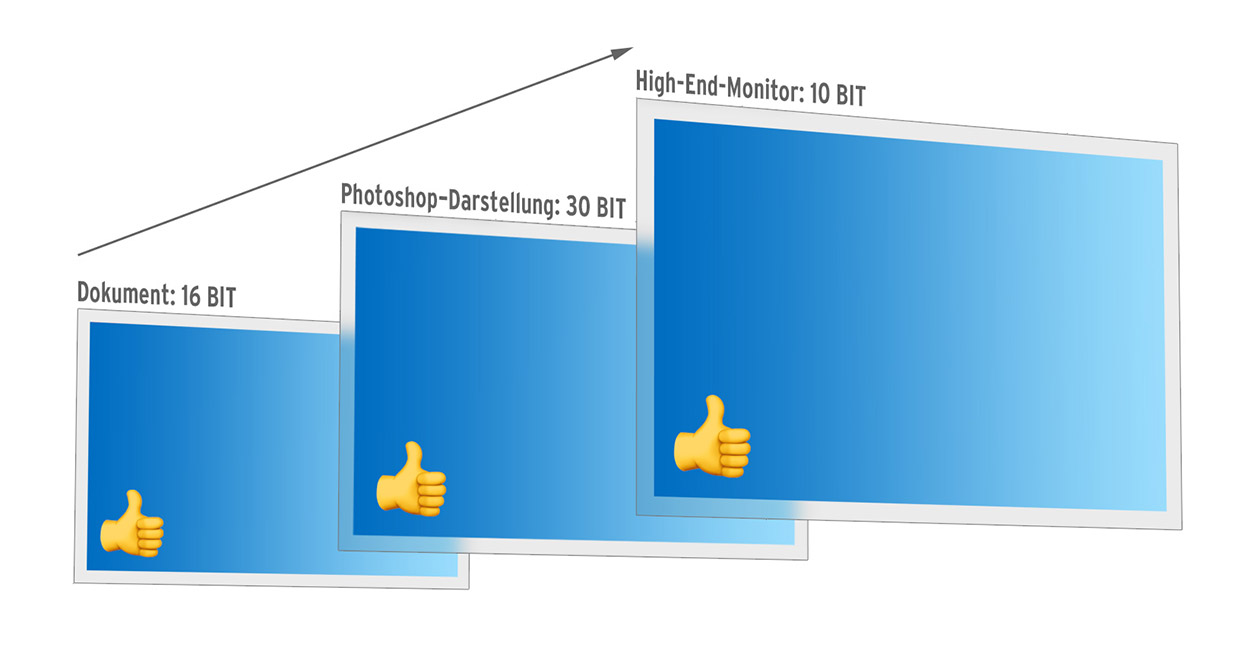
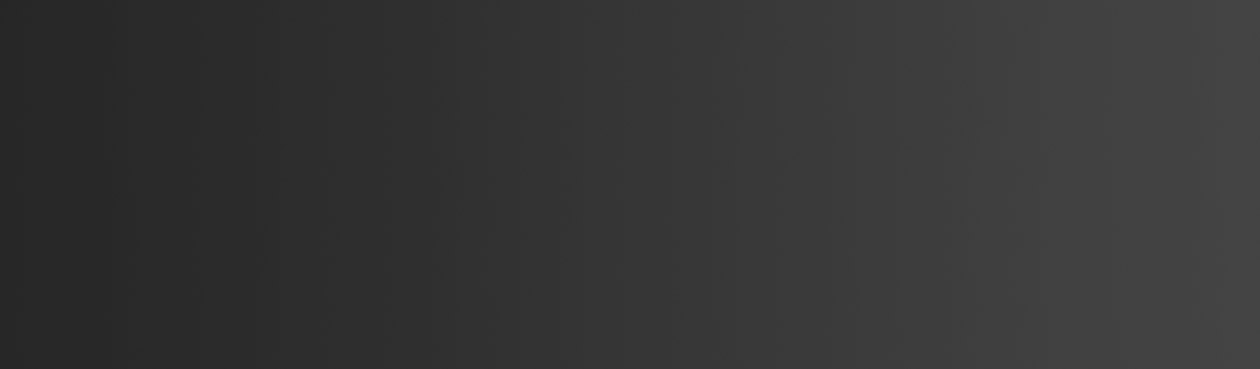
D.h. also der Verlauf bzw. das Dokument besitzt zwar genügend Abstufungen, aber sie gelangen nicht in unser Auge, weil der Monitor nur einen Teil davon anzeigen kann. Professionelle Monitore mit 10-Bit-Farbtiefe sind von dieser Einschränkung natürlich nicht betroffen:

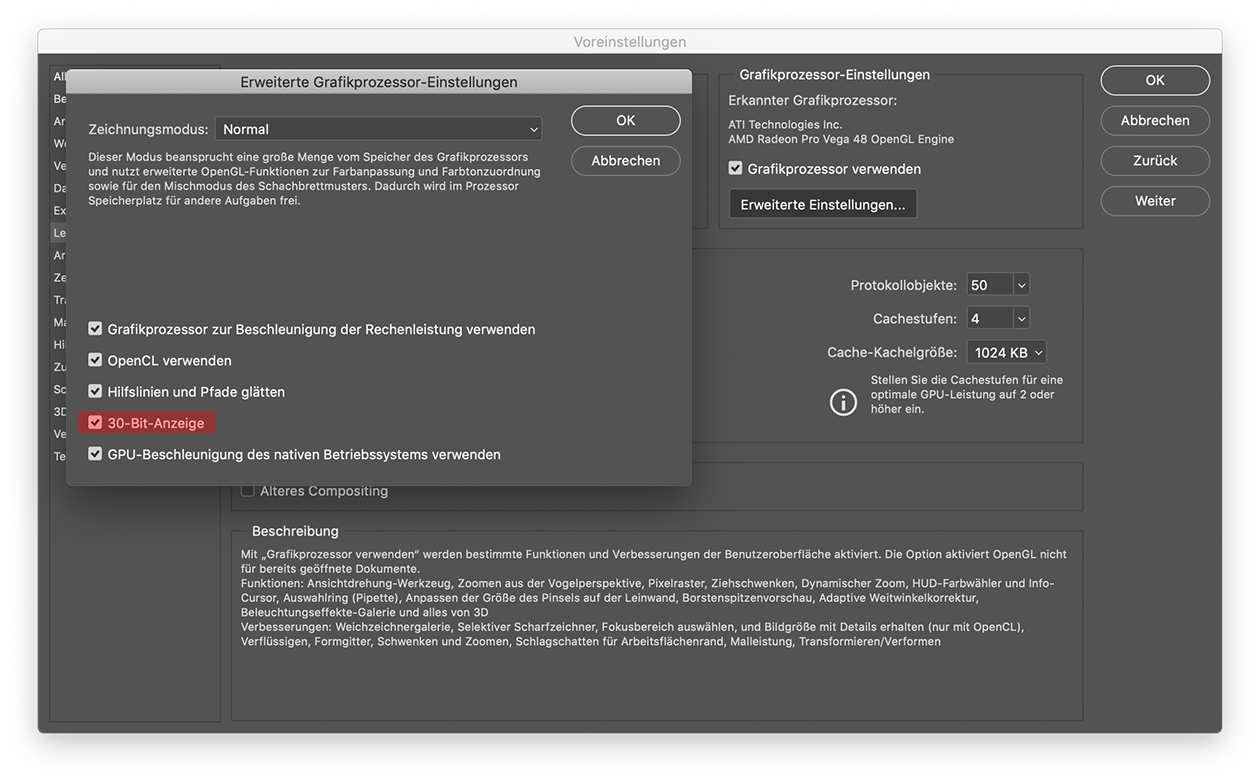
Wichtig ist aber nicht nur der Monitor. Auch die Anzeige-Software, also in der Regel das Bildbearbeitungsprogramm, muss in der Lage sein, 10-Bit-Daten an den Monitor zu senden. Photoshop kann das schon seit vielen Versionen. Die Einstellung dazu findet man unter Voreinstellungen > Leistung > Grafikprozessor-Einstellungen > Erweiterte Einstellungen:

Ist diese Einstellung aktiviert, gibt Photoshop 30-Bit-Daten (= 3 x 10 Bit pro Farbkanal) aus.
Dazu kommt noch, dass auch das Betriebssystem 10-Bit-Farbtiefe unterstützen muss. Das ist aber bei Windows schon lange der Fall und auch unter macOS seit Version 10.11 kein Thema mehr.

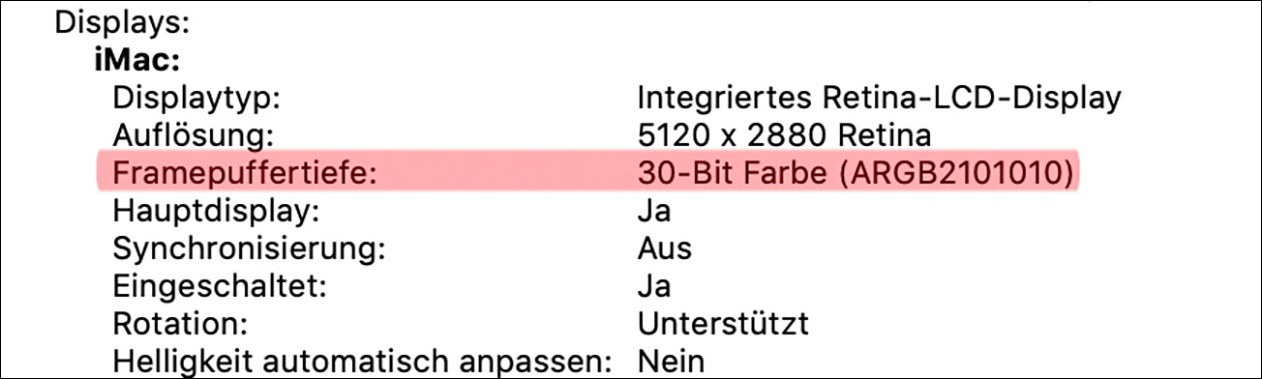
Framepuffertiefe (früher Pixeltiefe) in Systeminformation > Grafik/Displays
Bei Windows-PCs muss auch die Grafikkarte entsprechend ausgerüstet sein.

Anders im 16-Bit-Farbmodus: Hier stehen so viele Abstufungen zur Verfügung, dass keine Tonwertabrisse entstehen können:

Hinweis: Grundlagen zum Thema Farbtiefe findest du im Artikel Bits und Bytes (8 vs. 16 Bit)Sonderfall Photoshop: Doch selbst wenn ein Dokument in 16-Bit vorliegt und auch die ganze Hard- und Software mit 10 Bit arbeitet, heißt das noch immer nicht, dass bei der Darstellung kein Banding auftritt. Denn Photoshop nutzt beispielsweise bei kleinen Zoomstufen auch innerhalb von 16-Bit-Bilder einen 8-Bit-Cache. Mehr dazu findest du in meinem Artikel Banding (Tonwertabrisse) im 16-Bit-Modus

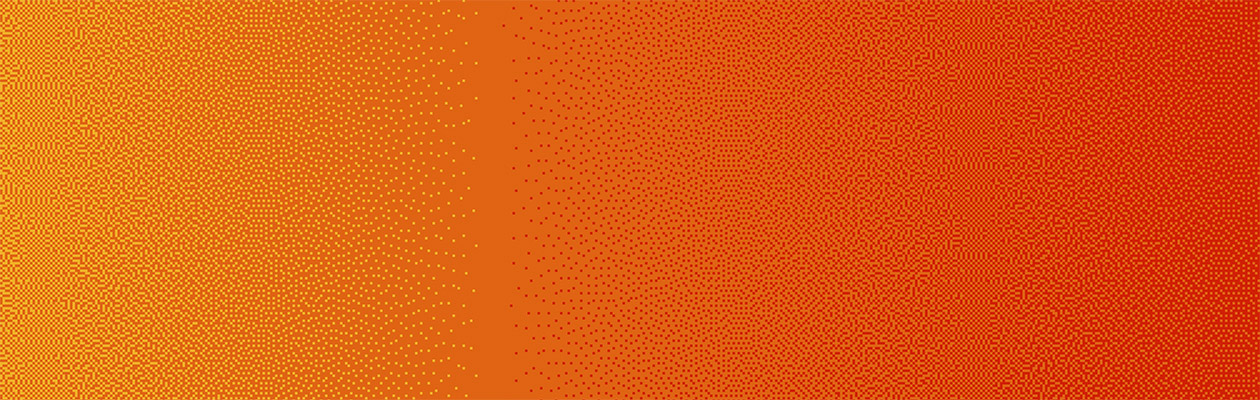
… auch mit nur drei Farben relativ gut dargestellt werden:

Der Grund dafür ist Anordnung der Pixel, die man in der Vergrößerung deutlich erkennen kann:

Das ist natürlich ein extremes Beispiel. Nicht immer fehlt es an mehreren hundert Farbabstufungen und daher ist das Dithering-Muster in der Regel auch nicht zu erkennen.
Da sich diese Technik gut etabliert hat, hat Adobe sie bei einigen (Banding-hervorrufenden) Funktionen standardmäßig implementiert:

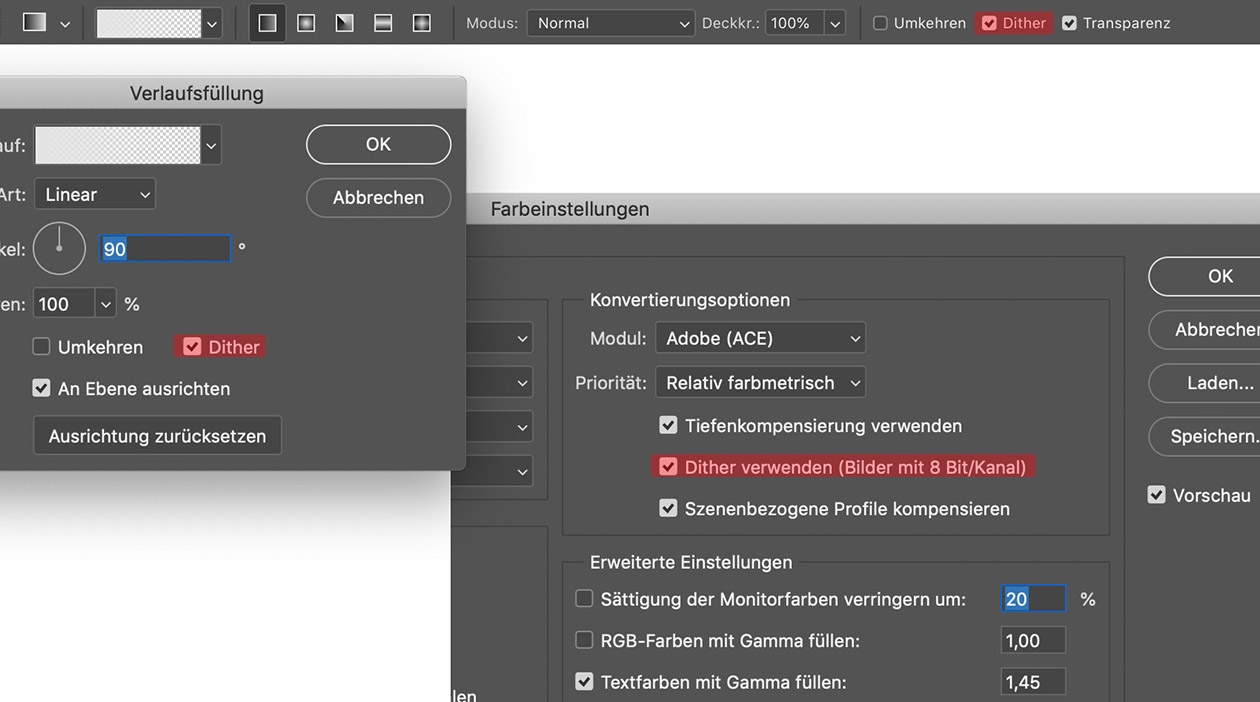
Beispielsweise wird bei der Erstellung eines Velaufs sinnvollerweise automatisch gedithert. Ebenso wird bei Farbraumtransformationen und auch Änderungen an der Farbtiefe gedithert.
Spannend ist für uns aber vor allem die Tatsache, dass das Dithering bei Änderungen an der Farbtiefe angewandt wird. Warum?
Stellen wir uns vor, wir arbeiten an einer aufwändigen Montage. Wir haben also ein Photoshop-Dokument mit einer Vielzahl an Ebenen und vor allem Einstellungsebenen. Und dadurch dass wir in 8 Bit arbeiten, sind im Laufe der Bearbeitung Tonwertabrisse entstanden. In so einem Fall reicht es dann mitunter, wenn man das Dokument nach 16 Bit konvertiert, dann auf eine Ebene reduziert und schließlich wieder zurück nach 8 Bit wandelt. Vorsicht: Da man hiermit den Ebenenaufbau verliert, sollte man diese Technik erst direkt vor der Ausgabe anwenden.

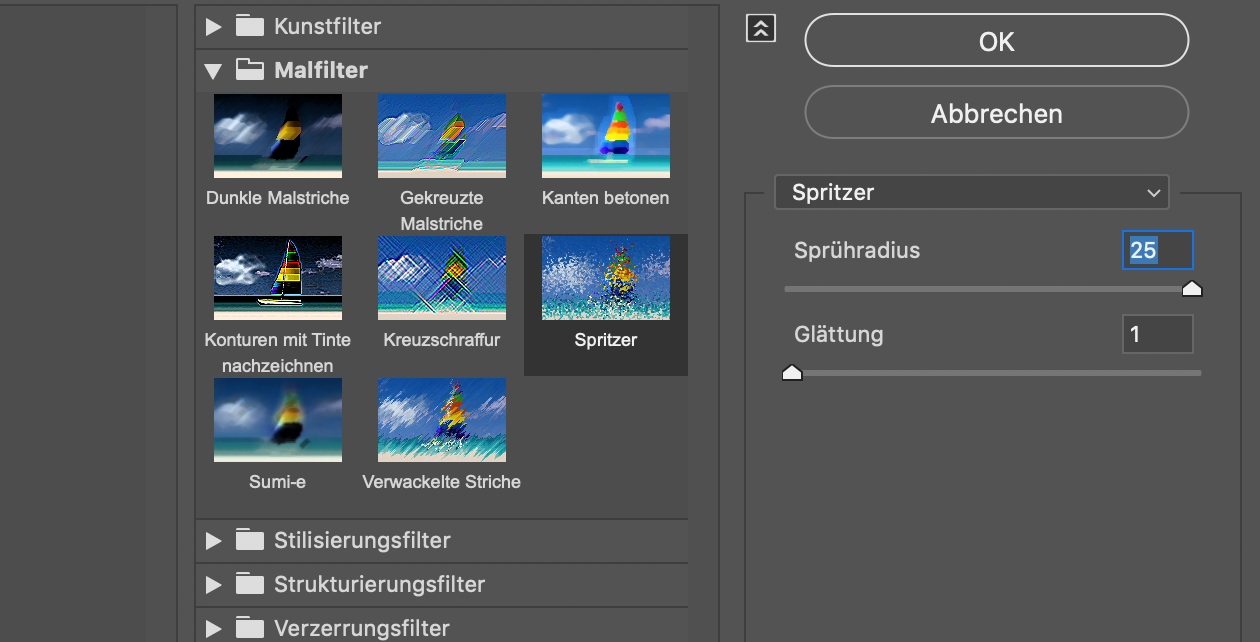
Auch wenn es im ersten Augenblick naheliegend erscheint, kann man Banding leider nicht mit Weichzeichungsfilter »wegbügeln«. Diese Aussage stimmt aber nicht uneingeschränkt, denn wenn ein 8-Bit-Dokument Banding aufweist und dieses dann nach 16 Bit umgewandelt und weichgezeichnet wird, kann das Banding schon verschwinden, da durch diese Operation ja tatsächlich neue 16-Bit-Farbwerte entstehen. Anschließend kann das Dokument auch wieder nach 8 Bit umgewandelt werden, da das automatisch angewandte Dithering die fehlenden Tonwerte imitiert. Wird hingegen in 8 Bit weichgezeichnet, wird das Banding damit meist noch verstärkt.
Tipp: Weichzeichnen eignet sich zwar gut für homogene, strukturlose Fläche, aber es zerstört natürlich Details. Beispielsweise würde auf einem Himmel, der auch Wolken aufweist, die Wolken natürlich auch weichgezeichnet werden. Man müsste also für das Weichzeichnen zunächst eine Auswahl erstellen. Das kann man leider nicht immer umgehen, allerdings eignet sich für solche Fälle der Weichzeichnungsfilter »Matter machen« ganz gut, da er kantenerhaltend ist. Somit muss nicht zwingend eine genaue Auswahl vorhanden sein.

Sowohl in Illustrator als auch in InDesign kann man Pfade über das Objekt-Menü umkehren*. In Photoshop gibt es dafür keinen entsprechenden Befehl. Es gibt aber durchaus Anwendungsfälle, wo das Umkehren der Pfadrichtung notwendig sein kann, beispielsweise beim »Pfadkontur füllen« mit speziellen richtungs-sensitiven Pinseln. Wie funktioniert das also?
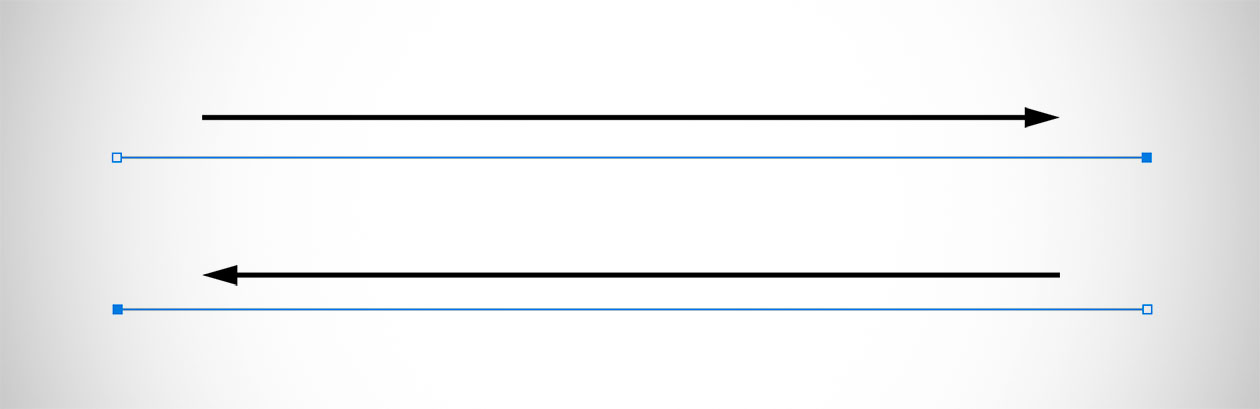
Erzeugt man einen offenen Pfad (wie im Bild oben zu sehen), gilt der zuletzt erstellte Ankerpunkt als Ende des Pfades. Dieser Punkt gibt also die Richtung vor. Um so einen Pfad nun umzukehren, muss man folgendes tun:
1. Den Pfad bzw. das Pfadsegment mit der Escape-Taste deselektieren. Das führt dazu, dass keine Ankerpunkte mehr sichtbar sind:

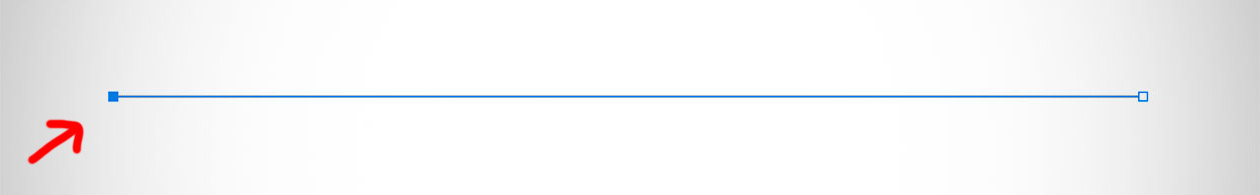
2. Das Pfadwerkzeug auswählen (falls es nicht schon aktiv ist) und das gewünschte Ende anklicken. Tatsächlich klickt man hier den Ankerpunkt an, da dieser aber gerade nicht sichtbar ist, weil der Pfad ja deselektiert wurde, muss man einfach versuchen genau ans Ende des Pfades zu klicken. Wichtig ist dabei nur, dass kein neuer Ankerpunkt hinzugefügt wird.
3. Der angeklickte Ankerpunkt erscheint dann als ausgefülltes Quadrat und die Pfadrichtung ist umgekehrt.

*InDesign: Objekt > Pfade > Pfad umkehren / Illustrator: Objekt > Pfad > Pfadrichtung umkehren
Tweet

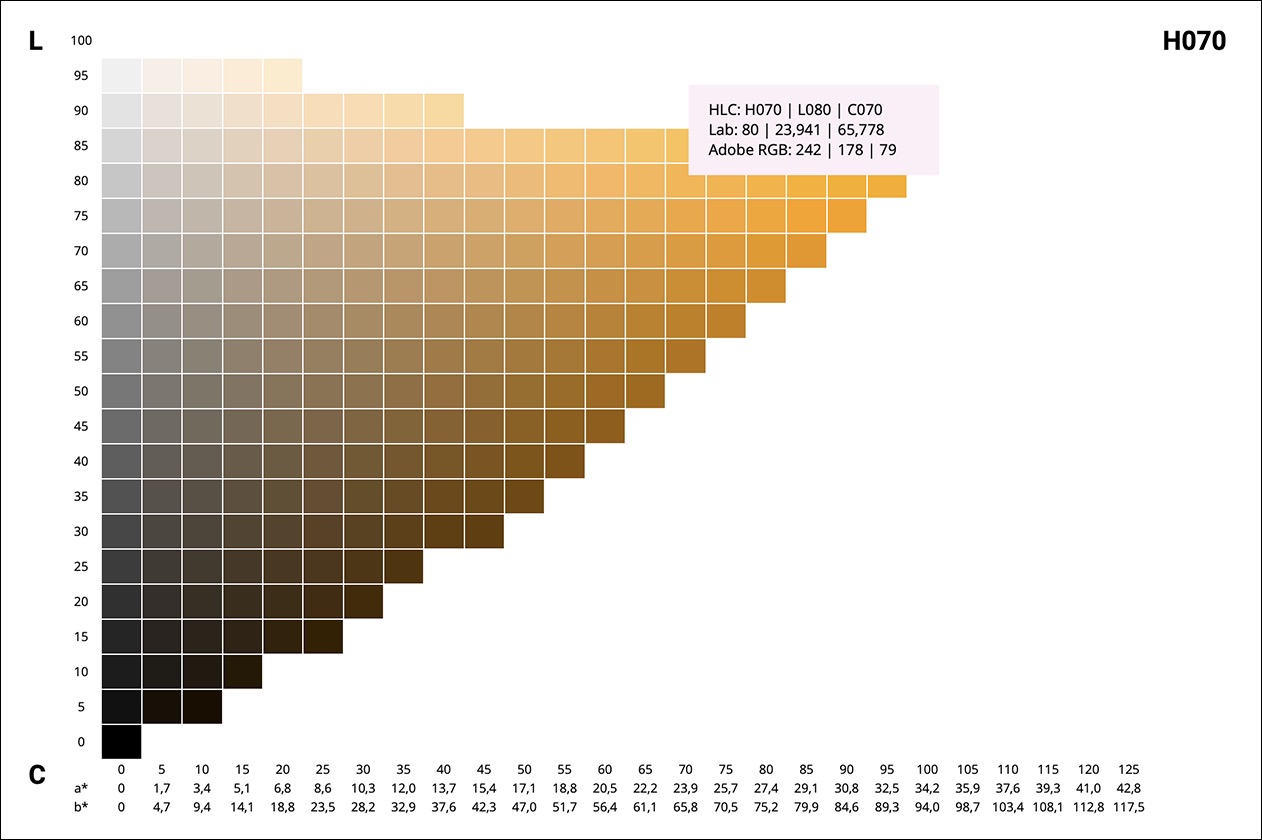
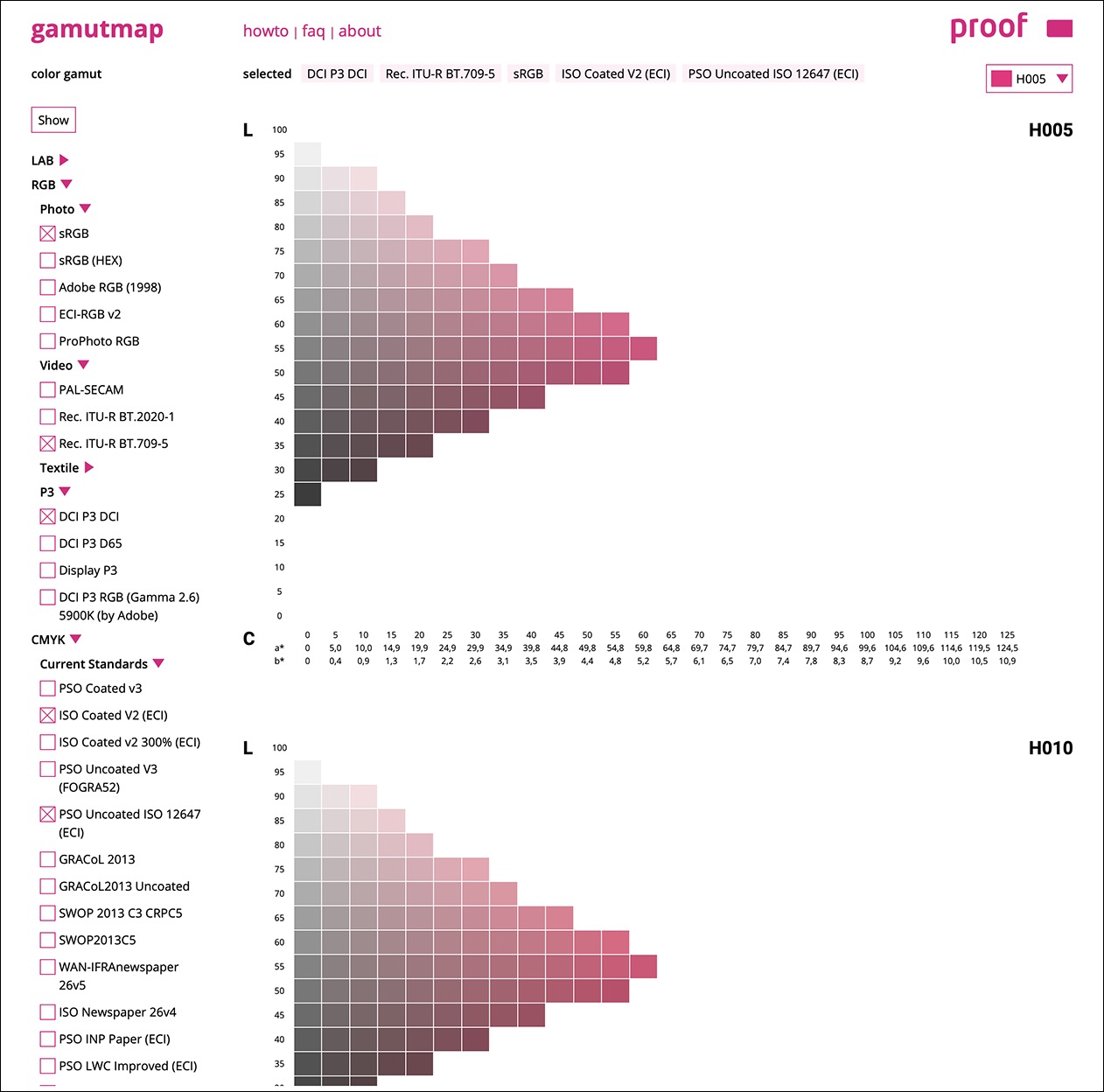
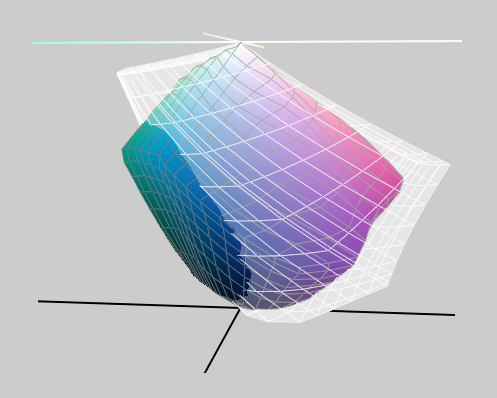
Das spannende an dem Tool ist aber, dass auch mehrere Farbräume gleichzeitig ausgewählt werden können. Damit wird nur die Schnittmenge aller gewählten Farbräume sichtbar. Mithilfe dieser Darstellung lassen sich dann beispielsweise sehr bequem Corporate-Design-Farben bestimmen, die später auch wirklich in allen gewünschten Anwendungen erzielbar sind:

In der Liste links wählt man die gewünschte Farbräume aus. In der Zeile oben werden die ausgewählten Farbräume nochmals angezeigt.

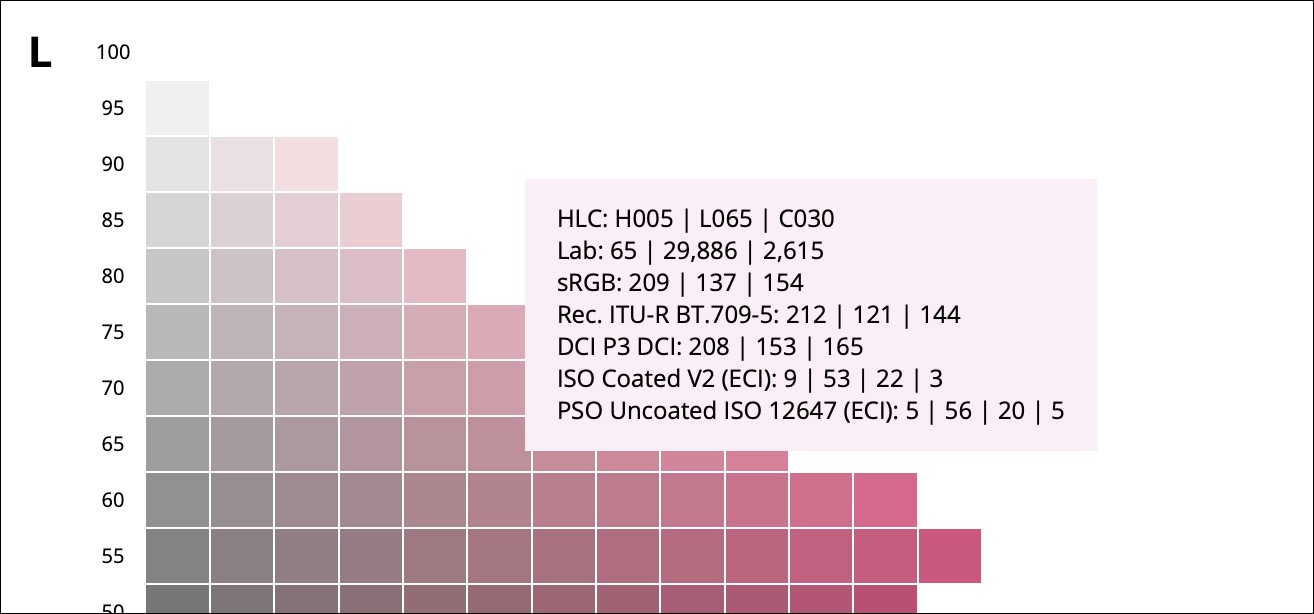
Bewegt man sich mit dem Mauszeiger über die Farbfelder, werden die absolut farbmetrisch errechneten Farbwerte angezeigt.
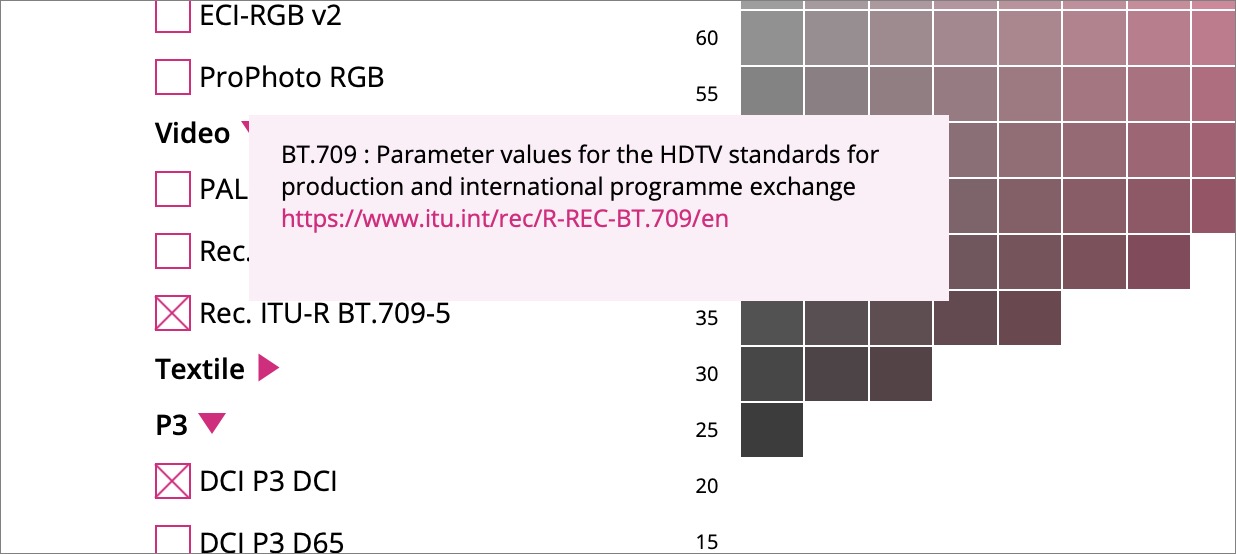
Übrigens: Wer sich mit der Wahl der Farbräume nicht ganz sicher ist, erhält nach kurzem Verweilen über dem Farbraumnamen auch eine hilfreiche QuickInfo:


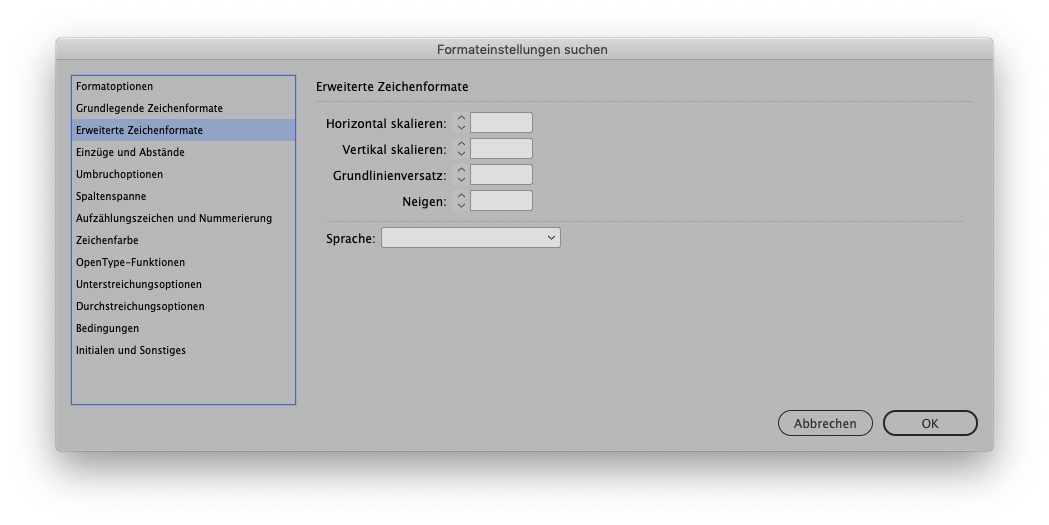
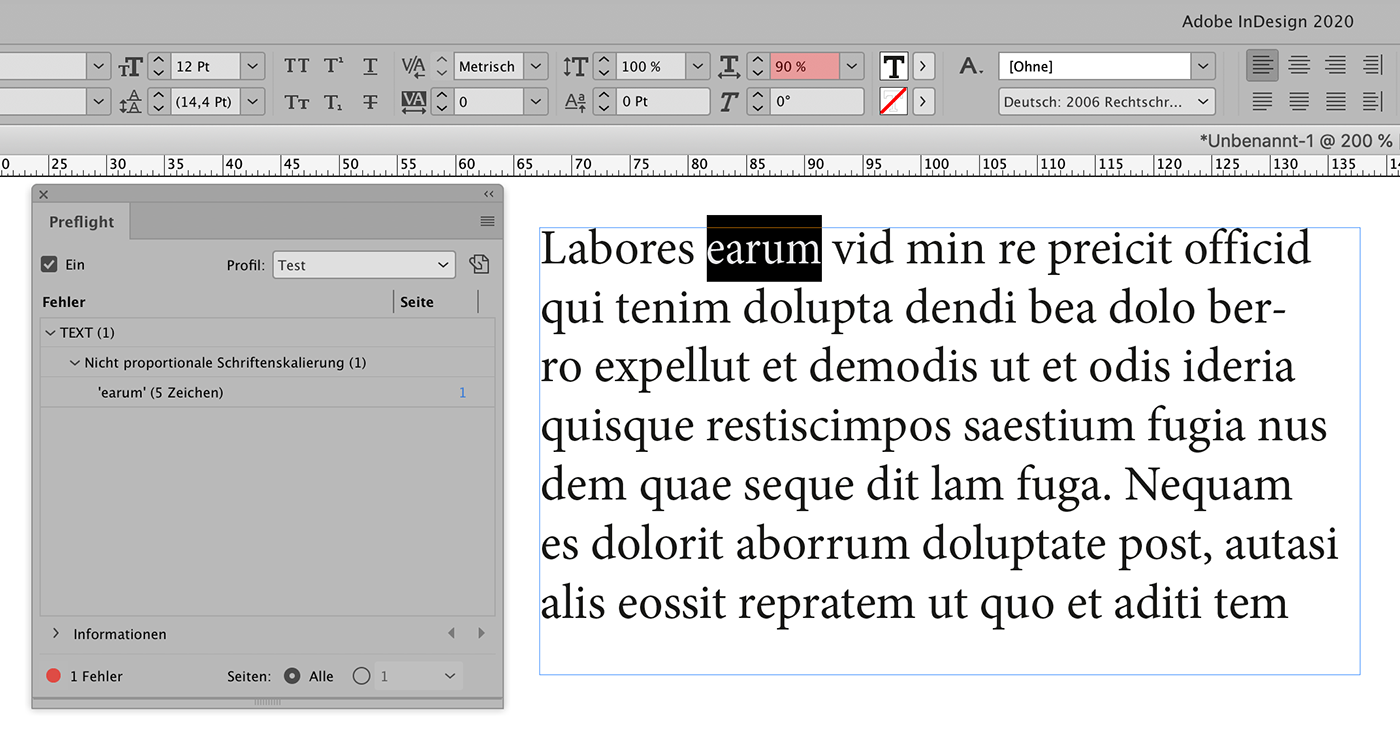
Theoretisch kann man das zwar mit Suchen/Ersetzen > Text > Formateinstellungen suchen machen, allerdings kann man dort immer nur nach einen bestimmten Wert suchen. Also beispielsweise nach allen Glyphen, die eine Breite von 98 % aufweisen. Eine Suche, die alle Ergebnisse ungleich 100 auswirft, gibt es nicht.

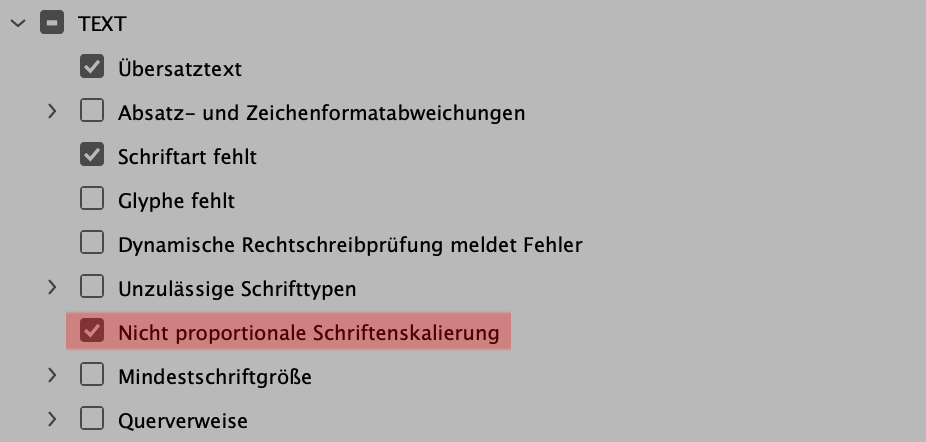
Doch hier schafft das Preflight-Modul von InDesign Abhilfe. Dieses bietet nämlich die Möglichkeit nach »Nicht proportionale Schriftenskalierung« zu suchen:

Sobald ein Text im Dokument eine ungleiche Skalierung in Breite und Höhe aufweist, wird ein Fehler ausgegeben, der auf die betroffenen Passagen hindeutet:


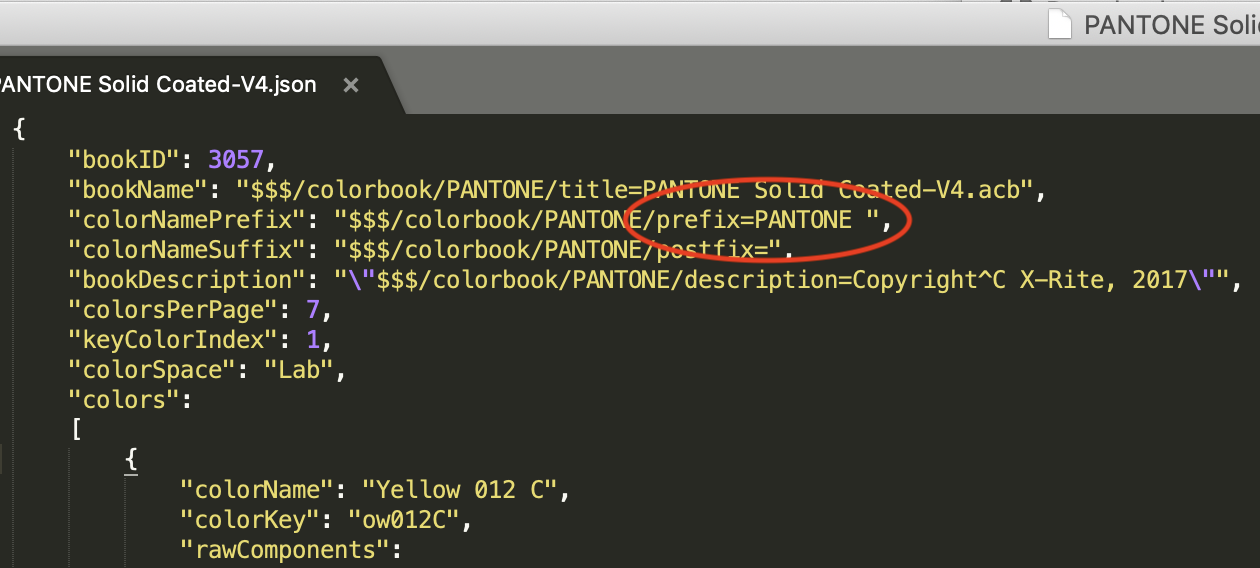
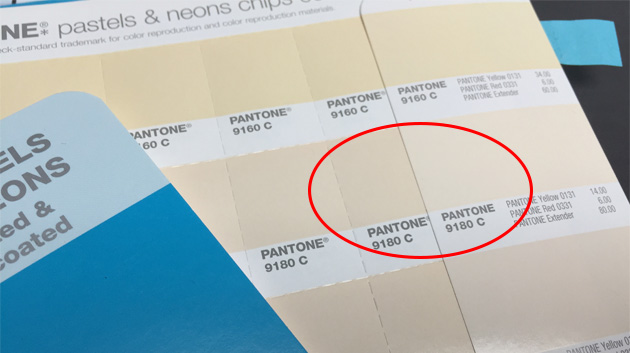
Korrekt gesetzter Präfix, der eine problemlose Suche in den Farbbibliotheken ermöglicht.
Der Artikel bezieht sich auf die Version 2.3.4 des Pantone Color Managers.






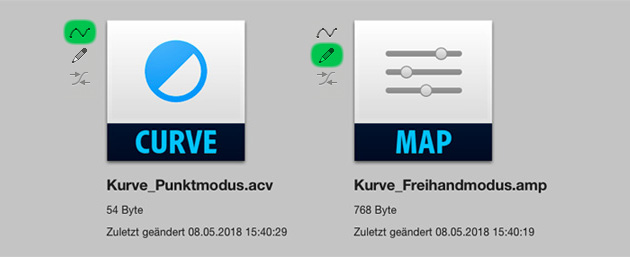
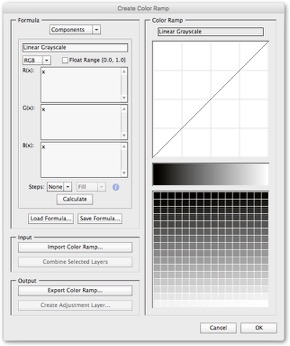
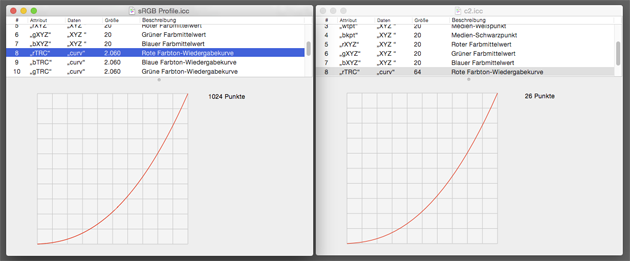
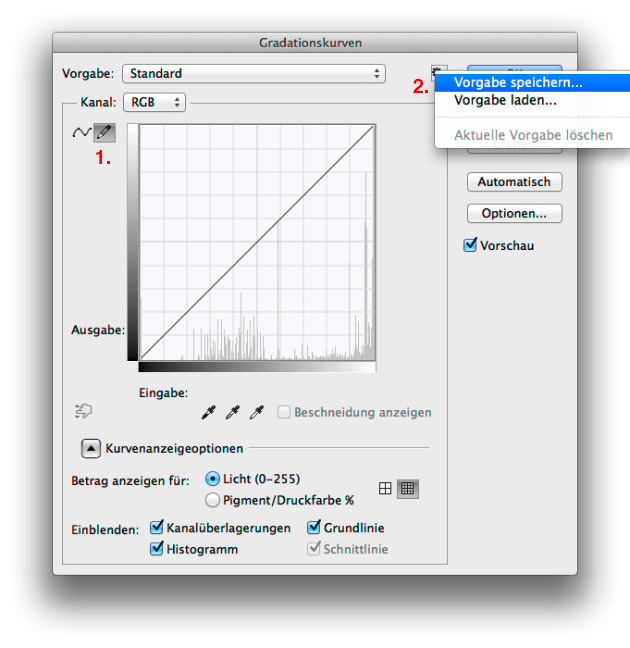
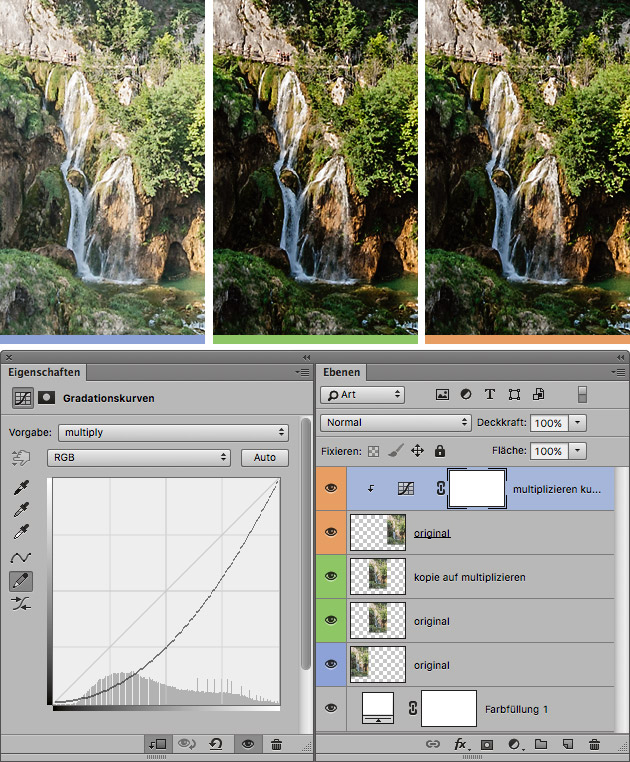
Man kann Kurven auch anhand einer visuellen Repräsentation – in Form eines Verlaufs – erstellen. Wie das geht, habe ich in meinem Artikel »Füllmethoden als Gradationskurven ausdrücken« ausführlich beschrieben. (An dieser Stelle sei auch erwähnt, dass man mit der gleichen Technik mehrere Gradationskurven zu einer zusammenfügen kann.)


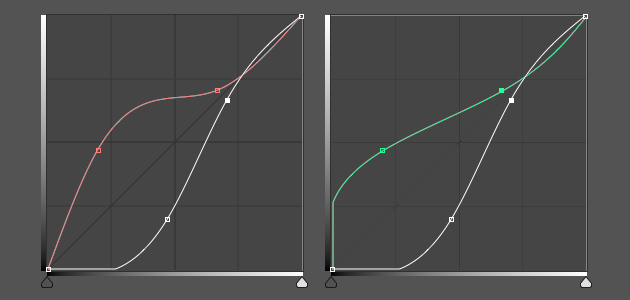
Die rote Kurve (kubische Interpolation) ist die durch Tauschen der Ein- und Ausgabewerte entstandene Umkehrung. Das Ziel war aber die grüne Kurve. Dies ist mit Bordmitteln aber nicht erreichbar.
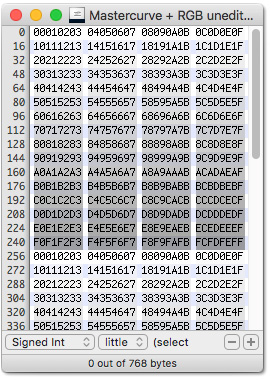
Daher kommen hier die eingangs erwähnten AMP-Files (Arbitrary Maps) ins Spiel. Diese erlauben es, freihand eine Kurve zu zeichnen. Theoretisch kann man damit also die korrekte Umkehrung einer Kurve zeichnen. Da es allerdings etwas schwierig ist, so eine perfekte Umkehrung zu zeichnen, kann man so eine Datei auch numerisch erstellen.


Der Fehler selbst ist hier eigentlich nicht wichtig – meine Aufmerksamkeit galt den Differential JPEGs, denn davon habe ich noch nie etwas gehört. Nach etwas Recherche fand ich heraus, dass Differential-JPEGs nichts anderes sind als »hierarchical JPEGs«. Da das ist immer noch nicht sehr aussagekräftig ist, hier eine kurze Erklärung:

Unter den Render-Filtern steht in Photoshop der sogenannte Wolken-Filter zur Verfügung. Auf den ersten Blick wirkt er selbsterklärend, doch vieles ist nicht ganz offensichtlich:

All das gilt übrigens auch für den Filter »Differenzwolken«. Dieser erzeugt das selbe Ergebnis wie der Wolkenfilter, verrechnet mit der Füllmethode Differenz. Da die Füllmethode »Differenz« im Lab-Modus nicht zur Verfügung steht, fehlt dort auch der Filter.

Beiden Effekten (Lichtbogen und Steinstruktur) liegt der Wolkenfilter zugrunde. Mit etwas Kreativität kann der Wolkenfilter für unendlich viele Dinge eingesetzt werden.

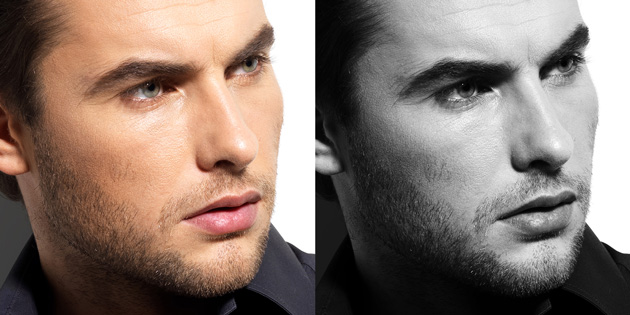
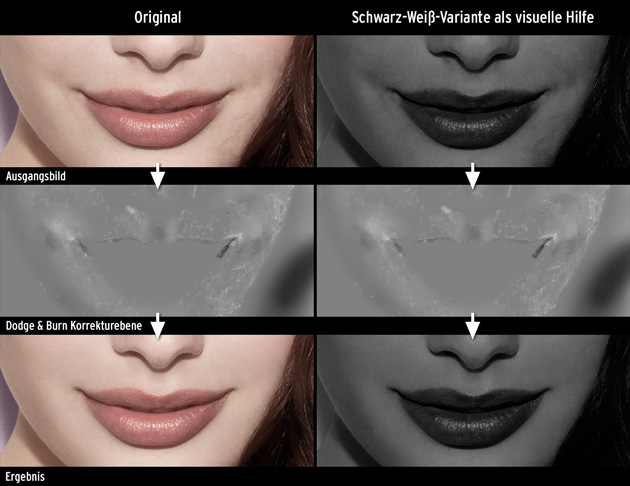
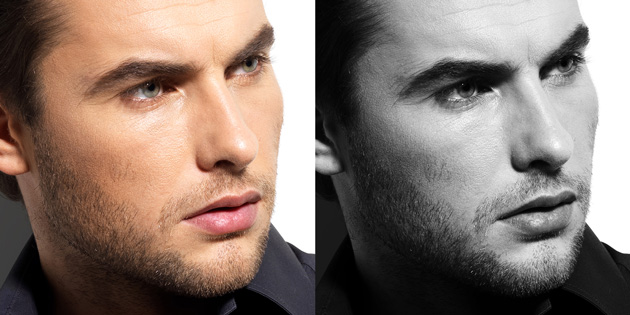
Soviel zur Theorie. Für die Praxis wird in vielen Tutorials dazu geraten, dies mit dem Kanalmixer umzusetzen. Das ist auch durchaus verlockend, denn damit lassen sich beide Korrekturen in einer Einstellungsebene vereinen: Mit dem Modus »Monochrom« erhält man die Graustufen-Umwandlung und mit der klassischen Korrektur »weniger Rot, mehr Blau« steigert man den Kontrast in den Hautpartien.
Das Problem ist aber, dass man mit dieser Variante die Wirklichkeit verzerrt, denn man verschiebt hiermit das Verhältnis zwischen den einzelnen Farben. Wer also auf Basis dieser Kanalmixer-Ebene eine Dodge-&-Burn-Korrektur durchführt, erhält bei ausgeblendeter Hilfsebene eventuell ein falsches Ergebnis. Man korrigiert quasi Probleme, die gar nicht existieren. (Zumindest nicht in der Intensität.)
Aus dem selben Grund fallen auch andere Varianten flach. Beispielsweise die Umwandlung per Schwarz-Weiß-Einstellungsebene. Denn so praktisch, dieser Dialog aus kreativer Sicht ist, auch damit kann man sehr einfach die ursprünglichen Farbverhältnisse verschieben.
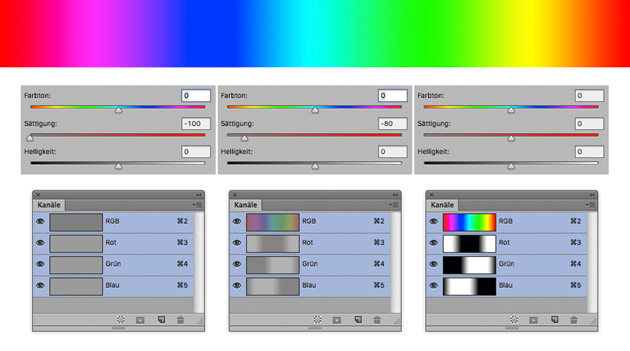
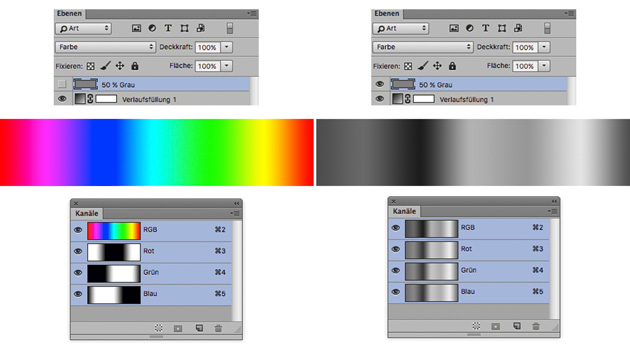
Ebenso schlecht ist die Umwandlung mittels Farbton/Sättigung. Warum, wird klar, wenn man die Kanäle im folgenden Beispiel betrachtet:

Innerhalb der einzelnen Kanäle wird beim Reduzieren der Sättigung lediglich der Durchschnitt gebildet, was bei durchgängig hochgesättigten Farben, wie hier, zu einem einheitlichen Grau führt. Und das ist natürlich nicht das Ziel, denn so nehmen wir die Welt in Graustufen nicht wahr. Beispielsweise erscheint uns ein Gelb natürlich heller als ein Blau und genau das muss bei der Umwandlung berücksichtigt werden. Mittels Farbton/Sättigung ist das leider nicht der Fall. Wir benötigen also eine Formel, die die Kanäle unterschiedlich gewichtet, sodass das Resultat dem menschlichen Sehverhalten so gut wie möglich entspricht.

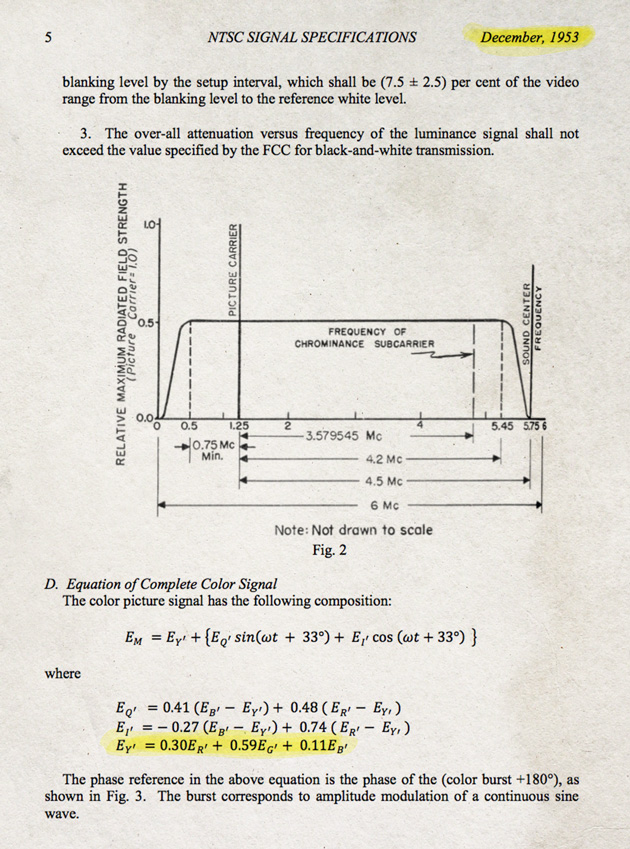
Konkret geht es um diese Zahlen: 30/59/11. So müssen die Kanäle für die Umwandlung in Graustufen gewichtet werden: 30 % Rot, 59 % Grün und 11 % Blau. Mithilfe dieser Verteilung entspricht das Graustufenbild am ehesten dem, wie wir die Welt in Graustufen wahrnehmen.
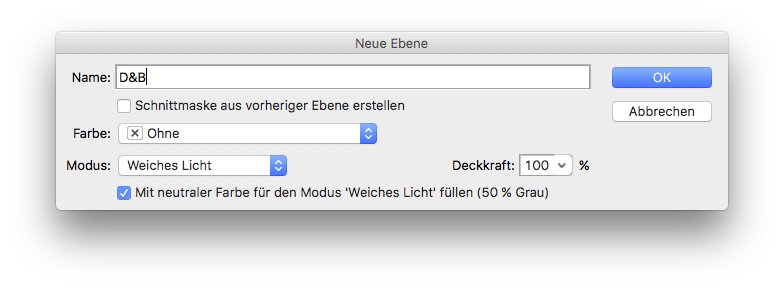
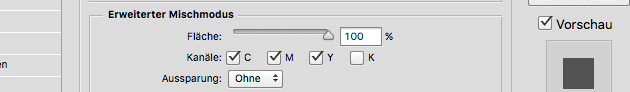
Kommen wir daher nochmal zum Kanalmixer zurück. Wenn wir ihn nämlich mit diesen Zahlen füttern, spuckt er sehr wohl ein brauchbares Ergebnis aus. Das Resultat entspricht auch ziemlich genau der Umwandlung in Graustufen über Bild > Modus > Graustufen. Photoshop nutzt diese Werte aber auch für die Füllmethode »Farbe«, was uns zur zweiten Möglichkeit bringt: Anstatt des Kanalmixers kann man ebenso eine neutralgrau gefüllte Ebene nutzen. Diese muss man, wie hier unten zu sehen, lediglich auf die Füllmethode »Farbe« setzen:

Das Ergebnis ist wie bei der Kanalmixer-Methode ein perfektes Graustufenbild.

Hautunreinheiten werden durch partielles Aufhellen und Abdunkeln ausgebügelt – ohne dass dabei die Struktur verändert wird.
Man unterscheidet zwei Varianten:
lokales (oder mikro) Dodge & Burn und
globales (oder makro) Dodge & Burn.
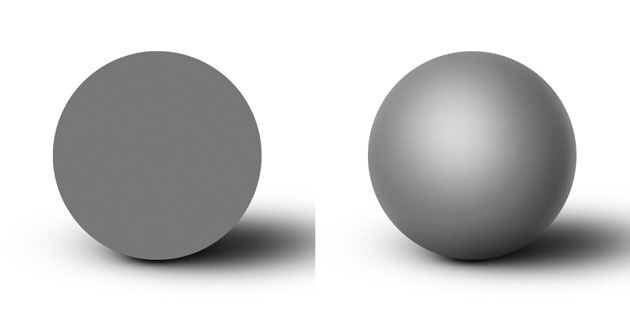
Mit dem lokalen Dodge & Burn werden vorwiegend kleine Fehler im Hautbild ausgebessert, so wie im Beispiel oben. Die globale Variante ist eher fürs Shaping/Contouring gedacht. Beispielsweise um bestimmte Merkmale, wie Wangenknochen oder Muskel zu betonen. Wie gut das funktioniert, verdeutlicht das folgende Beispiel. Durch simples Aufhellen und Abdunkeln kann ein einfacher Kreis in eine plastische Kugel verwandelt werden:

Der Vorteil gegenüber anderen Retuschetechniken (Reparaturpinsel, Frequenztrennung) ist, dass hiermit die Struktur nicht verändert wird. Und obwohl Dodge & Burn gerade deshalb vor allem in der Beauty- bzw. Haut-Retusche Verwendung findet, sollte man sich keinesfalls darauf beschränken. Hervorragend funktioniert die Technik beispielsweise auch für das Entfernen von Falten auf Kleidungsstücken.

Auf diese Ebene kann man nun das Abwedler- bzw. Nachbelichten-Werkzeug anwenden, ohne dass die Pixelebene verändert wird. Die Methode hat also den großen Vorteil, dass sie non-destruktiv ist und die Tendenz zu Farbverschiebungen reduziert. Allerdings führt das nicht automatisch zu besseren Ergebnissen, denn vor allem die aufgehellten Bildstellen wirken damit meist etwas fahl.
Im Grunde macht diese Variante jedoch nichts anderes, als die neutralgraue Farbe aufzuhellen bzw. abzudunkeln, was soviel heißt wie, dass man auch einfach mit einem schwarzen bzw. weißen Pinsel arbeiten kann. Hiermit ist dann aber auch das Füllen mit Neutralgrau überflüssig, denn im Gegensatz zum Abwedeln- oder Nachbelichten-Werkzeug funktioniert der Pinsel natürlich auch auf einer leeren Ebene. Die Füllmethode bleibt weiterhin »Weiches Licht« oder »Ineinanderkopieren«.
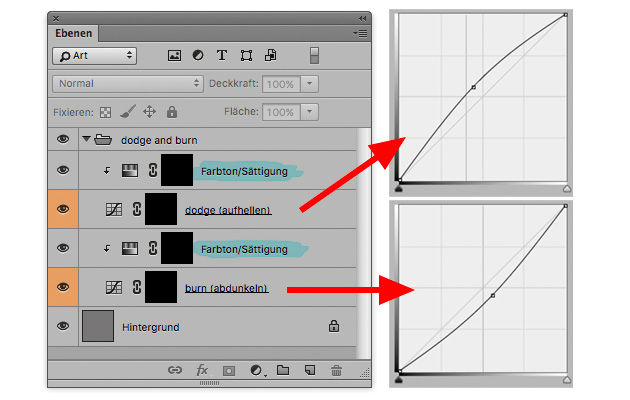
Variante 2: Gradationskurven
Eine weitere Methode beruht auf der Verwendung von Gradationskurven für das Aufhellen und Abdunkeln. Der Vorteil an dieser Variante ist, dass man die Gradationskurven mit der Füllmethode »Luminanz« kombinieren kann. Somit sind Farbverschiebungen ausgeschlossen. Der Nachteil: Man benötigt zwei Ebenen und muss somit zwischen diesen beiden hin- und herschalten. Hierfür gibt es aber eine (kostenpflichtige) Lösung: Der »XX-Shortcut« des Dodge-&-Burn-Panels von photoshopchef.com
Ein weiterer Vorteil dieser Variante ist, dass die aufgehellten und abgedunkelten Bereiche getrennt voneinander farbkorrigiert werden können. Das ist deshalb wichtig, weil aufgehellte Stellen in der Regel eher zu wenig gesättigt wirken und abgedunkelte zu viel. Wer Kontrolle mag, ist mit dieser Methode am besten beraten.

Ebenenaufbau: jeweils eine Kurve zum Aufhellen und Abdunkeln. Auf beiden ist per Schnittmaske eine Farbton/Sättigungs-Einstellungsebene angewandt, um etwaige Sättigungsprobleme in den Griff zu bekommen.
Variante 3: Raw
Liegt das zu bearbeitende Bild als Raw-File vor, besteht auch die Möglichkeit, eine über- und eine unterbelichtete Kopie für das Aufhellen und Abdunkeln zu verwenden. Diese Methode hat allerdings nur noch in ihrem Grundgedanken mit Dodge & Burn zu tun.
Zusammenfassung:
In der professionellen Retusche findet vor allem die Pinsel- und Gradationskurven-Variante Verwendung. Mit beiden kann man hervorragende Ergebnisse erzielen. Wichtig ist nur, dass man eventuelle Farb- und Sättigungverschiebungen im Anschluss korrigiert. Eine Möglichkeit dazu bieten nicht nur simple Einstellungsebenen sondern auch Gradient Maps. Wie das funktioniert, erfährst du in meinem Artikel Beauty-Retusche: Farbkorrekturen mit Gradient Maps

Vor allem Anfänger haben oft Schwierigkeiten, herauszufinden, wo den eigentlich aufgehellt bzw. abgedunkelt werden muss. Etwas einfacher wird diese Entscheidung, wenn man das Bild temporär in Graustufen betrachtet. Wie man das am besten macht, habe ich hier erklärt: 30/59/11: Die perfekte Graustufen-Umwandlung als visuelle Dodge-&-Burn-Hilfe


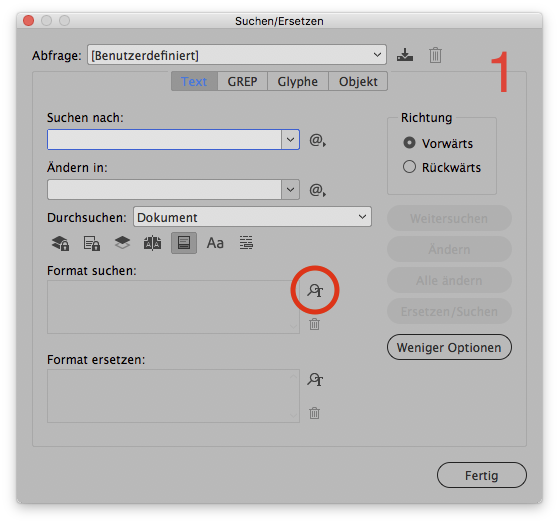
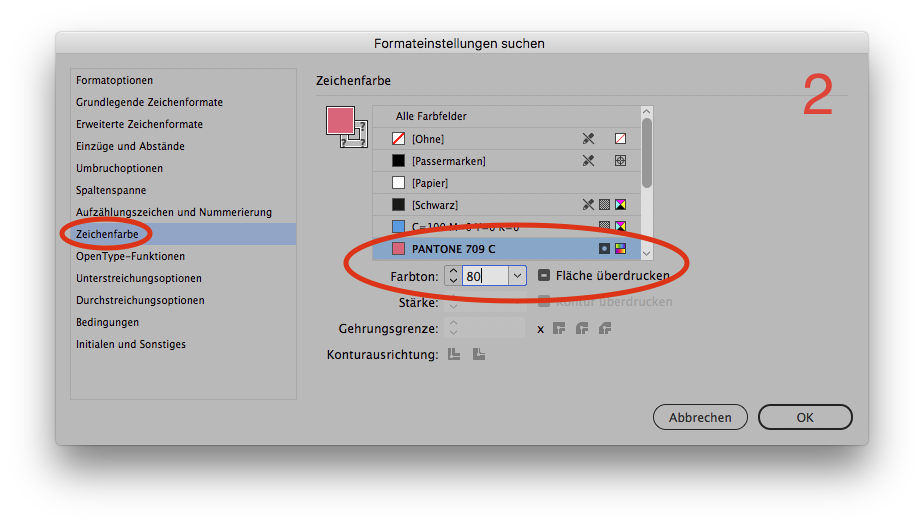
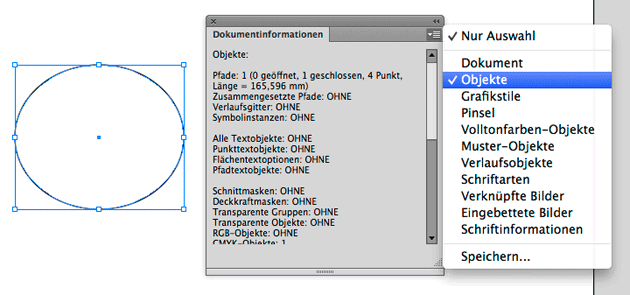
Dieses Tool erlaubt es gezielt nach Texten oder Objekten in einer bestimmten Farbe zu suchen. Dabei ist es natürlich auch möglich, zwischen Fläche und Kontur zu unterscheiden. Ebenso kann nach einer Farbe in einem bestimmten Farbton gesucht werden:

Diese Funktion hat aber zwei Nachteile: Erstens muss man wissen, wonach man sucht. Soll heißen: Es gibt keine globale Suchfunktion, die alle Vorkommnisse eine bestimmten Farbe anzeigt. Zweitens findet der Dialog keine Volltonfarben, die sich in einer Verknüpfung befinden. Für diese Fälle muss also ein Workaround her:

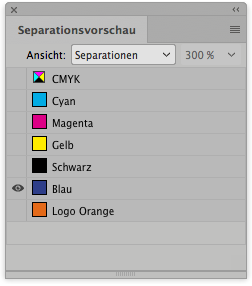
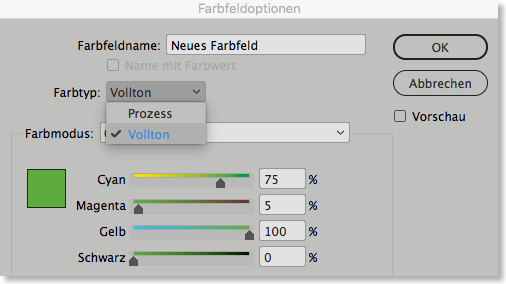
Über die Separationsvorschau (Fenster > Ausgabe > Separationsvorschau) ist es somit möglich, nur diese Farbe anzeigen zu lassen. Alle anderen Farben (Prozess- und Schmuckfarben) werden einfach ausgeblendet. Klickt man mit dieser Vorschau durch das Dokument, ist die gesuchte Farbe meist schnell gefunden. Natürlich sucht man nicht immer nach Volltonfarben, aber temporär kann man ja aus jeder Prozessfarbe schnell eine Volltonfarbe machen:

Mit diesen Workflow lassen sich effizient sämtliche Objekte, Texte oder Verknüpfungen identifizieren, die die gesuchte Farben aufweisen bzw. beinhalten.
Wichtig: Man muss jedoch beachten, dass verdeckte Objekte bzw. ausgeblendete Objekte damit nicht gefunden werden.

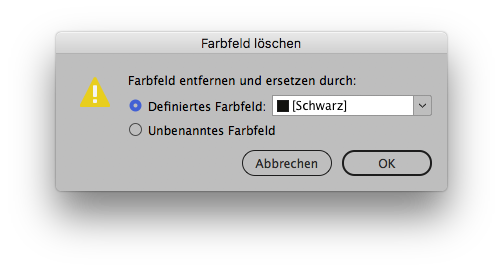
Das Problem ist aber, dass sich beispielsweise das Standard-Schwarz nicht löschen lässt. Somit kann man Objekte, die mit [Schwarz] angelegt sind, nicht einfach durch das Löschen und Ersetzen umfärben. Ebenso wenig kann das Standard-Schwarz verändert werden. Hier muss also wieder der Suchen/Ersetzen-Dialog her. Vor allem dann, wenn man nicht alle Vorkommnisse eine Farbe ersetzen will, sondern beispielsweise nur die Texte.


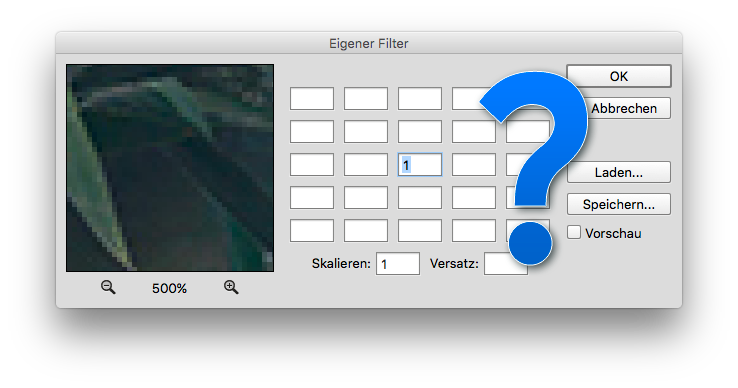
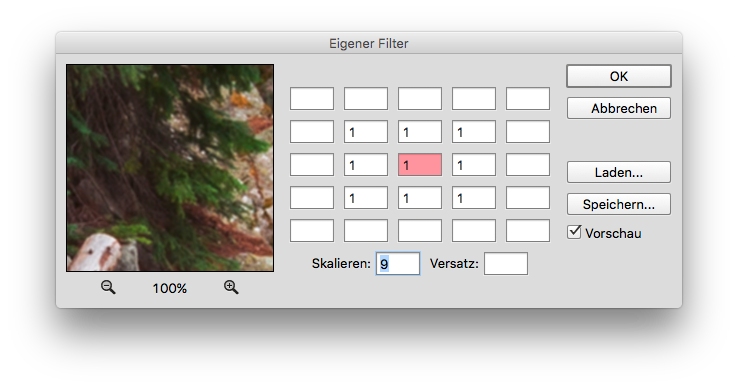
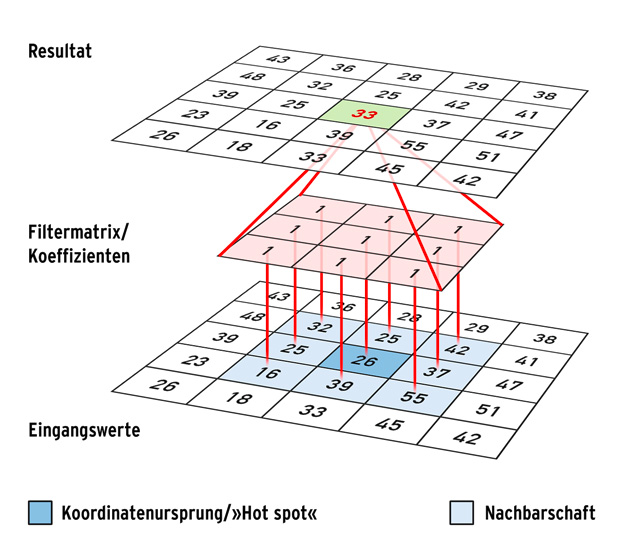
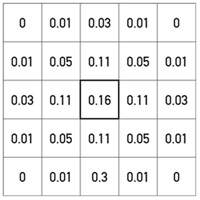
Das mittlere Feld (rot) ist der »Hot spot« bzw. Koordinatenursprung. Oder anders ausgedrückt: der aktuell zu verarbeitende Pixel.
Jeder Eingangswert wird dadurch mit 1 multipliziert. Anschließend werden diese Werte addiert und das Resultat wird in den Ursprungspixel eingetragen. Das alleine würde allerdings zu einem extrem hellen Bild führen. Um das zu verhindern, muss das Ergebnis noch durch die Summe der Koeffizienten dividiert werden. In diesem Fall muss somit 9 bei »Skalieren« eintragen werden. Ein Versatz ist hier nicht notwendig, da er das Bild wiederum aufhellen oder abdunkeln würde – etwas was ein Weichzeichner niemals machen sollte.
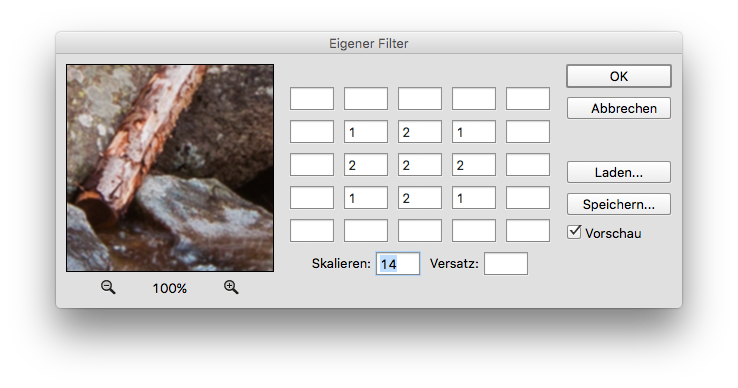
Weil bei dieser Filtermatrix die Diagonalen stärker weichgezeichnet werden als die waagrechten und senkrechten Linien, kann man die Gewichtung auch etwas gleichmäßiger gestalten:

Diese Filtermatrix entspricht übrigens exakt dem Filter »Weichzeichnen«. Der Filter »Stärker Weichzeichnen« nutzt hingegen folgende Matrix:

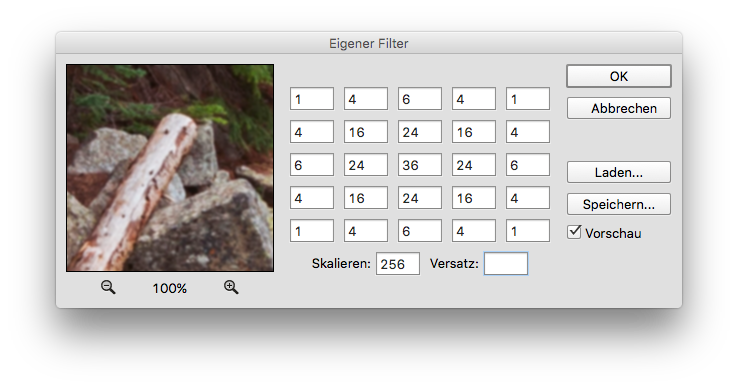
Eine Annäherung an den Gaußschen Weichzeichner gelingt mit folgender Matrix:

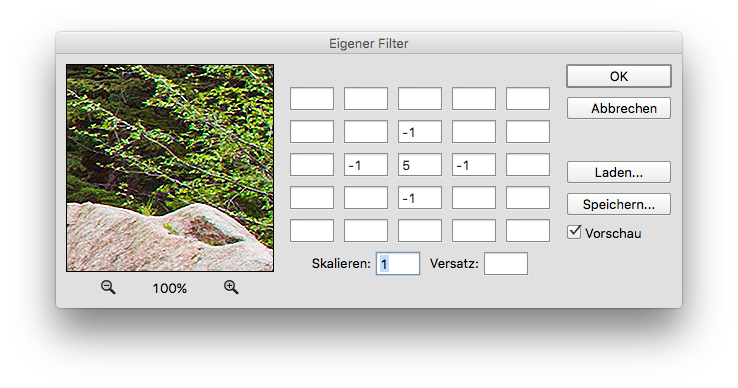
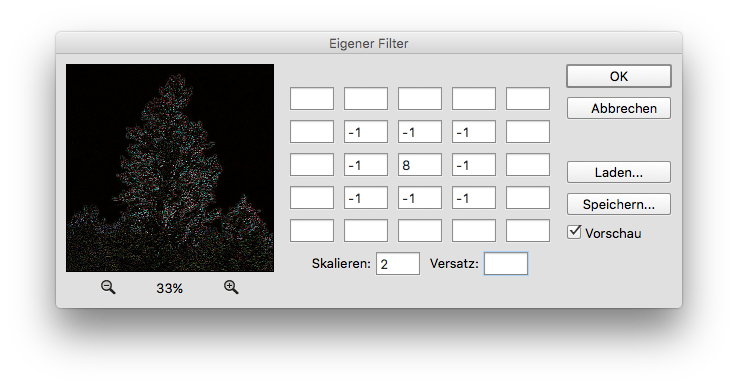
Doch genug vom Weichzeichnen, sehen wir uns jetzt ein Beispiel zum Scharfzeichnen an:

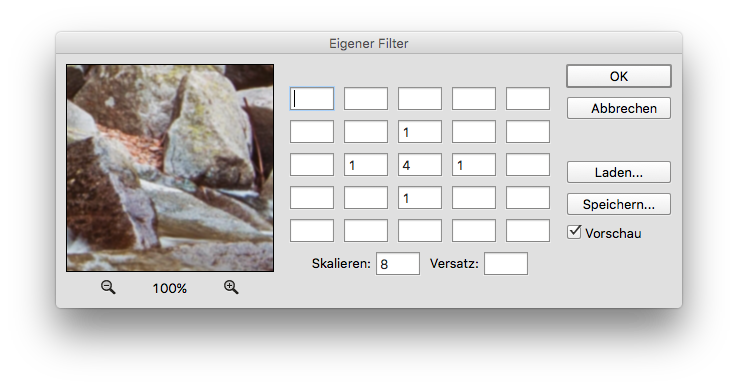
Wie in den vorigen Beispielen ist auch hier zu erkennen, dass die Summe der Koeffizienten (5-1-1-1-1 = 1) den Wert für die Skalierung ergibt. (Ein falscher Skalieren-Wert ist in der Regel schnell zu erkennen, da wie oben beschrieben, das Bild dadurch meist viel zu hell oder zu dunkel wird.)
Das Prinzip hinter dieser Scharfzeichnung ist, dass der zentrale Pixel deutlich mehr gewichtet wird, als die umliegenden Pixel. Dadurch steigt der Kontrast und das erzeugt den Eindruck von mehr Schärfe. Auch wenn diese Scharfzeichnung in speziellen Fällen ganz gut funktioniert, sollte man generell doch eher davon absehen, da die anderen Scharfzeichnungsfilter in Photoshop deutlich bessere Ergebnisse liefern.
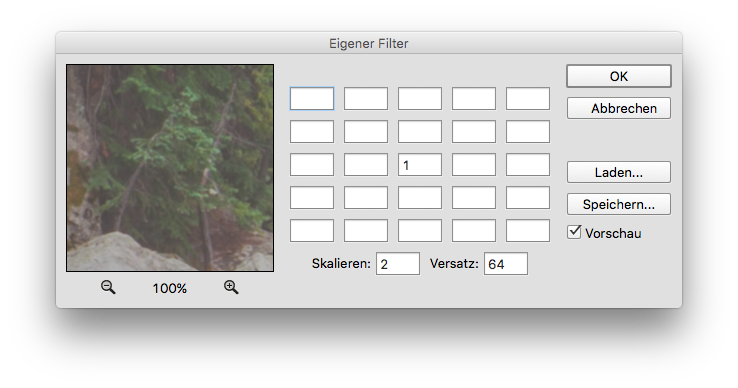
Mit dem »Eigener Filter« können aber auch ganz andere Ergebnisse erzielt werden. Will man beispielsweise den Kontrast halbieren (wie das auch mit dem Helligkeit/Kontrast-Dialog im Modus »Früheren Wert verwenden« funktioniert), muss man lediglich folgende Werte eintragen:

Die 1 bedeutet, dass die Farbwerte nicht verändert werden, die 2 bei Skalieren heißt: Alle Werte werden halbiert. Da das Bild somit aber auch dunkler wird, müssen die Tonwerte noch mit dem Versatz in die Mitte geschoben werden.
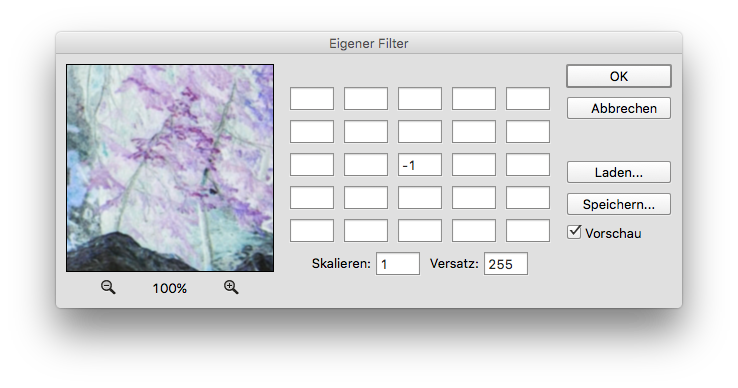
Genauso einfach lassen sich Bilder invertieren:

Das scheint auf den ersten Blick etwas unnötig. Wer jedoch in einem komplexen Ebenenaufbau das Invertieren lieber per Smartfilter lösen möchte, hat hiermit eine Möglichkeit.
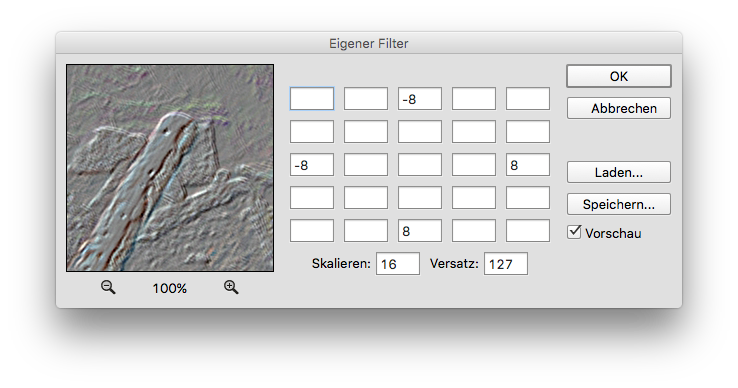
Weitere Beispiele sind verschiedene Varianten des Kanten betonens:
Relieffilter:

Kanten betonen:

Klar ist: Für all diese Möglichkeiten bietet Photoshop alternative Filter, die in der Regel bessere Ergebnisse liefern. Aber jeder, der sich etwas näher mit Bildbearbeitung und Bildverarbeitung beschäftigen will, hat mit diesem Filter die Möglichkeit, das Grundkonzept dahinter zu erforschen. Die folgenden Regeln, die der Programmierer Ian Albert formuliert hat, helfen dabei, sinnvoll mit dem Filter umzugehen.



Mit Filtern können Sie Fotos korrigieren oder retuschieren und spezielle künstlerische Effekte anwenden, die Ihrem Bild das Aussehen einer Skizze oder eines impressionistischen Gemäldes verleihen.

Das zu verarbeitende Pixel (26) und dessen Nachbarschaft wird mit den Filterkoeffizienten multipliziert und anschließend werden die Werte addiert:
1x32 + 1x25 + 1x42 + 1x25 + 1x26 + 1x37 + 1x16 + 1x39 + 1x55 = 297
Das Ergebnis muss – wie bei jeder Durchschnittsberechnung – noch durch die Anzahl der Werte dividiert werden:
297/9 = 33 – Fertig.
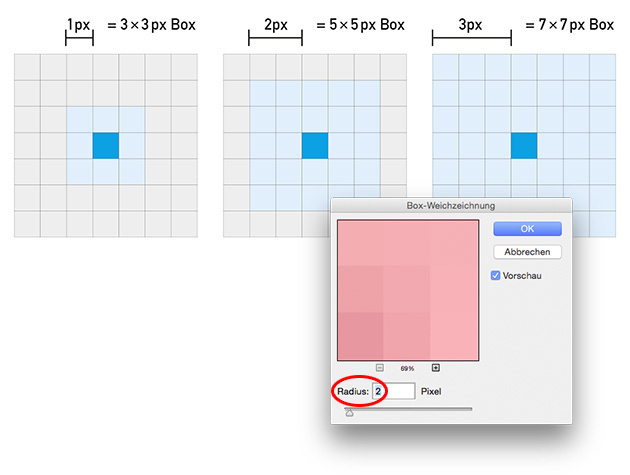
Die Filtermatrix fährt dabei Pixel für Pixel über das Bild. An den Rändern gibt es natürlich ein Problem, denn hier fehlen einige Werte. Hierfür gibt es mehrere Lösungen, auf die ich hier aber nicht näher eingehe.

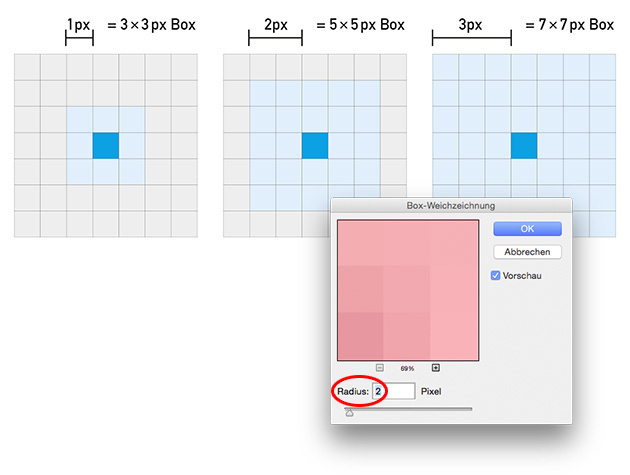
Wie groß diese Filtermatrix (auch Filtermaske, Faltungsmatrix oder Kernel genannt) ist, hängt vom gewählten Radius ab.

Das besondere an dem Box-Weichzeichnungs-Filter ist, dass alle Pixel gleich gewichtet werden.
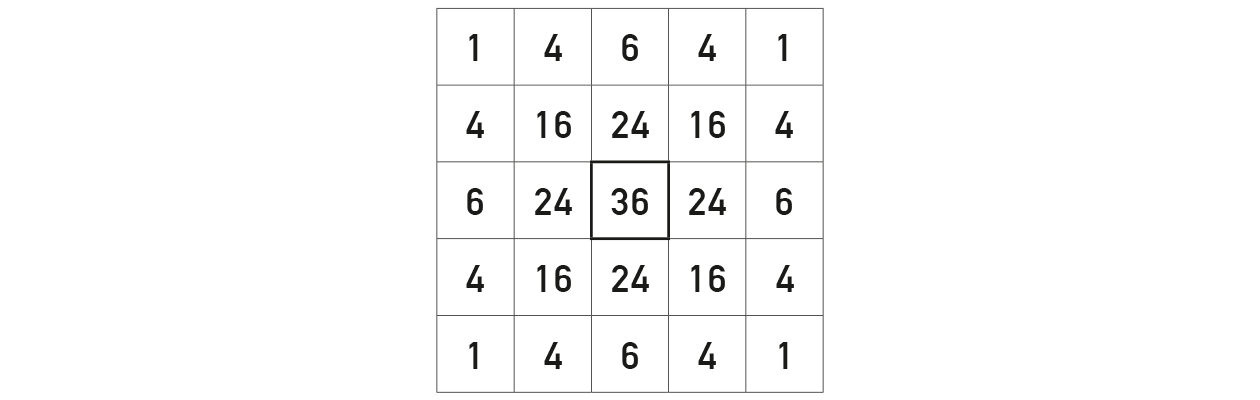
Der Gaußsche Weichzeichner funktioniert nach einem ähnlichen Prinzip, allerdings wird nicht einfach der Durchschnitt aller umliegenden Pixel berechnet, sondern ein gewichteter Durchschnitt. Dafür verwendet Photoshop eine Filtermatrix, die der Form einer Gaußschen Glocke entspricht. Die Filterkoeffizienten werden daher auch Gewichte genannt.

Diese Operation, also das Wichten und Summieren, wurde übrigens nicht extra für die Bildverarbeitung erfunden, sondern existiert in der Mathematik schon lange und ist als »Faltung« oder »Konvolution« bekannt.
Im Gegensatz zu den Punktoperationen (Gradationskurve etc.) kann das Ergebnis dieser Faltung nicht direkt in das Ausgangsbild zurückgegeben werden. Denn die Ausgangspixel werden ja mehrfach benötigt. Würde man die neuen Werte sofort eintragen, hätte das zur Folge, dass die Filtermatrix beim Berrechnen des nächsten Pixels nicht nur von den Originalwerten ausgeht, sondern den zuvor bearbeiteten Pixel in die Berechnung miteinbezieht. Um das zu verhindern, wird das Ergebnis zunächst in einen »Zwischenspeicher« geschrieben und erst wenn alle Pixel berechnet wurden, werden die Ergebnisse in das Ausgangsbild zurückgegeben. Man nennt diese Vorgehensweise parallele Verarbeitung. Demgegenüber steht die sequentielle Verarbeitung, bei der die neu berechneten Pixel eben sofort in das Ausgangsbild zurückgegeben werden. (Die genaue Bezeichnung für solche Filter lautet »Infinite Impulse Response Filter«.)

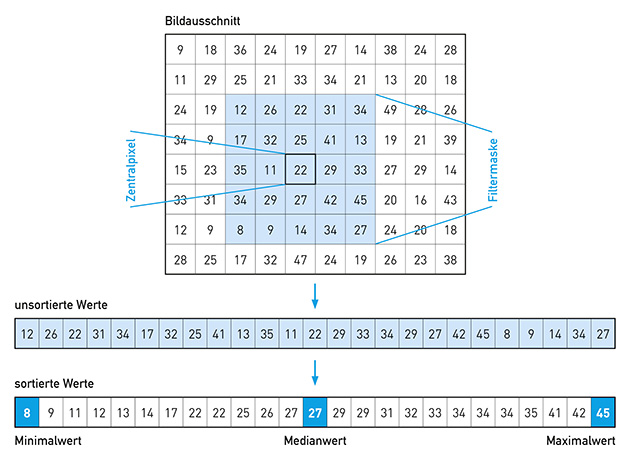
Ein Rangordnungsfilter sortiert alle Luminanzwerte eines Bild in aufsteigender Reihenfolge. Welcher Pixel nun selektiert und in den Ursprungspixel zurückgegeben wird, hängt vom genauen Filter ab. Wie die Grafik unten zeigt, werden Filter, die den mittleren Wert verwenden Medianfilter genannt. Entsprechend werden die anderen beiden Varianten Minimum- bzw. Maximumfilter genannt.

Alle drei Rangordnungsfilter haben in Photoshop andere Namen als in der Literatur verwendet werden:
Dunkle Bereiche vergrößern = Erosion = Maximum = Erode
Helle Bereiche vergrößern = Dilatation = Minimum = Dilate
Helligkeit interpolieren = Median
»[…]Some photo services don't understand wide color, but most of them at least are smart enough to render it as sRGB. For mixed sharing scenarios, like say sending a photo via Messages or Mail […], we have added a new service called Apple Wide Color Sharing Profile. Your content can be manipulated in a way that we generate a content specific table-based ICC profile that's specific to that particular JPEG. And what's nice about it is if it's rendered by someone who doesn't know about wide color, the part that's in the sRGB gamut renders absolutely correctly. The extra information is carried in the extra ICC profile information in a way that they can recover the wide color information with minimal quality loss.«

Wem 524 Byte noch immer zu viel sind, wird an Øyvind Kolås Profil Freude haben: mit nur 491 Bytes ist »sRGBz« nochmal 33 Byte kleiner.
Übrigens: Facebook nutzt nicht immer das c2-Profil. In einigen Bildern ist auch das Profil »sRGB IEC61966-2-1 black scaled.icc« eingebettet. Wann welches benutzt wird, ist mir unbekannt. Beim »black scaled«-Profil handelt es sich jedenfalls nicht um ein extra verschlanktes Profil.




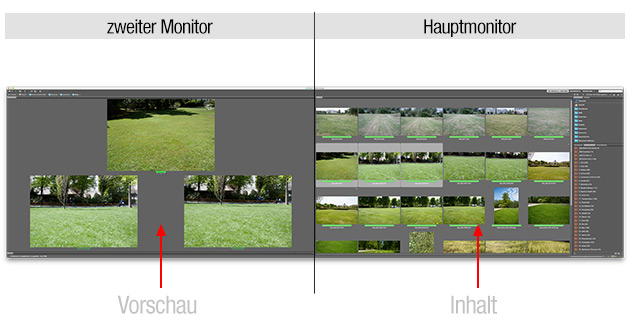
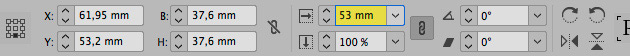
Nach dem Bestätigen wird das Objekt proportional auf die eingegeben Größe skaliert. Das Schöne an dieser Variante ist, dass dabei eben auch der Inhalt korrekt mitskaliert wird.


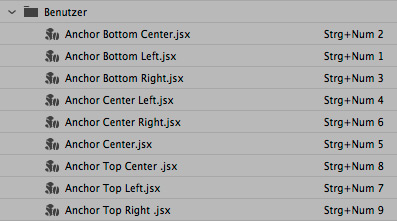
Der Ziffernblock auf der Tastatur entspricht damit dem User Interface der Bezugspunkte.
Die Skripte können hier heruntergeladen werden.


Das besondere an dem Filter ist, dass alle Pixel gleich gewichtet werden.
Der Gaußsche Weichzeichner funktioniert nach einem ähnlichen Prinzip, allerdings wird nicht einfach der Durchschnitt aller umliegenden Pixel berechnet, sondern ein gewichteter Durchschnitt. Dafür verwendet Photoshop eine Faltungsmatrix, die der Form einer Gaußschen Glocke entspricht.

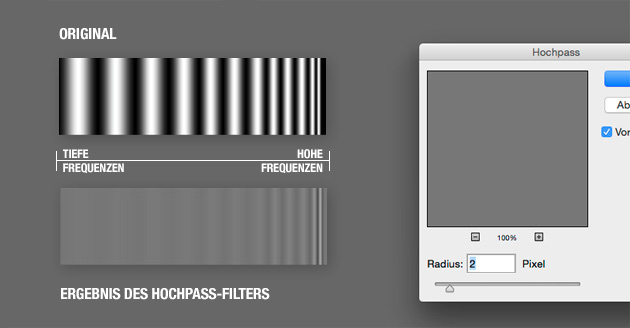
Egal, welcher der beiden Filter zum Einsatz kommt, durch das Bilden eines Durchschnitts werden die Werte geglättet und somit Details vernichtet – oder eben anders ausgedrückt: die hohen Frequenzen eliminiert.

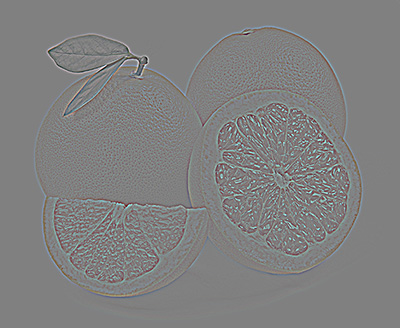
Im Ergebnis ist zu sehen, dass die hohen Frequenzen (feine Details) erhalten bleiben.
Aus mathematischer Sicht, handelt es sich bei Hochpassfiltern oft um eine sogenannte Fouriertransformation. Photoshop nutzt jedoch eine andere Herangehensweise. Im Prinzip wird vom Originalbild bloß eine weichgezeichnete Version abgezogen. Anders ausgedrückt: Originalbild minus Tiefpass (Gaußscher Weichzeichner) = Hochpass
Diese Herangehensweise – also das Subtrahieren – führt allerdings dazu, dass Pixel mit negativen Werten entstehen, was in Photoshop nicht möglich ist. Daher wird das Ergebnis um 127 Tonwerte »versetzt«. (So wie man das auch in den Dialogen »Bildberechnungen« und »Kanalberechnungen« machen kann.) Durch diesen Versatz entsteht der typisch graue Look von Hochpassebenen.

Wer Photoshops Arbeitsweise selbst nachvollziehen mag, kopiert sich die Ebene in meinem Beispielbild, zeichnet sie bei 3 Pixel mit dem Gaußschen Weichzeichner weich, invertiert die Ebene und stellt sie dann auf 50 % Deckkraft. Das Ergebnis entspricht nicht exakt dem Hochpass-Filter, aber es verdeutlicht die internen Arbeitsschritte.

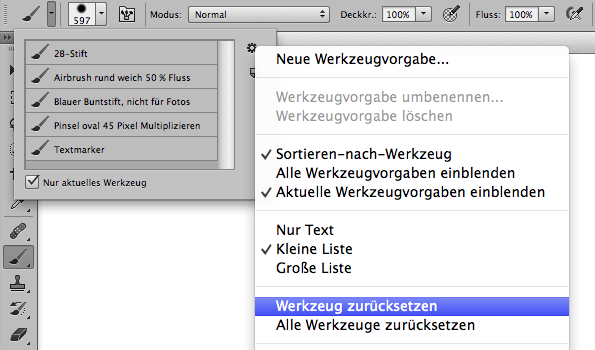
Wer also für einen effizienten Workflow auf andere Tastaturbefehle angewiesen ist, kann folgenden Workaround nutzen:
app.doAction("Name_Aktion", "Name_Satz")app.doAction("Name_Aktion", "MeineAktionen.atn")try{
app.doAction("Name_Aktion","Name_Satz")
}
catch(e){
alert("Warnung\nDie gesuchte Aktion wurde nicht gefunden.");
}
Übrigens: Aktionen können natürlich auch über AppleScript aufgerufen werden:tell application "Adobe Photoshop"
do action "Meine_Aktion" from "Mein_Satz"
end tell
Wer noch mehr über die Erstellung bzw. das Anwenden von Aktionen erfahren will, hier habe einige Infos zusammengestellt:
Wie erstellt man Photoshop-Aktionen richtig? (Aktionen Teil 1)
Tipps zum Anwenden und Organisieren von Photoshop-Aktionen (Aktionen Teil 2)
Tweet

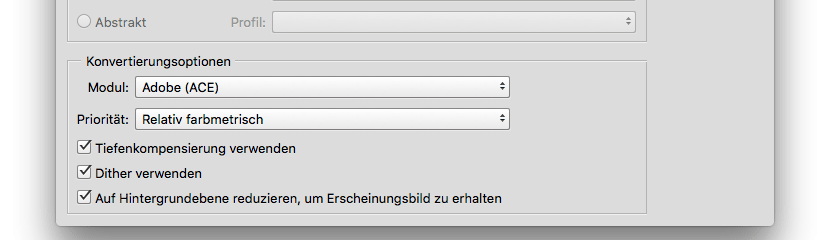
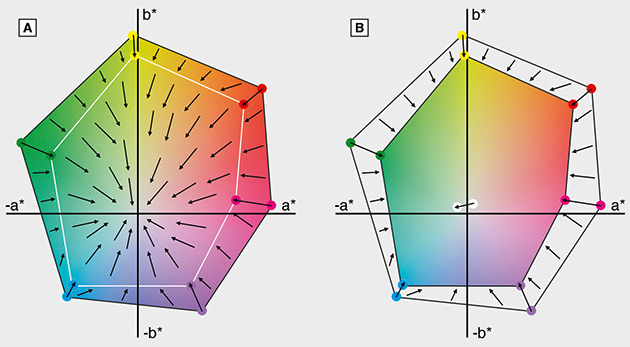
Wenn ein Bild von einem Farbprofil in ein anderes Farbprofil konvertiert wird, wird dies unter Anwendung eines Rendering Intents gemacht. Dieser legt fest, was mit den Out-of-Gamut-Farben (den Farben außerhalb des Zielfarbraums) passiert. Die zwei gängigsten Rendering Intents sind »Perzeptiv« und »Relativ Farbmetrisch«. Bei ersterem werden alle Quell-Farben proportional zueinander in den Zielfarbraum gestaucht. Bei letzteren werden einfach alle Quell-Farben, die außerhalb des Zielfarbraums liegen abgeschnitten. Die Abbildung verdeutlicht die beiden Methoden:

(A) = perzeptiv; (B) = relativ farbmetrisch
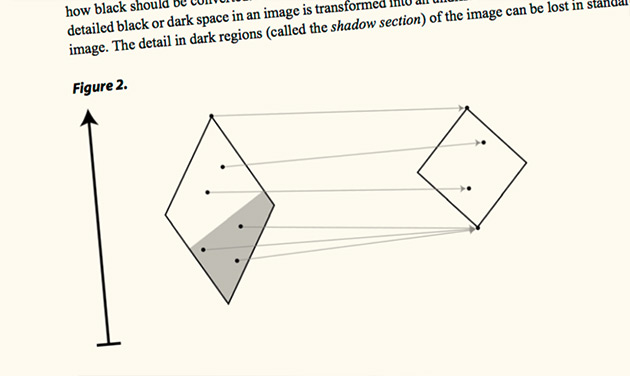
Die Farbraumtransformation mit dem relativ farbmetrischen RI kann jedoch dazu führen, dass mehrere der dunkelsten Tonwerte des Quellbildes auf bloß einen einzigen Tonwert im Zielbild gemappt werden. Und dabei geht die Zeichnung in den Tiefen verloren.

Quelle: http://www.color.org/adobebpc.pdf
Unglücklicherweise gibt es in den ICC-Spezifikationen keine Vorschriften wie das Tiefschwarz konvertiert werden soll. (Im Gegensatz dazu beinhalten die Spezifikationen aber sehr wohl Informationen, wie die hellsten Bildstellen eines Bildes von der Quelle zum Zielprofil konvertiert werden müssen.)
Um die Probleme, die damit einhergehen zu verhindern, hat Adobe die Tiefenkompensierung (oder auch Black Point Compensation, BPC) in Photoshop und anderen Programmen implementiert. Ist diese Funktion aktiviert, überprüft die Adobe Color Engine die Schwarzpunkte des Quell- und des Zielprofils und passt sie gegebenfalls aneinander an.
Obwohl die Funktion in Photoshop bei allen Rendering Intents aktiviert werden kann, hat sie jedoch nur bei »relativ farbmetrisch« eine Auswirkung. Denn bei den anderen Rendering Intents macht die Tiefenkompensierung verfahrensbedingt keinen Sinn. So wird sie ja beispielsweise beim perzeptiven RI quasi von Haus aus angewandt.
Vereinfacht ausgedrückt handelt es sich bei der Tiefenkompensierung also um eine Funktion, die den relativ farbmetrischen Rendering Intent um das Verhalten des perzeptiven Rendering Intents in den Tiefen erweitert.
Wer mehr über die Implementierung der Tiefenkompensierung in den Adobe-Produkten erfahren will, wird an diesem Dokument Freude haben:
Adobe Systems’ Implementation of Black Point Compensation
Tweet

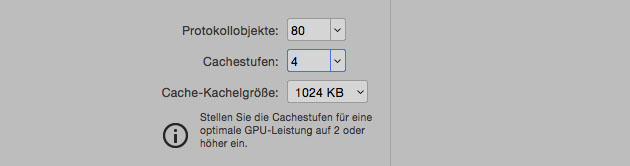
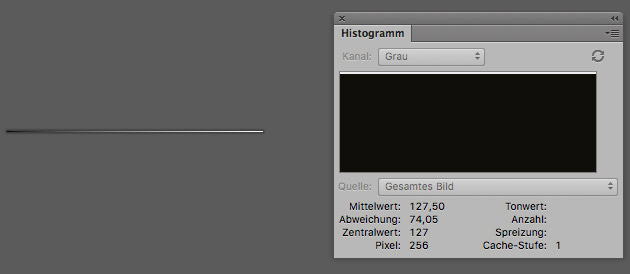
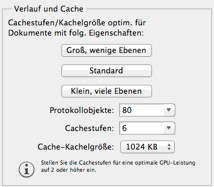
Der Grund dafür ist die Cache-Stufen-Einstellung. (Natürlich können solche Tonwertabrisse auch durch die Darstellung des Monitors hervorgerufen werden, doch dazu muss man schon einen sehr schlechten oder sehr falsch eingestellten Monitor besitzen.)

Aus Performancegründen werden allerdings nur die Zoomstufen über 63,75 % im 16-Bit-Modus generiert. Alles darunter ist auch innerhalb eines 16-Bit-Files nur in 8-Bit gecacht.
Das führt in 16-Bit-Dokumenten dazu, dass solche Tonwertabrisse je nach Zoom-Stufe erscheinen oder eben nicht. Da das unter Umständen etwas lästig ist, kann man die Cache-Stufe auch auf 1 stellen. Das heißt zwar das Photoshop keine Bild-Caches im Voraus generiert und die Performance etwas träger ist, allerdings wird auch bei jeder Zoomstufe die korrekte 16-Bit-Darstellung gewählt. Dennoch sollte man diese Einstellung nur für solche Fälle verwenden und nicht immer mit so niedriger Cache-Stufe arbeiten.

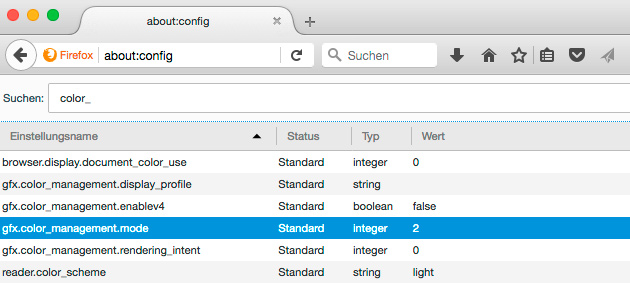
Auch die aktuelle Version von Chrome unterstützt Colormanagement.

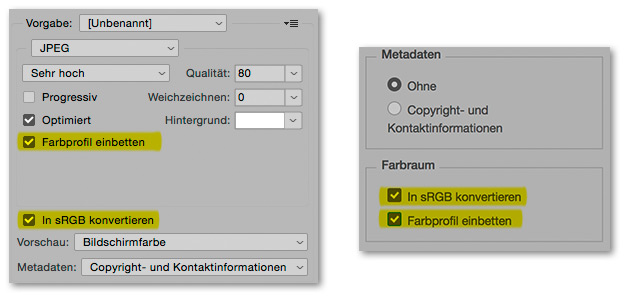
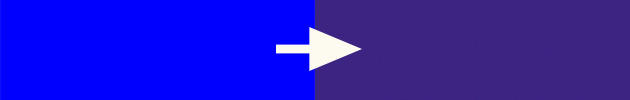
Links: »Für Web speichern« (bis inkl. Photoshop CC2017); Rechts »Exportieren als« (ab Photoshop CC2018)

Vereinfacht ausgedrückt: wegen des unvorteilhaften Gamut-Mappings.
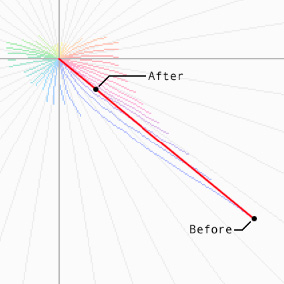
Wenn ein Bild ein sattes Blau enthält, so liegt dieses meist außerhalb des Gamuts vom gewünschten Ausgabeprofil – sei das nun ISO Coated v2 oder PSO LWC Standard etc. Um das Blau nun in den Gamut zu befördern, verringert das Color Matching Module die Sättigung und behält dabei möglichst den LAB-Bunttonwinkel bei. Aus rein mathematischer Sicht haben wir es also auch nach der Farbraumtransformation mit dem gleichen (oder fast gleichen) Farbton zu tun. Allerdings entspricht dieses Verhalten nicht unserer Wahrnehmung. Klarer wird die Problematik anhand folgender Abbildung:

Quelle: Bruce Lindbloom
Bei der Transformation wird entlang der roten Linie verschoben (der Bunttonwinkel bleibt also gleich), solange bis sich die Quellfarbe im Gamut des Zielfarbraums befindet. Der wahrgenommene Farbton verläuft aber nicht gerade nach innen, sondern eben – wie links neben der roten Linie zu sehen – etwas gebogen. Durch diesen Umstand landet man an einem falschen Ort und das Blau kippt ins Violette.
Nun könnte man meinen, dass der für die Farbraumtransformation verwendete LAB-Farbraum Schuld daran ist. Immerhin bildet dieser, wie wir oben gesehen haben, nicht das Verhalten unserer Wahrnehmung ab. Doch die Wahrheit ist, dass der LAB-Farbraum für das Gamut-Mapping verwendet wird, obwohl er gar nicht dafür entwickelt wurde. Wir verwenden den LAB-Farbraum im Prinzip nur mangels Alternativen. Sinn und Zweck der Entwicklung von LAB war es lediglich, Farbunterschiede messbar zu machen.
Was man dagegen tun kann? Das beantworte ich in einem zukünftigen Artikel …
Tweet

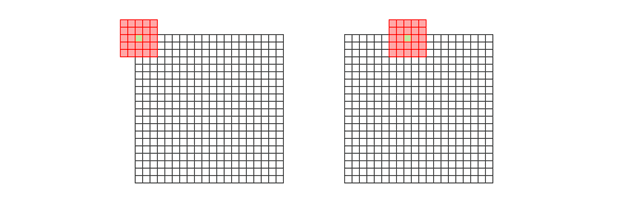
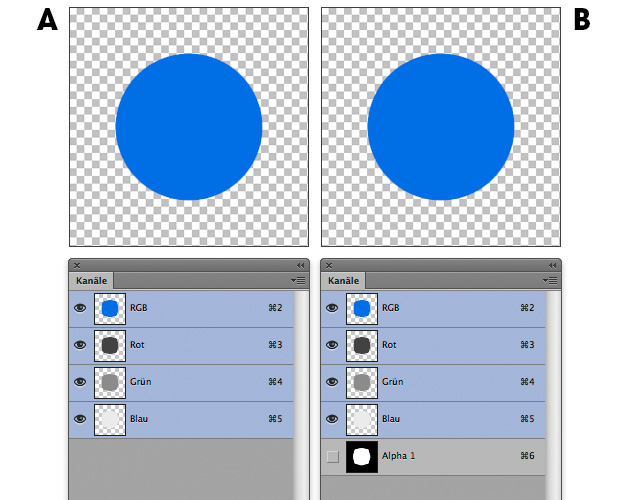
Links (A) ist ein PNG zu sehen, welches einen freigestellten Kreis beinhaltet. Obwohl in den Kanälen kein extra Kanal zu sehen ist, besitzt dieses Dokument dennoch einen Transparenzkanal. Im Gegensatz dazu sehen wir rechts (B) ein PSD-Dokument, mit einer freigestellten Ebene und einem Alphakanal. Der Alphakanal hat für die Transparenz in dem Dokument aber keine Bedeutung und somit keine konkrete Funktion. (Er dient in der Regel nur als Speicher einer zuvor erstellten Auswahl.) Doch auch in diesem Beispiel ist ein Transparenzkanal vorhanden.
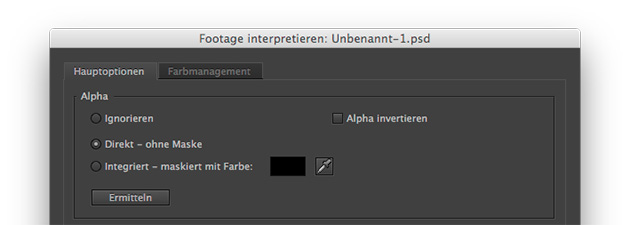
Sobald in Photoshop das Schachbrettmuster zu sehen ist, verfügt das Dokument über einen Transparenzkanal. Diese Transparenzinformationen können auf zwei verschiedenen Arten gespeichert werden: premultiplied oder straight. Dabei unterscheiden sich aber nicht die Transparenzkanäle sondern die Farbkanäle! Ausdrücke wie »straight alpha« sind daher eigentlich falsch, da sich das »straight« nur auf die Farbkanäle bezieht.
Sehen wir uns die Unterschiede im Detail an:
Straight channels (direkte Kanäle/unmatted):
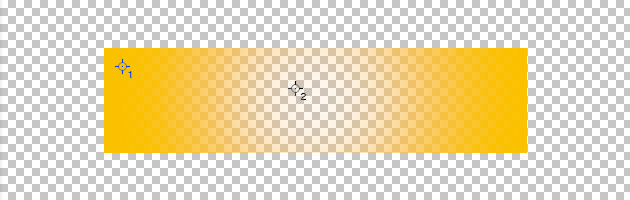
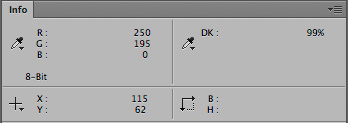
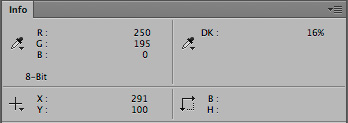
Bei dieser Methode werden die Transparenzinformationen ausschließlich im Transparenzkanal gespeichert. Das Resultat der Transparenz ist daher erst sichtbar, wenn der Transparenzkanal von einem Programm entsprechend interpretiert wird. Photoshop (und viele andere Programme auch) können diese Daten richtig interpretieren und so kommt es, dass es selbstverständlich wirkt, dass beispielsweise Grafiken mit weichen Verlaufskanten im PNG-Format eben halbtransparent sind. Tatsächlich sind die Informationen in den Farbkanälen aber vollkommen deckend. Erst wenn der Transparenzkanal ausgewertet wird, sehen wir das richtige Ergebnis. Das wird vor allem dann klar, wenn man einen Blick in Photoshops Infofenster wirft.


Messpunkt 1

Messpunkt 2
Wie in den beiden Abbildungen zu sehen, unterscheiden sich die beiden Messpunkte lediglich in der Deckkraft. Die Farbinformation ist mit RGB 250/195/0 aber überall gleich. Das wäre auch gar nicht anders möglich.
Premultiplied channels (integrierte Kanäle/matted):
Bei dieser Methode wird die Transparenzinformation sowohl im Transparenzkanal als auch in den Farbkanälen gespeichert. Die Farbkanäle werden dafür entsprechend der Opazität im Transparenzkanal vorab mit einer Hintergrundfarbe multipliziert – daher premultiplied. Die Farben in halbtransparenten Bereichen, wie sie beispielsweise bei weichen Kanten entstehen, werden dazu also mit einer anderen Farbe überlagert. Manche Programme erlauben es daher eine Hintergrundfarbe zu wählen, anderenfalls wird meist Schwarz oder Weiß verwendet.
Technischer Hinweis: Egal mit welcher Methode die Daten in den jeweiligen Formaten abgelegt sind, Photoshop arbeitet ausschließlich mit »straight color«. Daten die premultiplied sind, müssen daher für die Bearbeitung konvertiert werden. D.h. Photoshop »un-multiplied« die Daten beim Öffnen und »re-multiplied« sie beim Speichern wieder. Durch diese Rundreise können die Farbkanäle ganz leicht verändert werden.
Interessant wird dieses Thema erst, wenn andere Programme im Spiel sind und Fehler auftreten. Dann ist diese Unterscheidung wichtig, um vernünftige Ergebnisse zu erzielen.
Wenn man die Wahl hat, was wäre dann aber besser? Straight oder premultiplied? Ich vertraue hier auf die Antwort von Chris Cox:
»For most purposes, straight color is better than premultiplied and will result in a lot less artifacts when making adjustments, color corrections, filtering, etc. Straight color also allow for more blend modes, with premultiplied you either have to un-multiply or live with just normal blend mode.«
Der Artikel ist teilweise veraltet. Hier gelangst du zum Update: Pantone Farbbibliotheken Update
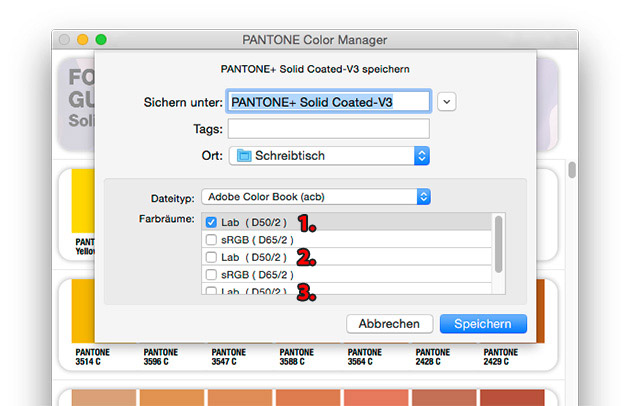
Bei anderen Fächern kann man korrekterweise bloß einmal zwischen Lab oder sRGB wählen.
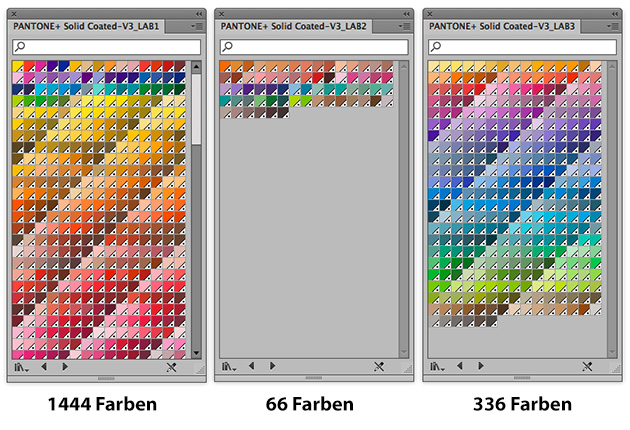
Wählt man nun den ersten Lab-Farbraum aus und speichert diese Datei, befinden sich um ganze 402 Farben zu wenig in der ACB-Datei. Speichert man die ACB-Datei hingegen mit dem zweiten Lab-Farbraum, erhält die Datei nur 66 Farben. Macht man das ganze nochmal mit dem dritten Lab-Farbraum, erhält man 336 Farben. Zählt man all diese Farben zusammen, erhält man 1846 Farben. So soll es sein – allerdings nicht aufgeteilt auf drei Bibliotheken …

Das Problem tritt meines Erachtens nur bei den oben genannten Farbfächern auf und auch nur dann wenn Lab gewählt wird. Entscheidet man sich für sRGB, ist es egal, ob man das erste, zweite oder dritte sRGB in der Liste wählt. Alle damit gespeicherten ACB-Dateien enthalten immer alle 1846 Farben.

[Update 21. November 2019: Hinweis am Anfang des Artikels ergänzt.]
Tweet

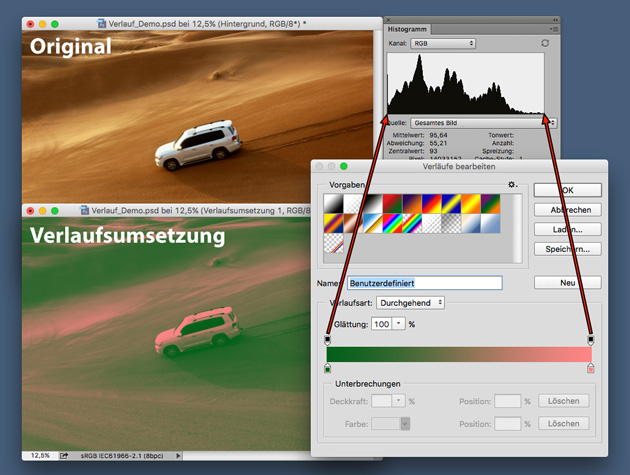
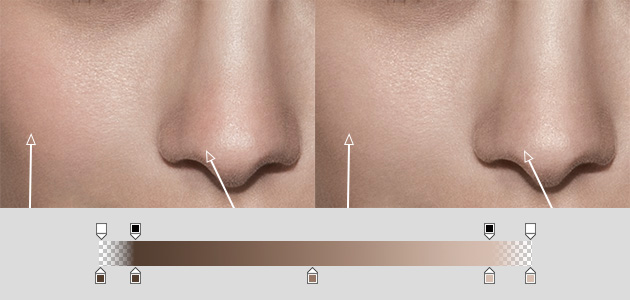
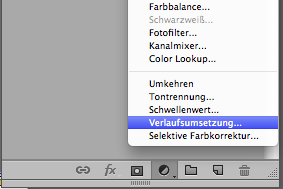
Das Prinzip basiert also auf der Idee, die Hautfarben mittels der Farben eines Verlaufs wiederzugeben. Dadurch dass der Verlauf aber nur ein definiertes Set an Farben zur Verfügung hat, werden sämtliche Farbunreinheiten ausgebügelt. Im folgenden Beispiel kann man sehen, dass durch die Verlaufsumsetzung, der Rotstich an der Wange und den Nasenflügeln entfernt wurde.

Das »Retouching Toolkit« von Conny Wallström bietet mit dem »Gradient Map Maker« ein praktisches Werkzeug, um halb-automatisch solche Verlaufsumsetzungen zu generieren. Man kann diese Gradient Maps aber ebenso gut selbst erstellen:

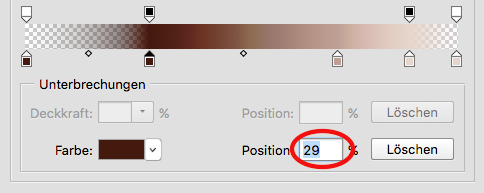
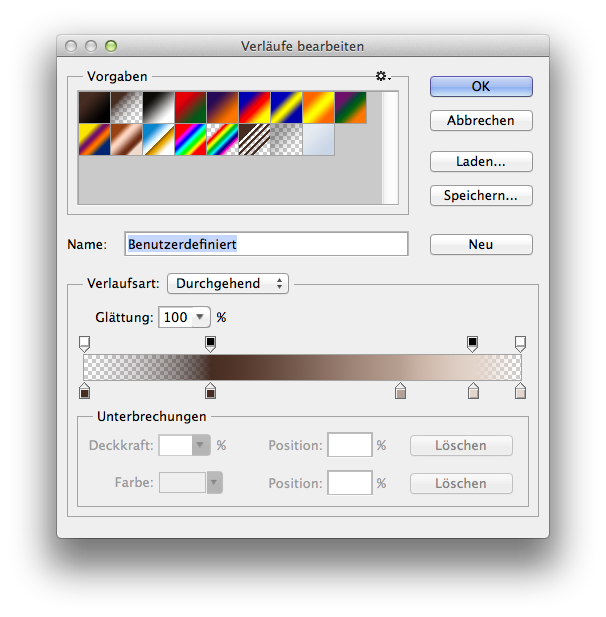
3. In den Eigenschaften der Verlaufsumsetzung definiert man nun den Verlauf anhand der notierten Farbwerte. Da Photoshop standardmäßig den linken Teil des Verlaufs den Tiefen und den rechten Teil den Lichtern zuordnet, bietet es sich an, auch nach dieser Regel zu arbeiten. Da wir vorher die HSB-Werte notiert haben, können wir damit jedoch nicht nur die Farbe definieren, sondern auch den Brightness-Wert auslesen. Dieser ist wichtig, da er bestimmt auf welcher Position der Verlaufsmarker gesetzt werden sollte. Lautet der B-Wert z.B. 29, muss auch der Marker auf die Position 29 %.

4. Damit später die Tiefen und Lichter keinen Farbstich bekommen, sollte der Farbverlauf auf beiden Seiten noch transparent auslaufen.

5. Zuletzt kann man, bei Bedarf, noch die Deckkraft der Ebene anpassen. Ich bewege mich da meist zwischen 60 und 80 %. Wer sicherstellen will, dass diese Korrektur nur die Farben und nicht die Luminanz eines Bildes ändert, kann die Ebene auf die Füllmethode »Farbe« stellen.
6. Die Verlaufsumsetzung ist somit fertig. Im Anschluss muss sie nur noch in das Bild einmaskiert werden.
Tweet

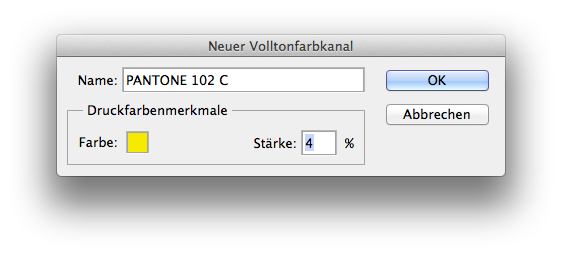
Hier »Stärke« und im Englischen »Solidity« genannt.
Diese Einstellung hat zwar lediglich auf die Darstellung am Monitor Einfluss, sorgt aber selbstverständlich dafür, dass das später gedruckte Endergebnis schon vorab realistisch abgebildet wird. Denn während Prozessfarben durchwegs lasierend sind, sind Volltonfarben das in unterschiedlichen Ausprägungen. Das Problem ist nur, dass weder Pantone noch Adobe Angaben dazu machen, welche Einstellung für welche Farbe passend ist. Man kann sich jedoch grob an folgende Richtlinien halten:

Der Farbunterschied der beiden Fächer, also das Delta E beträgt 4,2. Wikipedia interpretiert diese Zahl sehr treffend als »wesentlicher Farbunterschied, der selten toleriert wird«.
Daher bei der Anwendung von Pantone-Farben darauf achten, dass es sich hierbei um eine Kommunikationgrundlage für Farben handelt, jedoch nicht um ein Tool, welches immer und überall die selben Farben erzeugt.
Tweet





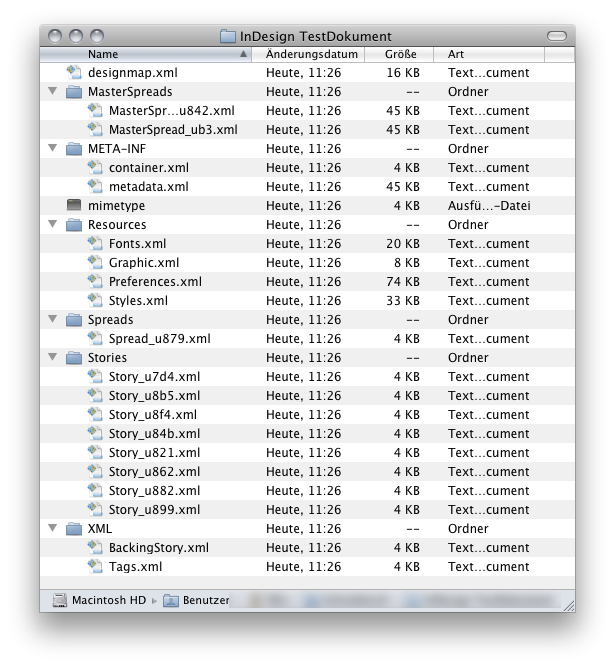
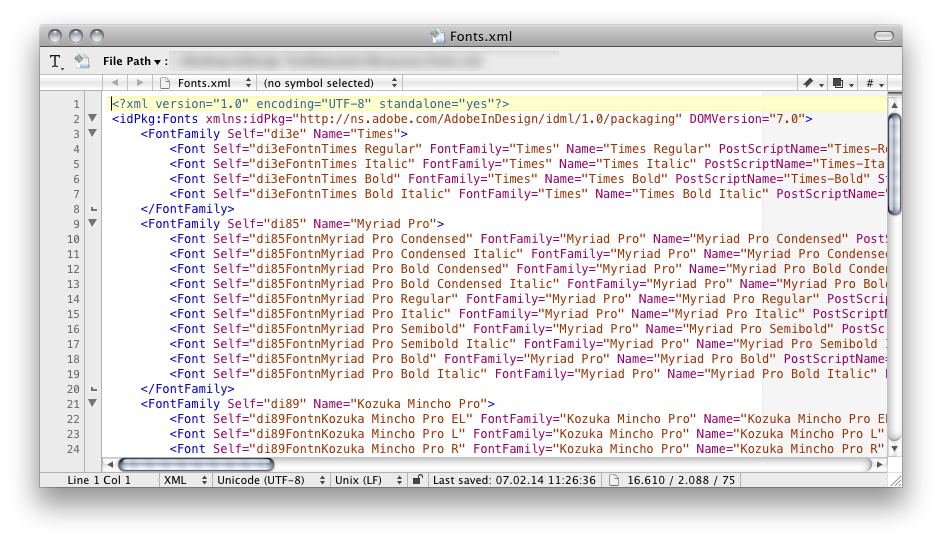
Typsicher Aufbau eines IDMLs
Ein IDML-Dokument besteht aus folgenden Ordner und Dateien:

Ordner »MasterSpreads«:
Hier wird für jede Musterseite eine XML-Datei abgelegt.
Ordner »Spreads«:
Hier wird für jede Inhaltsseite eine XML-Datei abgelegt.
Ordner »Stories«:
Jeder Textrahmen im Dokument bekommt hier eine eigene XML-Datei.
Ordner »XML«:

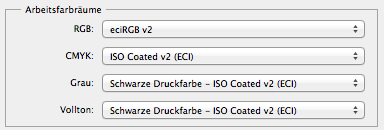
Die Einstellung »Schwarze Druckfarbe - ISO Coated v2 (ECI)« bewirkt, dass Graustufen-Bilder den selben Druckbedingungen (Druckzuwachs) unterliegen wie 4-Farb-Bilder.
Doch diese Voreinstellung – die übrigens über Bearbeiten > Farbeinstellungen zu finden ist – hat in Photoshop noch großen Einfluss auf zwei andere Dinge, abseits des Colormanagements:
1. Die Darstellung der Einzel-Kanäle und
2. die Auswahl, die durch ein Command-Klick auf den Composite-Kanal erzeugt werden kann.
Das hört sich zunächst etwas irreführend an, ist aber recht schnell erklärt:

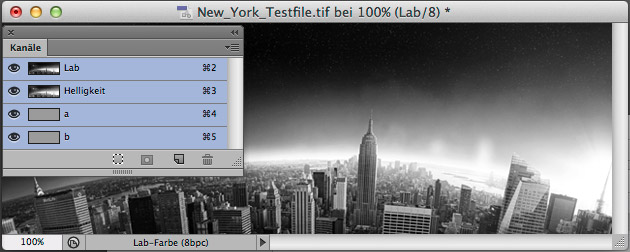
Darstellung des Composite-LAB-Bildes.

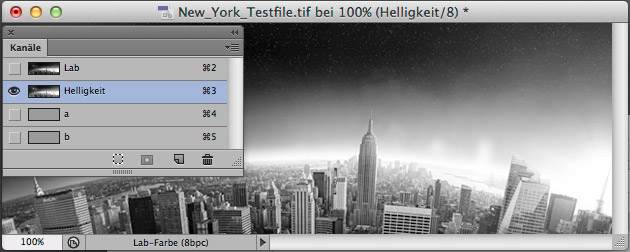
(Abweichende) Darstellung des Luminanz-Kanals.
Das Bild liegt bloß in Graustufen vor und dementsprechend befinden sich auch nur Informationen im Luminanz-Kanal. Man müsste also davon ausgehen können, dass sich der Composite-Kanal und der einzelne L-Kanal gleichen. Doch das ist nicht zwingend so. Der Grund dafür ist, dass zwar das Gamma des Bild-Farbprofils für die Composite-Darstellung verwendet wird, allerdings bei der Darstellung des einzelnen L-Kanals auf das Graustufen-Arbeitsprofil zurückgegriffen wird. Und wenn dieses Gamma nicht dem des Bildes entspricht, unterscheiden sich die beiden Darstellungen. Will man das verhindern, muss man ein (in Hinblick auf das Gamma) zum Bildprofil passendes Arbeitsprofil wählen. In diesem speziellen Fall wäre das eines basierend auf L-star. Arbeitet man hingegen mit AdobeRGB-Bildern, welche ein Gamma von 2,2 besitzen, wäre wiederum diese Einstellung zielführend:
![]()


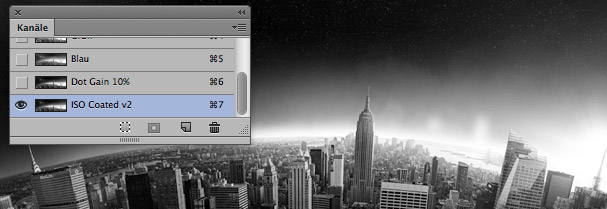
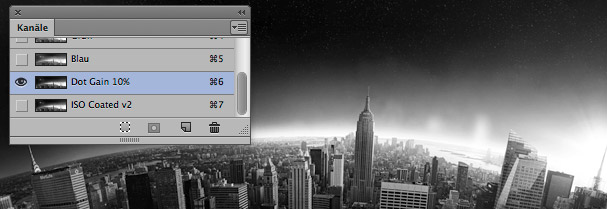
Die erste Auswahl habe ich unter Nutzung des Profils »Schwarze Druckfarbe - ISO Coated v2 (ECI)« erstellt. Die zweite mit »Dot Gain 10%«. Hier ist das nur schwer zu erkennen, aber die beiden resultierenden Kanäle unterscheiden sich deutlich. Und auch hier ist die Lösung, ein Arbeitsprofil zu verwenden, welches im Bezug auf das Gamma, dem geöffneten Bild entspricht.


In der deutschen Version von Illustrator ist allerdings nicht die Tilde-Taste für diese »geheime« Funktion verantwortlich, sondern die Taste mit dem Kleiner- und Größerzeichen (links neben dem Y).

Wo aber kann man die Fläche sehen? Ab CS6 ist das allein durch die Nutzung von Bordmitteln gar nicht mehr möglich, denn der alte Trick mit dem Debug-Fenster funktioniert nicht mehr. Ein Lösungsansatz ist z.B dieses Skript oder bis CS6 auch noch das kostenlose Plugin von Toby Thain.



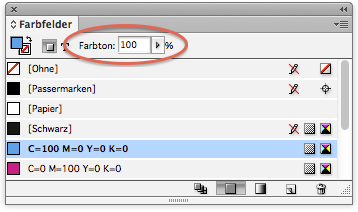
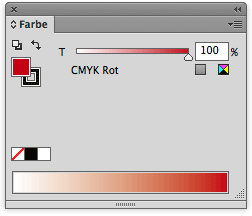
In Illustrator erscheint dieser Regler erst, wenn das Farbfeld in den Farbfeldoptionen auf »Global« gestellt wurde:




OpenGL steht für Open Graphics Library und beeinflusst in Photoshop im Wesentlichen nur die Darstellung. Da es der GPU aber beim Berechnen der Darstellung hilft, wirkt sich OpenGL auch auf die Gesamtperformance von Photoshop aus. OpenGL wird aber nicht dafür benutzt, um beispielsweise die Berechnung eines Filters zu beschleunigen. OpenCL (Open Computing Language) hingegen ist fürs Rechnen gemacht und wird unter anderem für die Beschleunigung der Berechnung der Weichzeichnergalerie verwendet.
Hinweis: Das Aktivieren von OpenGL hat erst Auswirkungen auf das nächste, im Anschluss geöffnete Fenster. Wie viele Fenster gleichzeitig OpenGL-beschleunigt werden, wird durch die Möglichkeiten der Grafikkarte festgelegt.







Ich möchte daher eine weitere Variante vorstellen: Und zwar ein Skript, das von »Hilfdirselbst«-Mitglied Lars geschrieben wurde. (Vielen Dank dafür!)
Zunächst muss dieses Script in folgendem Ordner abgelegt werden:
Macintosh HD > Benutzer > Name > Library > Application Support > Adobe > Acrobat > Version > JavaScripts
In Acrobat X steht das Skript anschließend in der Werkzeugleiste unter »Zusatzprogramme-Zusatzmodul« als Button mit dem Titel »Trimbox« bereit. Mit einem Klick darauf, erhält man schnell und unkompliziert das Endformat.

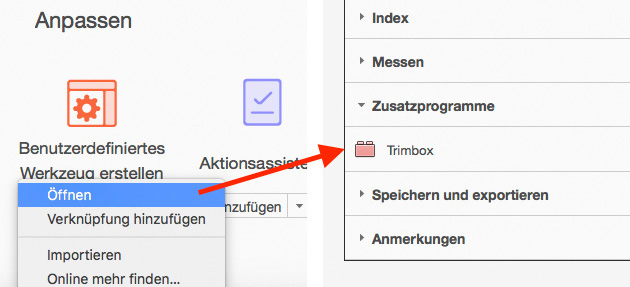
In Acrobat DC ist die Installation etwas umständlicher: Zunächst muss man im Werkzeuge-Menü unter Anpassen > Benutzerdefiniertes Werkzeug erstellen im Drop-Down-Menü auf Öffnen klicken. Damit öffnet sich ein Fenster, wo unter Zusatzprogramme der Eintrag »Trimbox« zu finden ist. Mittels der zwei Plus-Buttons kann man nun wählen, ob das Tool in der Symbolleiste oder in der rechten Werkzeugleiste angezeigt werden soll.

Hier nochmal der Link zu dem Forumsbeitrag mit dem entsprechenden Skript: Trimbox anzeigen.
Tweet